目录
一、 GitHub Copilot Chat 账号申请
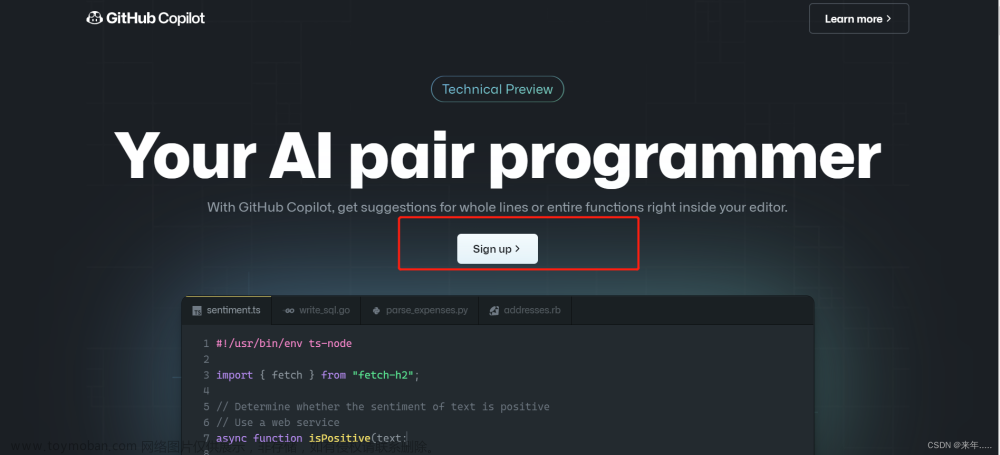
1.1 前往 GitHub 网站(https://github.com/)并点击 "Sign up" 进行注册。
1.2 申请 GitHub Copilot Chat
二、VsCode 配置 Copilot
2.1 安装 VsCode 编辑器
2.2 安装 Copilot 插件
2.3 配置GitHub Copilot: Api Key
2.4 使用 Copilot 辅助编程
一、 GitHub Copilot Chat 账号申请
1.1 前往 GitHub 网站(https://github.com/)并点击 "Sign up" 进行注册。

1.2 申请 GitHub Copilot Chat
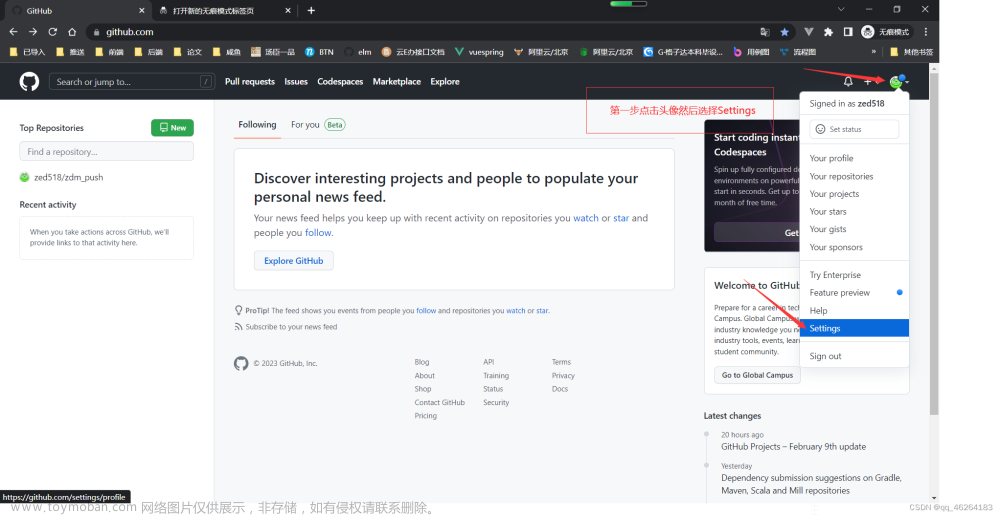
注册 GitHub 账号后,登录访问 GitHub Copilot Chat 官方网站 https://copilot.github.com/chat/
,然后点击 "Request Access",申请 GitHub Copilot Chat 的访问权限
二、VsCode 配置 Copilot
VsCode 配置 Copilot 的步骤
