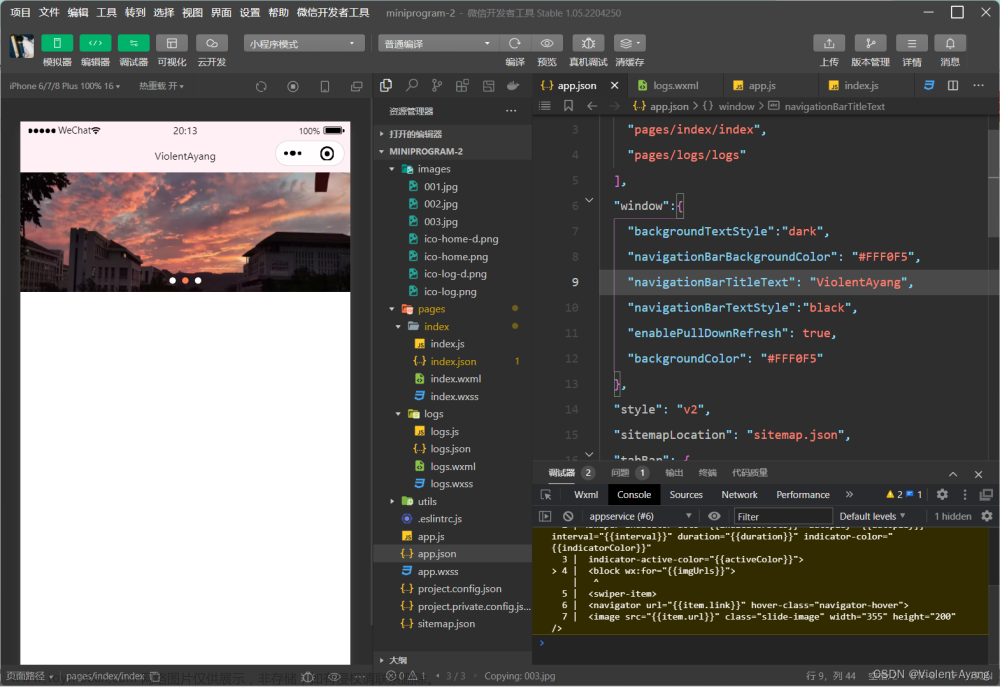
在微信小程序中,需要实现展示5个,横向层叠的轮播图效果,轮播图由中间到2侧的依次缩小.如下图
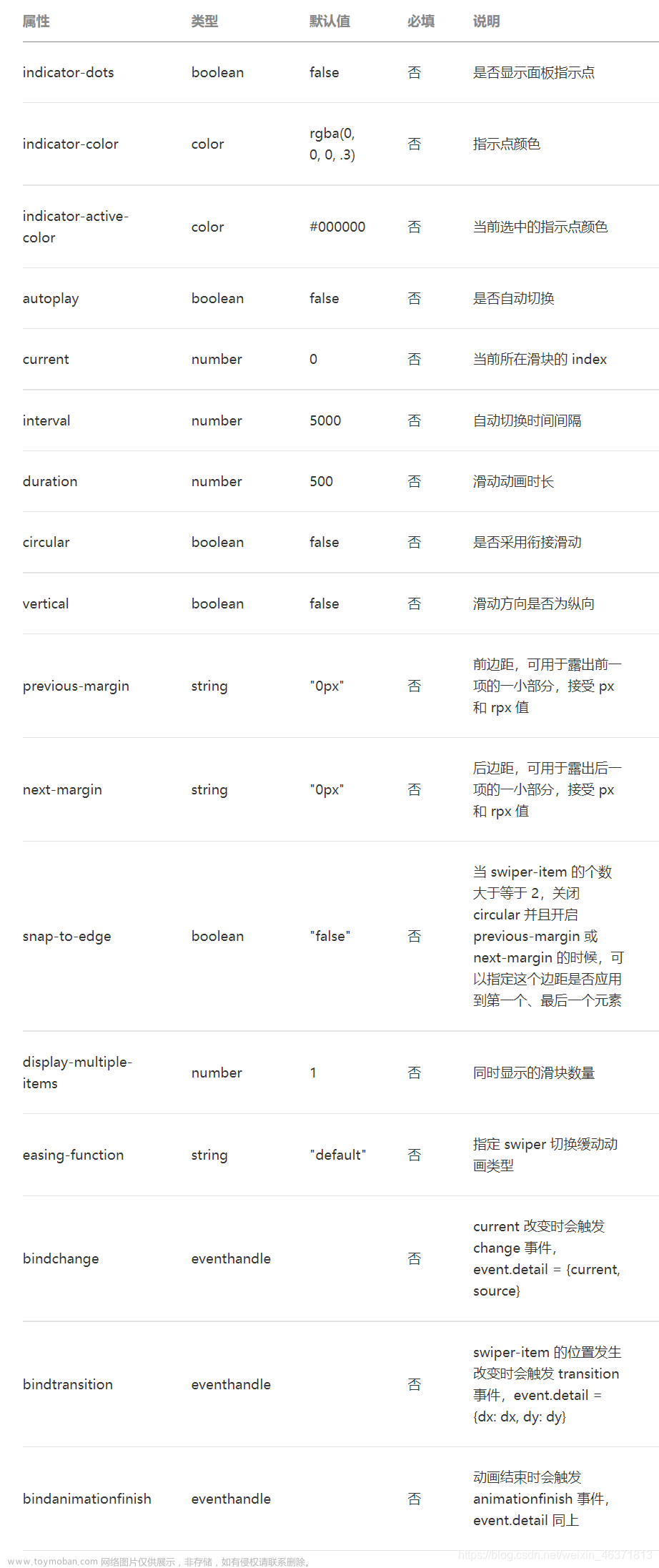
使用原生小程序进行开发,没有使用Skyline模式,所以layout-type配置项也无效。所以基于swiper组件进行调整。
主要思路就是设置不同的样式,根据当前激活的项,来动态切换样式。
需要注意的是,下文激活的项指的是中间最大的一项,而不是swiper激活的最左侧的一项
1. swiper-item
由于有层叠效果,所以要给不同的swiper-item元素添加上不同的zindex层级。而swiper-item元素自带绝对定位。
根据层叠数量决定需要加几个层级。当有5个时,只要给激活的中间项加上最高的层级,左右2侧加上低一层级。
2. item
不同层级的swiper-item中的item对应有不同的样式,根据所在的不同层级,需要给对应的item添加上具体的效果样式。
此效果需要给不同的item添加缩放和左右偏移样式
3.动态切换
在轮播图的切换中,需要给各个swiper-item动态切换样式。
我实现的方式是在swiper的bindchange方法中改变激活项的序号,编写wxs方法,将当前激活序号和此项序号传入方法进行判断,返回不同的类,wxml动态渲染不同的类。
同时轮播图一般需要循环无限滚动,所以也需要加上轮播图项的个数。
<swiper class="swiperedu" display-multiple-items="5" circular="{{true}}" bindchange="swiperChange" autoplay="{{true}}">
<swiper-item wx:for="{{list}}" wx:key="{{item}}" class="{{transform.classindex(index,nowIdx,listlen)}}">
<view class='{{transform.classtype(index,nowIdx,listlen)}}'></view>
</swiper-item>
</swiper>
classindex方法动态的判断swiper-item的层级,classtype方法动态判断item的样式。
// 判断样式
var classtype = function(index,curindex,length){
var indexnum = parseInt(index),curindexnum = parseInt(curindex);
var cha = Math.abs(indexnum-curindexnum);
//激活项是list最后一项
if(curindex ==length-1){
// 首尾衔接,第一项在最后一项右边
if(index==0){
return '激活项右边样式类';
}
}
//激活项是list最后一项
