webPackAndVite都是两个比较好用的打包工具,尤其是Vite, 几几年流行忘记了,特色就是服务启动极快,实现预加载,感觉webPack要比Vite要复杂一点,不过两者都是比较好的打包工具
今天想聊一聊关于
webPack和Vite的开发代理模块的使用
webpack
以下功能,是在
webpack.config.js中配置,的devServer.proxy代理模块
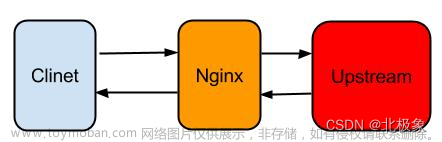
就是可以代理以/api开头的请求到目标服务器上
另外说一下这个
pathRewrite模块的替换空字符串功能
pathRewrite配置项用于在代理过程中重写请求路径。具体到你的示例代码中,^/api表示以/api开头的路径,而替换为空字符串的意思是在代理请求时将路径中的 /api 替换为空字符串
|
举个例子,如果有一个前端请求/api/data,通过配置pathRewrite: { '^/api': '' },则代理服务器会将该请求代理到目标服务器的/data路径上
|
这样做的目的通常是因为前端与后端定义接口时可能统一加了一个/api前缀,但实际代理到后端时并不需要这个前缀,因此需要在代理过程中将其去除
// ... 其他配置
devServer: {
proxy: {
'/api': {
target: 'http://target.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
Vite
其实
Vite的服务代理也是差不多一样的写法
// vite.config,js
export default {
// ... 其他配置
proxy: {
'/api': {
target: 'http://target.com',
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, '') // 这里是将 /api 替换为空字符串
}
}
}
重新编辑的问题 changOrigin: true
代理服务器在转发请求时将origin请求头更改为目标
URL,这样就可以解决一些因跨域或host不一致导致的问题
如何定义 /api ?
在前端项目定义
util文件夹下的request.js / request.tsx使用BASEURL定义(一般都是声明为BASEURL)
它应该是这样的
import axios from "axios";
export const service = axios.create({
baseURL: "/api",
timeout: 10000,
});
调接口时应该这样使用文章来源:https://www.toymoban.com/news/detail-822269.html
import {
service
} from './request'
// 获取本机账号信息
export const getUserData = () => {
return service({
url: "/getCurrentSummoner",
method: "get",
});
}
配置完后尝试使用 webPack 或 Vite 启动项目测试文章来源地址https://www.toymoban.com/news/detail-822269.html
到了这里,关于聊一聊 webpack 和 vite 的开发服务代理的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!