服创要开始了,选题基本上都是关于ai的,之前写的项目没有和ai有关的,也没有学习过这方面的知识。现在我们组基本上确认的选题是:【A01】基于文心大模型的智能阅卷平台设计与开发【百度】【A01】基于文心大模型的智能阅卷平台设计与开发【百度】,我们的实力面对服创还是还是有点小巫见大巫。我是走前端,接下来打算先看《JavaScript权威指南》这本书。







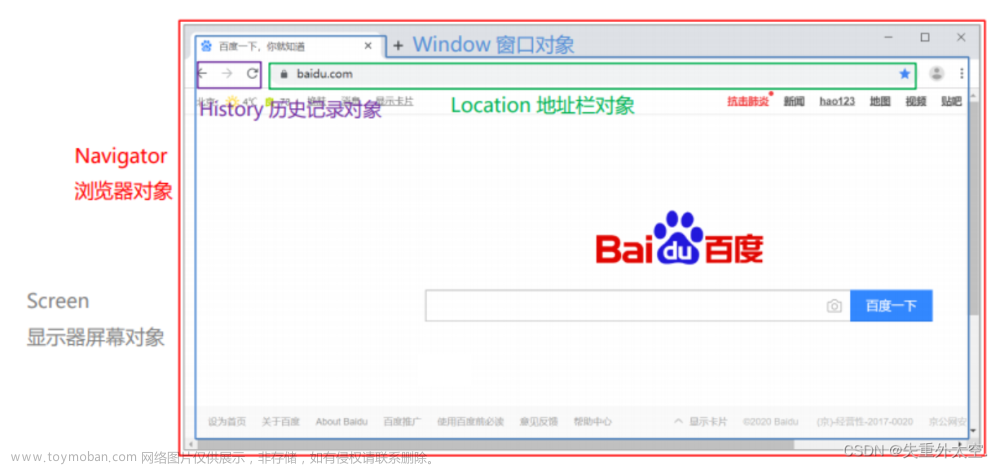
客户端JavaScript
function moveOn(){
}
setTimeout(moveOn,60000)//六秒后执行这个函数 //当文档加载完成后才会触发
window.onload=function(){
var images=document.getElementsByTagName('img')
for(var i=0;i<images.length;i++){
var image=images[i]
//注册时间处理程序的另一种方法
if(image.addEventListener){
image.addEventListener('click',hide,false)
}else{
image.attachEvent('onclick',hide)
}
}
function hide(event){
event.target.style.visibility='hidden'
}
}语法结构
1区分大小写
JavaScript是区分大小写的语言,关键字,变量,函数名和所有标识符都必须采取一致的大小写形式。例如关键字while,不能写成While,online,ONLINE是不同的关键字。
HTML并不区分大小写(XHMTL区分大小写)
2Unicode转义序列
为了支持那些老旧技术的程序员,javaScript定义了一种特殊序列,使用6个Unicode字符全集来代表任意16位Unicode内码(因为有些无法显示和输入Unicode字符全集)。
这些Unicode转义序列均已\u为前缀,后跟随4个十六进制数。
例如:
3注释
JavaScript支持两种格式的注释:
- //:之后的文本为注释
- /*和*/之间的文本被当做注释(不能有嵌套的注释)
4直接量
直接使用的数据值:
- 12 //数字
- 1.2 //小数
- "hello world" //字符串文本
- 'Hi' //另一个字符串
- true //布尔值
- /javascript/gi //正则表达式直接量(用做模式匹配)
- null //空
- {x:1,y:2} //对象
- [1,2,3,4] //数组
5标识符和保留字
标识符必须以字母,下划线(_)或者美元符($)开始,后续的字符可以是字母,数字,下划线或美元符。
有也些标识符拿出来做自己的关键字,所以在程序中这些关键字就不能用作标识符了
break delete funciton return typeof
case do if switch var
catch else in this void
continue false instanceof throw while
debugger finally new true with
default for null try
ECMAScript 5保留了这些关键字:
class const enum export import super
严格模式下是保留字:
implements let private public yield
interface package protected static
6分号
//这里的分号可以省
a=3;
b=4
//下面的分号不能省
a=3; b=4var y=x+f
(a+b).toString()
