对比图
| \ | Element Plus | Naive ui | Ant Design Vue |
|---|---|---|---|
| 简介 | element-ui Vue3版本,国内使用广泛 | Vue作者推荐的Vue3ui 组件库 | 阿里Ant Design设计规范的Vue实现版 |
| 地址 | https://github.com/element-plus/element-plus | https://github.com/tusen-ai/naive-ui | https://github.com/vueComponent/ant-design-vue |
| 社区活跃度 | 高 | 中 | 高 |
| ui库组件主要实现方式 | 单文件Vue | tsx | tsx |
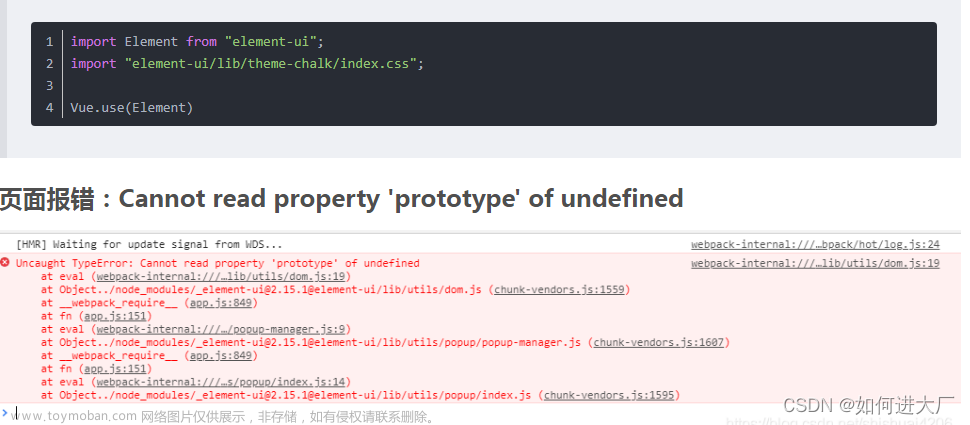
| 缺点 | 在一些组件需要自定义渲染时,无法使用slot,只能使用h函数 典型例子,当使用表格组件时,经常需要对后台返回的某一列的数据做自定义渲染, 此时在.vue单文件中只能通过h函数来进行自定义渲染, 当有些操作列,有多个按钮动态显示时,将很不方便,通过jsx的使用方式才会方便一些 |
||
| 开源脚手架 |
https://github.com/lin-xin/vue-manage-system https://github.com/chuzhixin/vue-admin-better https://github.com/xiaoxian521/vue-pure-admin https://github.com/HalseySpicy/Geeker-Admin |
https://github.com/jekip/naive-ui-admin |
https://github.com/vbenjs/vue-vben-admin https://github.com/jeecgboot/jeecgboot-vue3 |
文章来源地址https://www.toymoban.com/news/detail-822361.html
文章来源:https://www.toymoban.com/news/detail-822361.html
到了这里,关于Vue3 UI组件库对比,Naive UI、Element Plus、 Ant Design Vue的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!