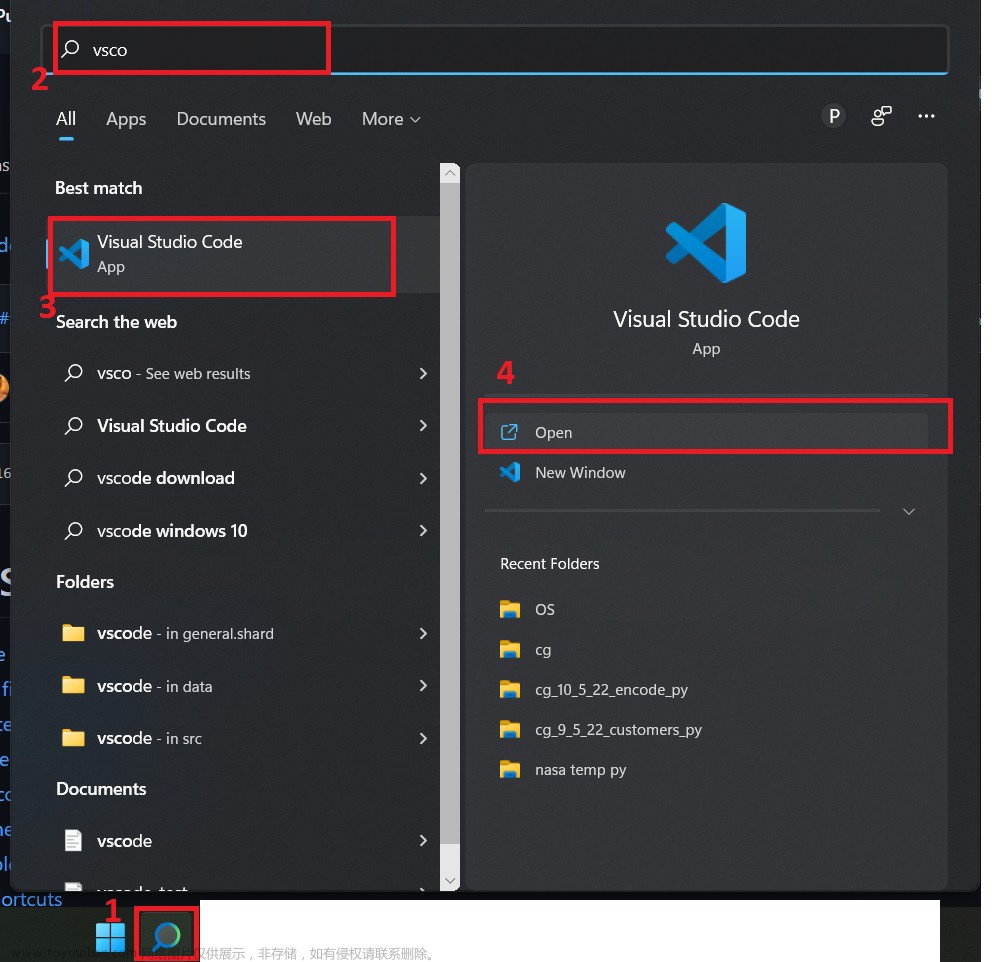
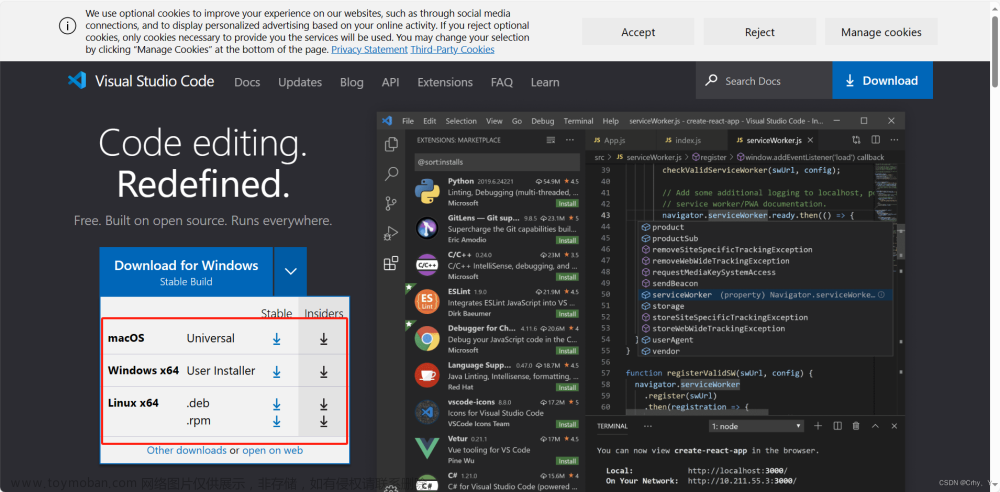
2.1 安装 VsCode 编辑器
首先,你需要安装 VsCode 编辑器。你可以从官方网站(https://code.visualstudio.com/)下载最新版本并按照提示进行安装。

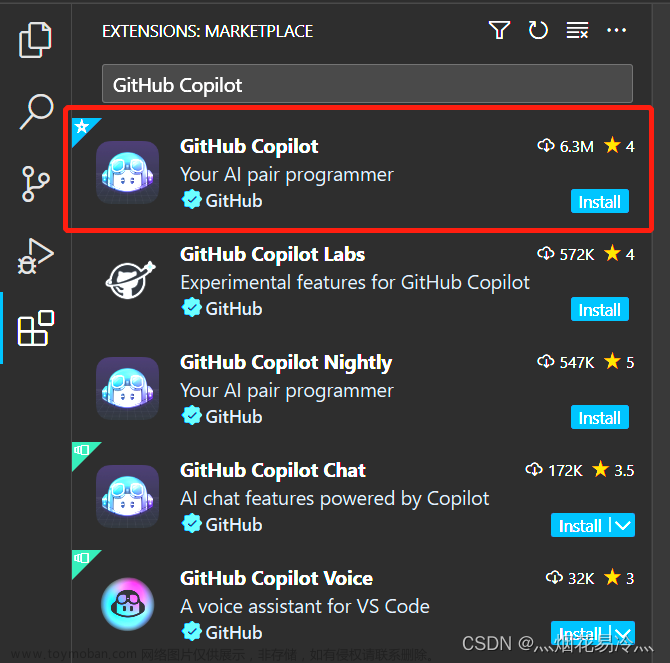
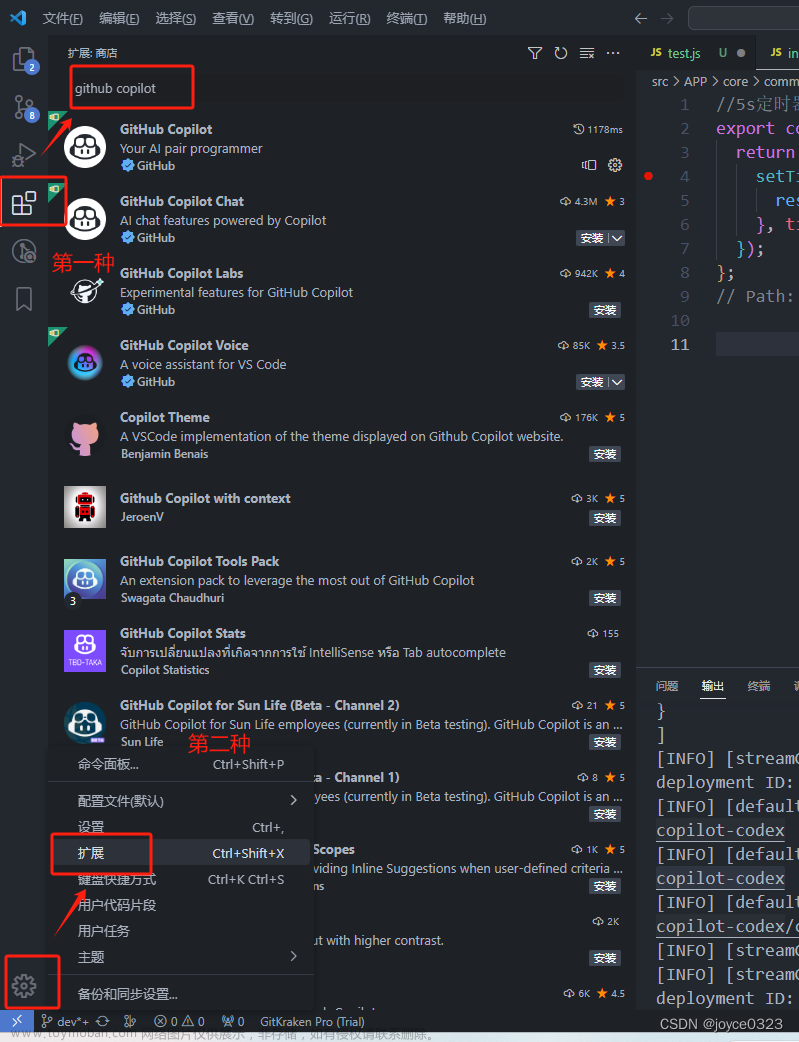
2.2 安装 Copilot 插件
打开 VsCode 编辑器,点击左侧边栏的扩展图标(方块形状),在搜索栏中输入 "Copilot"。找到 "GitHub Copilot" 与 "GitHub Copilot Chat" 插件并点击安装按钮进行安装。

2.3 配置GitHub Copilot: Api Key
配置 Copilot 安装完成后,点击 VsCode 编辑器的设置图标(齿轮形状),选择 "设置"。搜索栏中输入 "GitHub Copilot",找到 "GitHub Copilot: Api Key" 设置项,并点击 "编辑设置.json" 进行编辑。
在 "设置.json" 文件中,输入你的 Copilot API 密钥。可以在 https://copilot.github.com/上找到并查看 API 密钥。将 API 密钥粘贴到 "GitHub Copilot: Api Key" 设置项中并保存。
示例: { "GitHub Copilot: Api Key": "your-api-key" }
2.4 使用 Copilot 辅助编程
在编写代码的过程中,Copilot 会根据上下文自动为你提供代码建议。你可以使用 Tab 键选择建议的代码,或者使用 Enter 键接受建议。
示例: 假设你在编写一个 Python 程序,需要打印 "Hello, World!"。当你输入 "print" 时,Copilot 会自动为你提供建议,例如:
print("Hello, World!")
你可以使用 Tab 键选择建议的代码,然后继续编写你的程序。文章来源:https://www.toymoban.com/news/detail-821331.html
总结: 配置 Copilot 插件完成后,可以在编写代码时获得智能的代码建议,记得及时更新 Copilot 插件以获取最新的功能和改进。文章来源地址https://www.toymoban.com/news/detail-821331.html
到了这里,关于VsCode 配置Copilot的详细步骤与示例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!