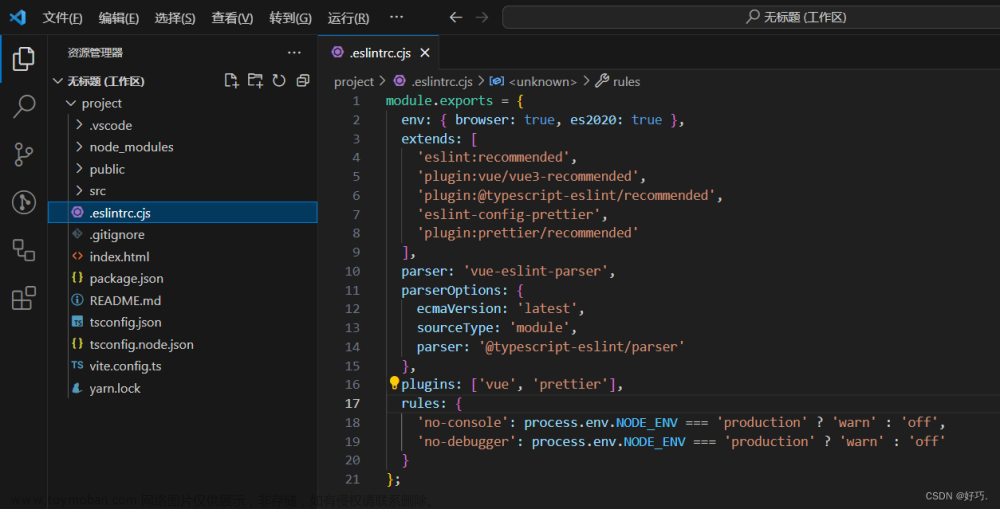
1.Eslint

js验证的规则标准,Vue也有自己的独特的验证规则,vue-eslint-plugin属于vue自己的验证规则。
如果不想报错,可以在package.json/rules里面进行关闭,默认是开启的,默认缩进是两个空格。
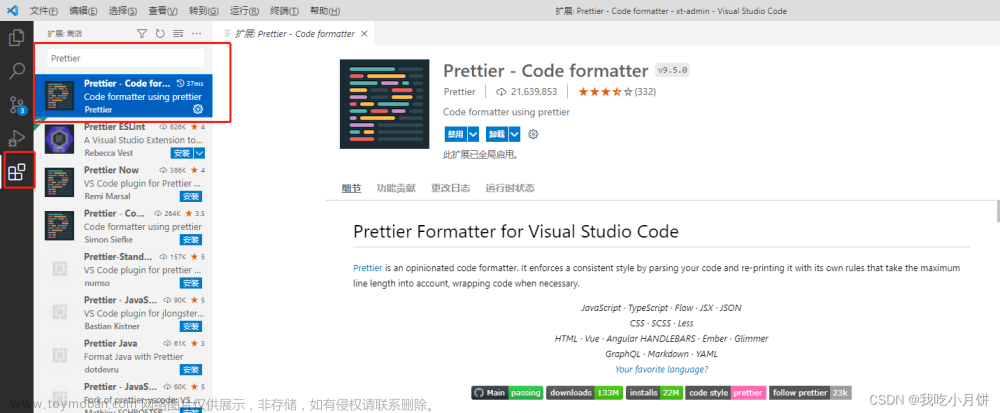
2.Prettier - Code formatter
使写代码更加的美观
 文章来源:https://www.toymoban.com/news/detail-822512.html
文章来源:https://www.toymoban.com/news/detail-822512.html
可选的配置项:文章来源地址https://www.toymoban.com/news/detail-822512.html
例如:
module.exports={
tabWidth: 2, // 使用制表符而不是空格缩进行
semi:true,//尾部加分号
singleQuote:true;
}到了这里,关于Eslint+Prettier的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!