//javaScript会把这段代码看做:
var y=x+f(a+b).toString()如果一条语句以'('、'['、'/'、'+'、'-'开始,那么他极有可能和前一条语句合在一起解析,所以这种情况需要加上分号。
在return、break和continue和随后的表达式不能有换行,然后加了换行,程序只有在极特殊的情况下才会报错,而且程序调试也不方便。
//这段代码
return
true
//JavaScript会解析为:
return; true;类型、值和变量
1数字
JavaScript不区分整数值和浮点数值,所有数字均用浮点数表示,它能表示的最大值是:1.7976931348623157X,最小值是:5X,是使用二进制浮点数的编程语言(0.3-0.2!=0.2-0.1)这里的两个值算出来都是非常接近0.1的,但是不等于0.1。
表示的整数范围是从-9007199254740992~9007199254740992(即~),包括边界值,如果使用超过此范围的证书,则无法保证低位数字的精度。
1.1整数直接量
支持十六进制,以‘0X’或‘0x’为前缀,其后跟随十六进制的直接量
例如:oxff,oxCAEF911
支持八进制,以‘0’为前缀
例如:0377
1.2浮点型直接量
[digits][.digits][(E|e)[(+|-)]digits]
例如:3.14,.33333,6.02e23,1.2E-32
1.3算术运算
复杂运算通过作为Math对象的属性定义的函数和常量实现:
Math.pow(2,53) //2的53次幂
Math.round(.6) //四舍五入
Math.ceil(.6) //向上求整
Math.fooor(.6) //向下求整
Math.abs(-5) //求绝对值
Math.max(x,y,z) //返回最大值
Math.min(x,y,z) //返回最小值
Math.random() //生成一个大于等于0小于1.0的伪随机数
Math.PI //圆周率
Math.E //自然对数的底数
Math.sqrt(3) //3的平方根
Math.pow(3,1/3) //3的立方根
Math.log(10) //10的自然对数
Math.log(100)/Math.LN10 //以10为底100的对数
Math.exp(3) //3的三次幂
被零整除在JavaScript中不报错,它返回无穷大(Infinity)或负无穷大(-Infinity)。但是零除以零时没有意义的,这种整除运算结果也是一个非数字值,用NaN表示。无穷大除以无穷大,给任意负数开方运算,不是数字或无法转换为数字的操作数一起使用时都将返回NaN。
1.4时间和日期
Date()构造函数,用来创建表示日期和时间的对象。
var then=new Date(2011,0,1)//2011.1.1
var later=new Date(2011,0,1,17,10,30)//2011.1.1,17:10:30
var now new Date()//当前日期和时间
var elapsed=now-then//日期减法:计算时间间隔的毫秒数
later.getFullYear()//2011
later.getMonth()//0:从0开始记数的月份
later.getDate()//1:从一开始记数的天数
later.getDay()//5:得到星期几,0表示星期天,5表示星期一
later.getHours()//当地时间13
later.getUTCHours()//使用UTC表示小时的时间,基于时区2文本
字符串是一组由16位值组成的不可变的有序序列,它的长度是其所含16位值的个数,JavaScript中没有表示单个字符的“字符型”,要表示一个16位值,只需将其赋值给字符串变量即可,这个字符串长度为1,空字符串的长度为0.
