我们经常会碰到用selenium操作页面上某个元素的时候,需要等待页面加载完成后,才能操作。否则页面上的元素不存在,会抛出异常。或者碰到AJAX异步加载,我们需要等待元素加载完成后,才能操作。在进行UI自动化测试时,需要等元素加载完成,才能对元素进行操作,不然找不到元素会报错。延时等待的三种方式:强制等待、隐式等待和显式等待。
1.强制等待:在执行get方法之后执行,强制等待是通过time.sleep()方法实现的一种延时等待,它会暂停程序的执行指定的时间。大家应该都不会陌生,sleep就是强制等待。硬性等待也称为强制等待、线程休眠。强制等待,顾名思义就是强迫你等待呗,你等也得等不等也得等,没有商量。不管页面是否加载完,强制指定等待时间后继续执行。由于此方法较为死板,不够灵活,会导致脚本运行时间变长,故建议尽量少用。
import timetime.sleep(5) # 暂停程序执行5秒
2.隐式等待:隐式等待是一种全局等待,它会为页面上的所有元素设置一个最大等待时间。如果在指定的时间内页面元素加载完成,则执行后续操作;如果超过时间限制,则抛出超时异常。可以通过webdriver.implicitly_wait()方法设置隐式等待时间。
from selenium import webdriver #导包driver = webdriver.Chrome() #获取浏览器驱动对象driver.implicitly_wait(20) #隐示等待,传入等待时间
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
3.显式等待:显式等待是一种更灵活的等待方式,它允许你指定一个条件,当该条件满足时才执行后续操作。可以通过WebDriverWait类和expected_conditions模块来设置显式等待。
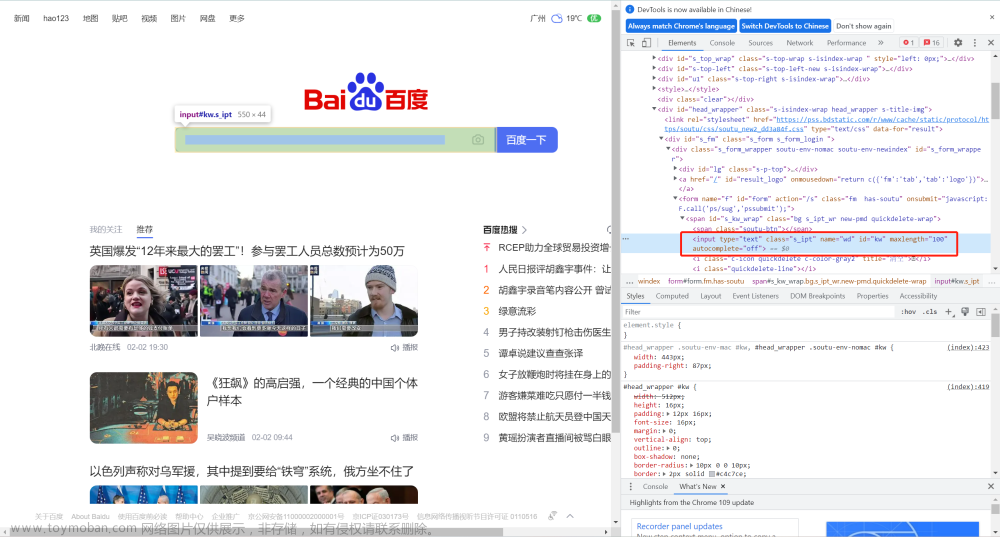
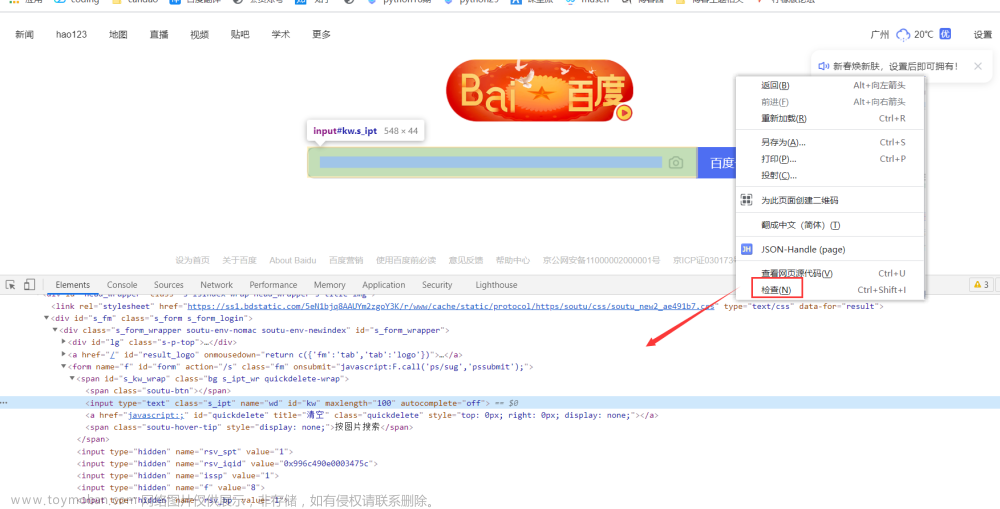
import timefrom selenium import webdriverfrom selenium.webdriver.support.wait import WebDriverWaitfrom selenium.webdriver.support import expected_conditions as ECfrom selenium.webdriver.common.by import Bydriver = webdriver.Chrome()driver.get('https://www.baidu.com')# 设置等待时间10swait = WebDriverWait(driver, 10)# 设置判断条件:等待id='kw'的元素加载完成input_element = wait.until(EC.presence_of_element_located((By.ID, 'kw')))input_element.send_keys('李白')time.sleep(2)driver.quit()
3.1.WebDriverWait参数的使用说明:
1.WebDriverWait(driver,timeout,poll_frequency=0.5,ignored_exceptions=None)driver: 浏览器驱动timeout: 超时时间,等待的最长时间(同时要考虑隐性等待时间)poll_frequency: 每次检测的间隔时间,默认是0.5秒ignored_exceptions:超时后的异常信息,默认情况下抛出NoSuchElementException异常2.until(method,message='')method: 在等待期间,每隔一段时间调用这个传入的方法,直到返回值不是Falsemessage: 如果超时,抛出TimeoutException,将message传入异常3.until_not(method,message='')until_not 与until相反,until是当某元素出现或什么条件成立则继续执行,until_not是当某元素消失或什么条件不成立则继续执行,参数也相同。
3.2.expected_conditions有哪些条件?
1.判断标题是否和预期的一致
title_is
2.判断标题中是否包含预期的字符串
title_contains
3.判断指定元素是否加载出来
presence_of_element_located
4.判断所有元素是否加载完成
presence_of_all_elements_located
5.判断某个元素是否可见. 可见代表元素非隐藏,并且元素的宽和高都不等于0,传入参数是元组类型的locator
visibility_of_element_located
6.判断元素是否可见,传入参数是定位后的元素WebElement
visibility_of
7.判断某个元素是否不可见,或是否不存在于DOM树
invisibility_of_element_located
8.判断元素的 text 是否包含预期字符串
text_to_be_present_in_element
9.判断元素的 value 是否包含预期字符串
text_to_be_present_in_element_value
10.判断frame是否可切入,可传入locator元组或者直接传入定位方式:id、name、index或WebElement
frame_to_be_available_and_switch_to_it
11.判断是否有alert出现
alert_is_present
12.判断元素是否可点击
element_to_be_clickable
13.判断元素是否被选中,一般用在下拉列表,传入WebElement对象
element_to_be_selected
14.判断元素是否被选中
element_located_to_be_selected
15.判断元素的选中状态是否和预期一致,传入参数:定位后的元素,相等返回True,否则返回False
element_selection_state_to_be
16.判断元素的选中状态是否和预期一致,传入参数:元素的定位,相等返回True,否则返回False
element_located_selection_state_to_be
17.判断一个元素是否仍在DOM中,传入WebElement对象,可以判断页面是否刷新了
staleness_of
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。文章来源:https://www.toymoban.com/news/detail-821493.html
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!文章来源地址https://www.toymoban.com/news/detail-821493.html
到了这里,关于Selenium自动化教程:延时等待的3种方式!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!