else if(curindex==0){
// 首尾衔接,最后一项在第一项在左边
if(index==length-1){
return '激活项右左边样式类';
}
}
//激活项
if(cha==0){
return '激活项样式'
}
//激活项右侧
else if(indexnum-curindexnum==1){
return '激活项右边样式类';
}
//激活项左侧
else if(indexnum-curindexnum==-1){
return '激活项左边样式类';
}
else {
return '普通样式'
}
}
// 判断层级
var classindex = function(index,curindex,length){
var indexnum = parseInt(index),curindexnum = parseInt(curindex);
var cha = Math.abs(indexnum-curindexnum);
//激活swipet-item是list最后一项
if(curindex ==length-1){
// 首尾衔接,第一swiper-item在最后一个右边
if(index==0){
return 'zindex2';
}
}
//激活swiper-item是list最后一项
else if(curindex==0){
// 首尾衔接,最后swiper-item在第一个左边
if(index==length-1){
return 'zindex2';
}
}
//激活项,层级最高
if(cha==0){
return 'zindex3'
}
//左右两侧,层级第2
else if(cha==1){
return 'zindex2';
}
//普通不加层级
else {
return ''
}
}
轮播图循环变化时,要计算%的序号
swiperChange(e) {
this.setData({
nowIdx: (e.detail.current + 2) % this.data.list.length,
})
},
e.detail.current是轮播图的currentIndex,指的是swiper最左侧的swiper,由于效果中激活项是坐起第3项,所以激活的index需要+2;文章来源:https://www.toymoban.com/news/detail-821735.html
总结
这个效果的变化是由swiper自动切换,触发bindchange方法推动的。没有显式的声明swiper的current。
对于提供给用户切换箭头方法的层叠轮播图,需要声明swiper的current属性,用户的切换和current切换的事件会相互冲突,那个效果有时间再写吧文章来源地址https://www.toymoban.com/news/detail-821735.html
到了这里,关于微信小程序swiper实现层叠轮播图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!