一、准备服务器
目录
一、准备服务器
1.1 服务器的购买
1.2 服务器的配置
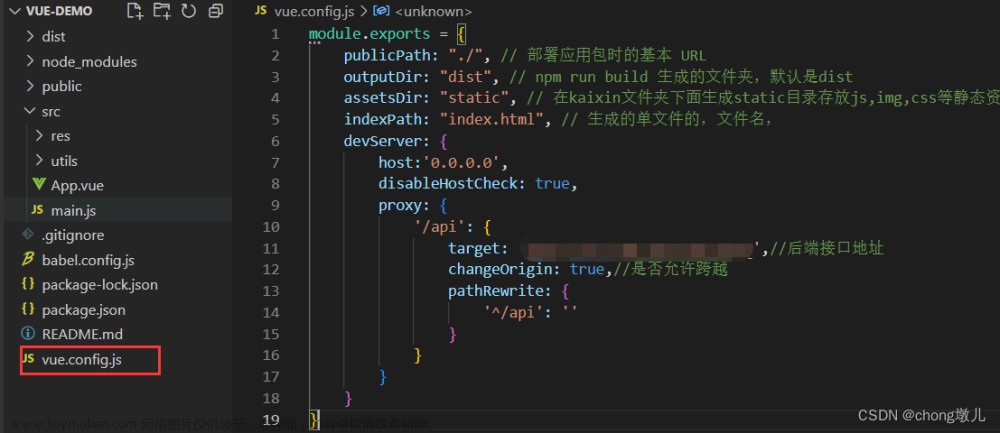
1.3 nginx配置文件的编写
二、前端项目打包及部署
三、后端项目打包及部署
1.1 服务器的购买
服务器购买可以在国内选择阿里云、腾讯云、百度云等等,至于国外服务器自行探索。
注:服务器在国内的网站需要进行ICP备案操作,服务器在国外则不需要。购买服务器时需要注意带宽,CPU和内存。最好是1:2
除购买服务器外还需要选择域名进行购买,域名购买需要注意有一定的内涵。
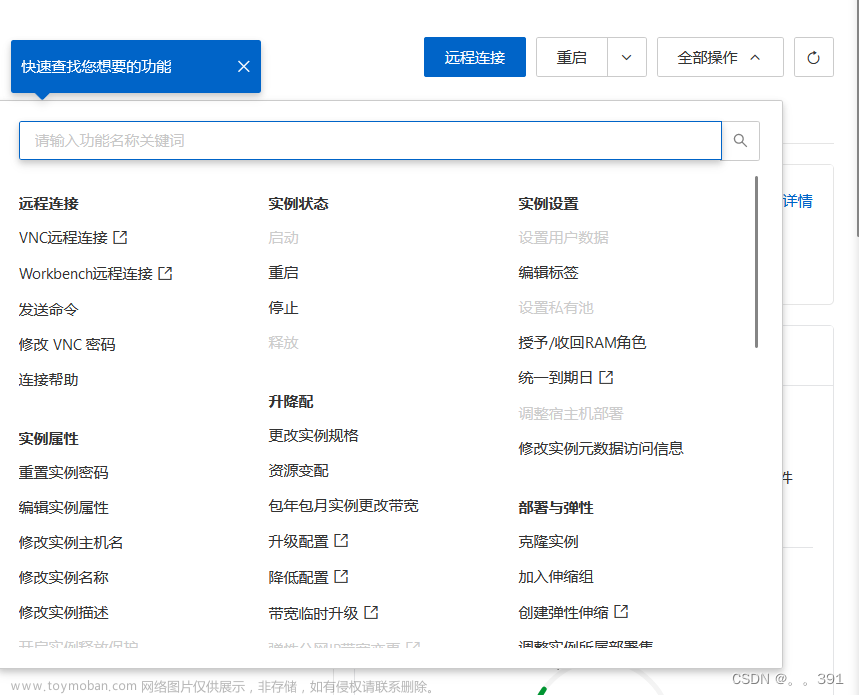
阿里云服务器的注意事项:安全组的端口开放(类似防火墙之类的),ssh连接的密码即实例密码:忘记或不知道重置实例密码即可,在控制台中找到对应服务器实例,点击控制台到此页面,点击全部操作

1.2 服务器的配置
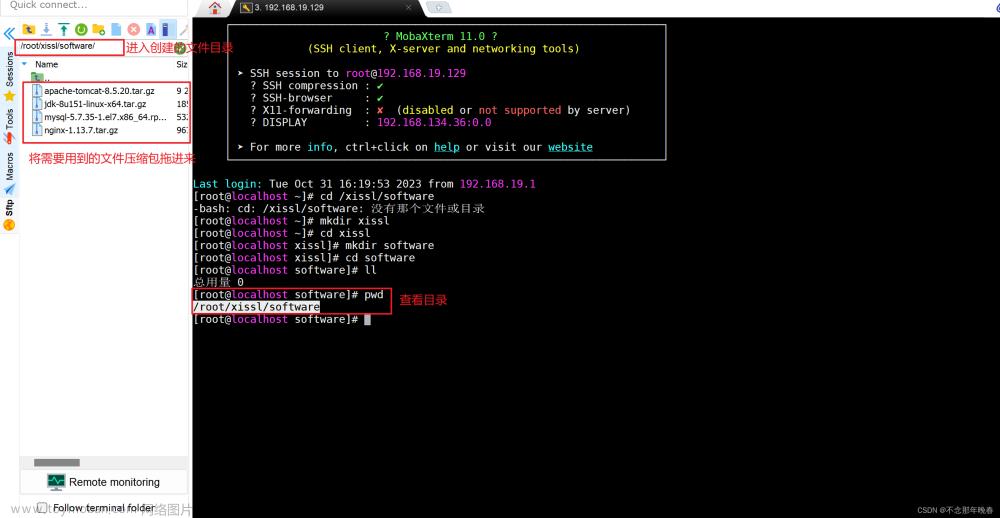
此次演示系统采用Ubuntu22.04版本,使用finalshell通过ssh连接到阿里云的服务器。前端为react打包后的build文件,后端为Springboot框架,mysql数据库。
首先更新服务器上apt包:
sudo apt update
sudo apt upgrade其次下载前端项目部署需要的环境:
apt install nginx
cd /etc/nginx这里使用apt直接下载nginx来部署项目,其配置文件常常放于/etc/nginx目录下的nginx.conf文件
下载后端需要的mysql数据库:
apt install mysql-server #下载mysql
systemctl status mysql #查看mysql状态
systemctl enable mysql #允许开机自启
systemctl restart mysql #重启mysql
#nginx同样如上所示,将mysql替换即可下载后端java运行环境jdk1.8:
apt install openjdk-8-jdk1.3 nginx配置文件的编写
server{
listen 80; #监听的端口号
server_name your.domain.com; #网站域名
root 网站的更目录; #网站的根目录
index index.html; #网站的首页
location / { #当以/开头时会执行下面的语句,具体自行网上查阅