2.1字符串直接量
在JavaScript中的字符字符串包含单引号和双引号括起来的字符序列。
2.2字符串的使用
将加号(+)运算符用于字符串,表示将两个字符串拼接起来
字符串可以调用的方法:
var s="hello, world"
s.charAt(0)//"h",第一个字符
s.charAt(s.length-1)//"d",最后一个字符
s.substring(1,4)//"ell",第2~4个字符
s.slice(1,4)//"ell",第2~4个字符
s.slice(-3)//"rld",最后三个字符
s.indexOf("l")//2,字符l首次出现的地方
s.lastIndexOf("l")//字符l最后一次出现的位置
s.indexOf("l",3)//在位置3之后首次出现l的位置
s.split(",")//["hello","world"],分割成字串
s.replace("h","H")//"Hello, world"
s.toUpperCase()//“HELLO, WORLD"2.3模式匹配
JavaScript定义了RegExp()构造函数,用来创建表示文本匹配模式的对象,这些模式称为“正则表达式”。
var text="testing: 1,2,3"
//匹配应该或多个数字的实例
var pattern=/\d+/g
pattern.test(text)//true,匹配成功
text.search(pattern)//9,首次匹配成功的位置
text.match(pattern)//["1","2","3"],所有匹配组成的数组
text.replace(pattern,"#")//"texting: #,#,#"
text.split(/\D+/)//["","1","2","3"],用非数字字符截取字符串2.4布尔值
这些值会被转换成false:undefined,null,0,-0,NaN,""(空字符串)
其他的值都会转换成true
2.5null和undefined
null是关键字,表示一个特殊值(空值),对null执行typeof预算,结果返回字符串“object”,可以将null认为是一个特殊的对象值,含义是“非对象”
undefined表示值的空缺,它是变量的一种取值,表示变量没有初始化,如果要查询对象属性或数组元素的值时返回undefined,说明这个属性或元素不存在。如果函数没有返回任何值,则返回undefined。
2.6全局对象
- 全局属性,比如:undefined,Infinity,NaN
- 全局函数,比如:isNaN(),parseInt(),eval()
- 构造函数,比如Date(),RegExp(),String(),Object(),Array()
- 全局对象,比如Math和JSON
2.7包装对象
可以通过 ‘.’ 符号来引用属性值,当属性值是一个函数的时候,称其为方法,通过o.m()来调用对象o中的方法。
var s="hello world"//一个字符串
var word=s.substring(s.indexOf(" ")+1,s.length)//使用字符串属性但是字符串不是对象,为什么有属性?因为只要引用了字符串s的属性,JavaScript通过调用new String(s)的方式转换成对象,这个对象继承了字符串的方法。
和字符串一样,数字和布尔值也具有个字放方法,通过Number()和Boolean()构造函数创建一个临时对象。
var s="test"
var n=1
var b=true
var S=new String(s)
var N=new Number(n)
var B=new Boolean(b)JavaScript在必要时将包装对象转换成原始值,用“==”等于运算符将原始值和其包装对象视为相等,但“===”全等运算符将它们视为不等。通过typeof运算符可以看到原始值和其包装对象的不同。
2.8不可变的原始值和可变的对象引用
原始值(undefined,null,布尔值,数字,字符串)与对象(包括数组和函数)有着根本区别。
原始值是不可更改的,任何方法都无法更改一个原始值。
var s="hello"//定义应该由小写字母组成的文本
s.toUpperCase()//返回“HELLO”,但兵牧改变s的值
原始值的比较是值的比较,只有在它们值相等时它们才相等,如果比较两个单独的字符串,当且仅当他们的长度相等并且每个索引的字符都相等时,JavaScript才认为他们相等。
对象的比较并非值的比较:即使两个对象包含同样的属性和同样的值,他们也不是相等的。各个索引元素完全相等的两个数组也不相等。
//具有相同属性的两个对象
var o={x:1}
var p={x:1}
o===p//false,两个单独的对象永不相等
//两个单独的空数组
var a=[]
var b=[]
a===b//false,两个单独的数组永不相等将对象称为引用类型,对象值都是引用,对象的比较均是引用的比较,当且仅当他们引用同一个基对象时,他们才相等。
var a=[]
var b=a
b[0]=1//通过变量b来修改引用的数组
a[0]//变量a也会修改
a===b//true,a和b引用同一个数组,因此他们相等2.9类型转换
10+"objects"//"10objects"
"7"*"4"//28
