首先我们要打开项目中的manifest.json文件,找到开源码视图配置,添加和修改:文章来源:https://www.toymoban.com/news/detail-821670.html
"app-plus" : {
"safearea" : {
//安全区域配置,仅iOS平台生效
"bottom" : {
// 底部安全区域配置
"offset" : "none" // 底部安全区域偏移,"none"表示不空出安全区域,"auto"自动计算空出安全区域,默认值为"none"
}
}
}
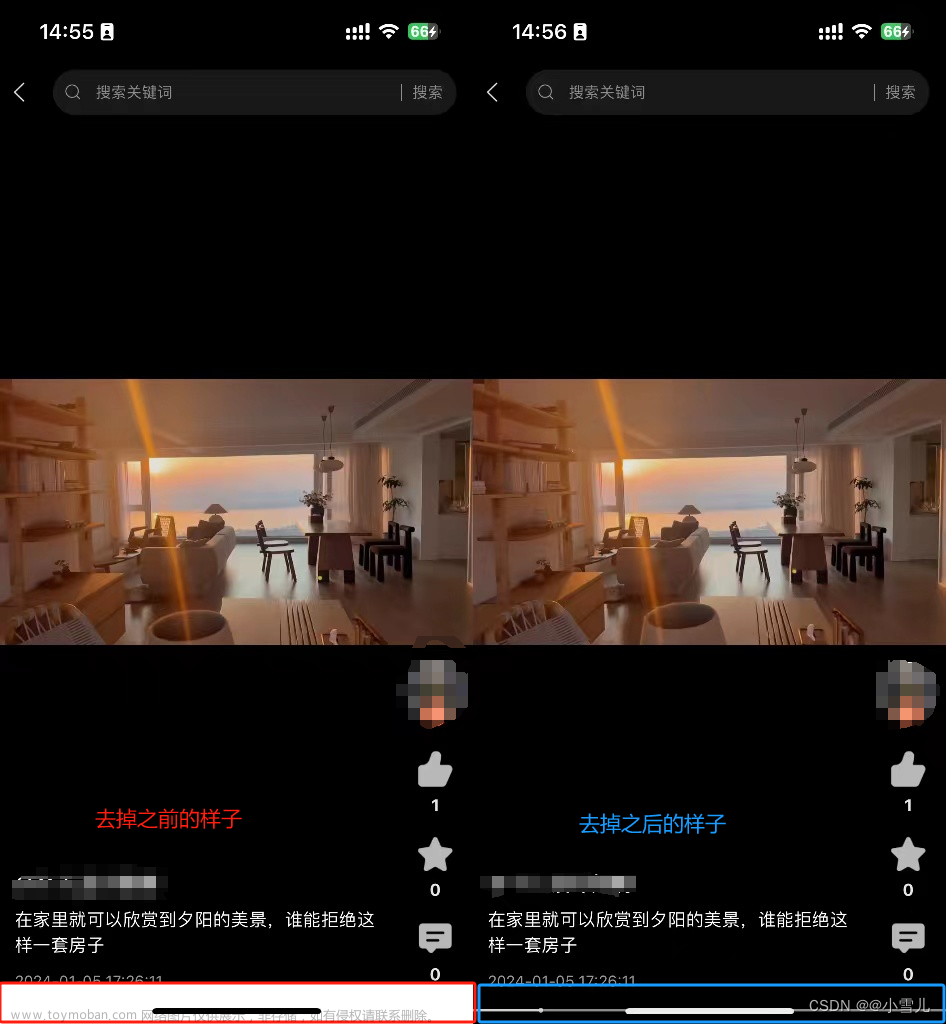
视图如下: 文章来源地址https://www.toymoban.com/news/detail-821670.html
文章来源地址https://www.toymoban.com/news/detail-821670.html
到了这里,关于uniApp解决ios app真机底部安全区域(空白)问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!