try_files $uri /index.html; #location段,这一部分更加重要
} #后续若是服务器集群需要加上nginx的负载均衡
} #具体操作可以自行查阅server块放在http内部
1.4 本地Navicat连接数据库
参考这篇博客,阿里云服务器需要在安全组中将3306端口打开,若自定义端口则需要自己打开对应端口。
Navicat如何连接远程服务器的MySQL_navicat远程连接mysql-CSDN博客
二、前端项目打包及部署
npm run build #使用npm直接打包将文件通过finalshell传至服务器,使用nginx配置文件与前端项目关联,重启nginx即可
三、后端项目打包及部署
后端使用Springboot使用maven进行仓库管理,可用maven来排除配置文件打进jar包等等,这里排除了配置文件和静态资源。
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jar-plugin</artifactId>
<configuration>
<excludes>
<exclude>*.yml</exclude>
<exclude>*.properties</exclude>
<exclude>static/**</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
最后可以看到test被画上了横线像这样:test 就是成功
最后在命令行使用mvn clean package就能打包生成对应的jar包在target目录了。
这里排除配置文件是方便部署到服务器上,使得编译运行能过,而且不需要因为改动个别参数就反复打包,注意上传之后需要保证配置文件和jar包在同一目录下文章来源:https://www.toymoban.com/news/detail-821009.html
nohup java -jar your_jar_name.jar & #即可挂在后台,且推出终端也运行
ps -aux | grep name #查看对应name的进程,可以找到对应的pid进行删除
kill -9 PID #这样就可以将挂在后台的程序退出(注:本文细节较少,若有不清楚的地方可以私信咨询,互相交流,本人第一次部署,记录一下)文章来源地址https://www.toymoban.com/news/detail-821009.html
到了这里,关于前后端分离项目部署到服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!