var n=1="x"//NaN
n+"objects"//"NaNobjects"
2.9.1转换和相等性
一个值转换为另一个值不意味着两个值相等,比如:期望使用布尔值的地方使用了undefined,它将会转换为false,但并不表明undefined==false,JavaScript运算符和语句期望使用多样化的数据类型,并可以相互转换。
2.9.2显式类型转换
除了null和undefined之外的任何值都具有toString()方法,这个方法执行结果;通常和String()方法返回结果一致,同样需要主要的是,如果试图把null或undefined转换为对象,会抛出一个类型错误,Object()函数在这个情况下不会抛出异常:它仅简单的返回一个新创建的空对象。
类型转换管用法:
x+"" //等价于String(x)
+x //等价于Number(x),也可以写成x-0
!!x //等价于Boolean(x)
Number类定义的toString()方法可以接受表示转换基数的可选参数,如果不指定次参数,转换规则阿静是基于十进制。同样可以转换为其他进制数
var n=17
n.toString(2) //"10001"
"0"+n.toString(8) //"021"
"0x"+n.toStirng(16) //"0x11"处理Number类转换为字符串类型:
toFixed()根据小数点后的指定位数将数字转换为字符串(四舍五入)
toExponential()使用指数计数法将数字转换为指数形式的字符串
toPrecision()根据指定的有效数字位数将数字转换为字符串,如果有效数字少于数字整数部分的位数,则转换成指数形式。
parseInt()函数和parseFloat()函数。如果字符串前缀是‘0x’或者‘0X’,会将其解释为十六进制数。这两个函数都会跳过任意数量的前导空格,尽可能解析到更多的数字字符,并忽略后面的内容。如果第一个非空格字符是非法的数字直接量,将最终返回NaN。
parseInt()也可以接受第二个可选参数,指定数字转换的基数,合法的取值范围是2~36.
parseInt(" -3 blind mice")//-3
parseFloat("3.14 sdf")//3.14
parseInt("0xFF")//255
parseFloat(".1")//0.1
parseInt(".1")//NaN,整数不能以‘.’开始
parseInt("$72.25")//NaN,整数不能以‘$’开始
//得到的值都是十进制
parseInt("11",2)//3
parseInt("ff",16)//2552.9.3对象转换为原始值
对象到布尔值的转换:所有的对象(包括数组和函数)都转换为true,对于包装对象也是一样的:new Boolean(false)是一个对象而不是一个原始值,将转换为true。
数组类的toString()方法讲每个数组元素转换为一个字符串,并在元素之间添加逗号后合并成结构字符串;函数类的toString()方法返回这个函数的实现定义的表示方式;日期类的toString()方法返回来应该可读的(可被JavaScript解析的)日期和时间字符串;RegExp类定义的toString()方法将RegExP对象转换为表示正则表达式直接量的字符串。
[1,2,3].toString()//"1,2,3"
(function(x) { f(x); }).toString()//"function(x) {\n f(x);\n}"
/\d+/g.toString()//"/\d+/g"
new Date(2010,0,1).toString()//"Fri Jan 01 2010 00:00:00 GMT-0800 (PST)"另一个转换对象的函数是valueOf(),默认的valueOf()方法简单的返回对象本身,而不是返回一个原始值。
var d=new Date(2010,0,1)//2010年1月1日
d.valueOf()//1262332800000var now=new Date()
typeof(now+1)//"string"
typeof(now-1)//"number"
now=now.toString()//true
now>(now-1)//true
2.10变量声明
JavaScript变量可以是任意数据类型,例如,在JavaScript中首先将数字赋值给一个变量,随后再讲字符串赋值给这个变量,是合法的:
var i=10
i="ten"函数作用域和声明提前文章来源:https://www.toymoban.com/news/detail-822728.html
JavaScript的函数作用域是指在函数内声明的所有变量在函数体内始终是可见的,这意味着变量在声明之前就可以使用。文章来源地址https://www.toymoban.com/news/detail-822728.html
到了这里,关于《JavaScript权威指南》读书笔记1的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[从零开发JS应用] 如何在VScode中配置Javascript环境,常见的调试方法有哪些?](https://imgs.yssmx.com/Uploads/2024/02/762332-1.jpg)



