1.问题
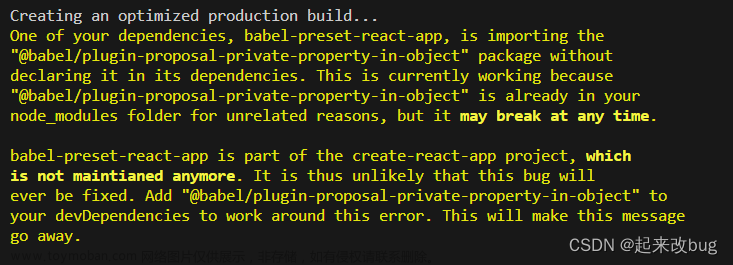
错误信息具体如下:

搜索了一下,是typescript版本的问题,提示我版本需要在3.3.0和4.5.0中间,我查看了package.json,显示版本为4.1.3,然后一直给我提示我的版本是4.9.5,全局搜索一下,发现package-lock.json文件中typescript版本是4.9.5,那么两个文件有什么区别呢,如下:

两个都是依赖包版本的信息,不过package-lock.json是自动生成的,且会锁定,一般情况都会保持一致。
2.分析
感觉可能版本被锁定了,那么解决方法就是重新装一下依赖吧
1)删掉了package-lock.json文件,然后删掉了node_moudles,然后重新install还是4.9.5版本;
2)重复试了很多次,可能执行顺序什么的都会有印象,最后是首先单独装了一下typescript的4.1.3版本,然后发现,package-lock.json文件中版本变了,最后有整体删了node_moudles和package-lock.json文件;文章来源:https://www.toymoban.com/news/detail-821650.html
3)重新npm install 问题解决,项目可以实时编译了;文章来源地址https://www.toymoban.com/news/detail-821650.html
到了这里,关于react项目运行卡在编译:您当前运行的TypeScript版本不受@TypeScript eslint/TypeScript estree的官方支持的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!