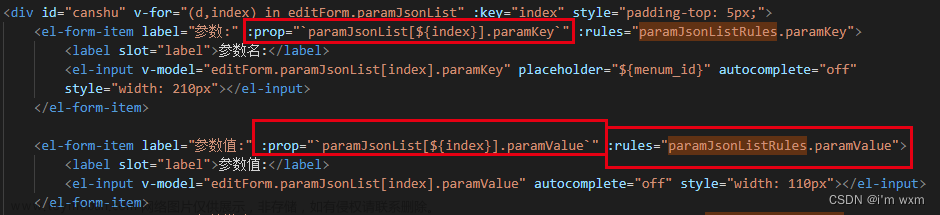
1.绑定表单组件数组rules

2.在data域中设定组件rules

3.设定调用方法函数
提交校验

取消:

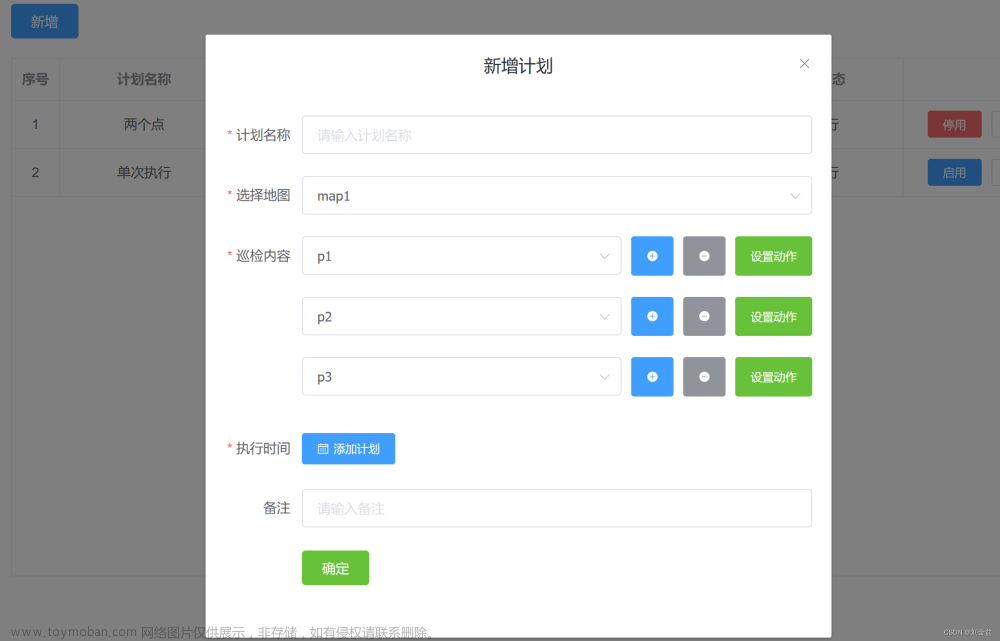
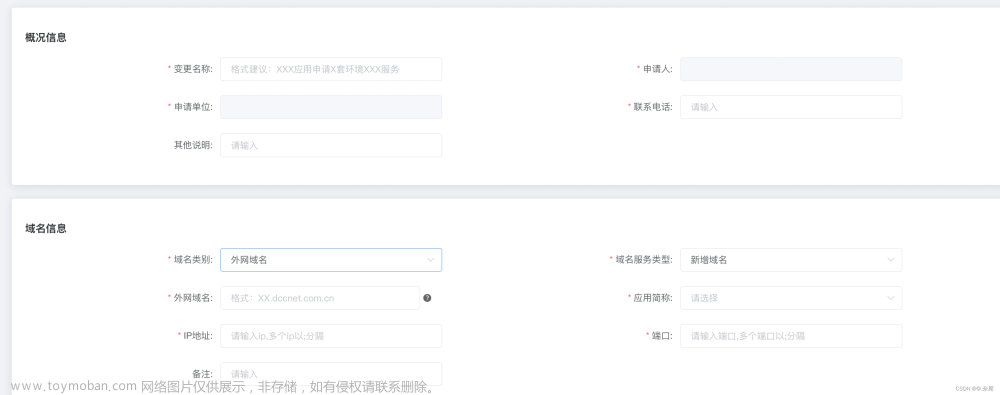
测试页面
提交空值

失去焦点

取消重置

提交后重置文章来源:https://www.toymoban.com/news/detail-821059.html
 文章来源地址https://www.toymoban.com/news/detail-821059.html
文章来源地址https://www.toymoban.com/news/detail-821059.html
到了这里,关于使用ElEment组件实现vue表单校验空值的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!