1.代码自动生成功能
基于若依的目录结构,若依本身提供了代码生成功能,可以根据数据库表的内容,生成一些基本的CRUD的前后端的功能。本文将生成过程中的一些注意事项,进行了整理和说明
注意:在使用代码生成功能之前,一定要注意数据库字段,不能是关键字,要不使用的时候,一堆问题,常见的比如desc
2.功能的使用
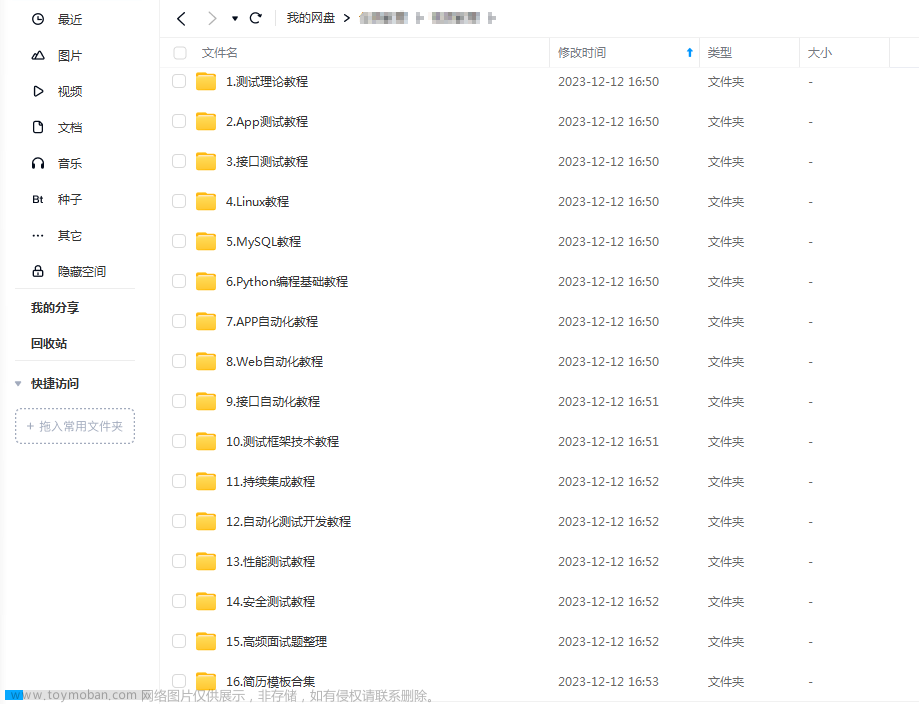
- 首先,点击导入,选择要自动生成模块的数据库表。
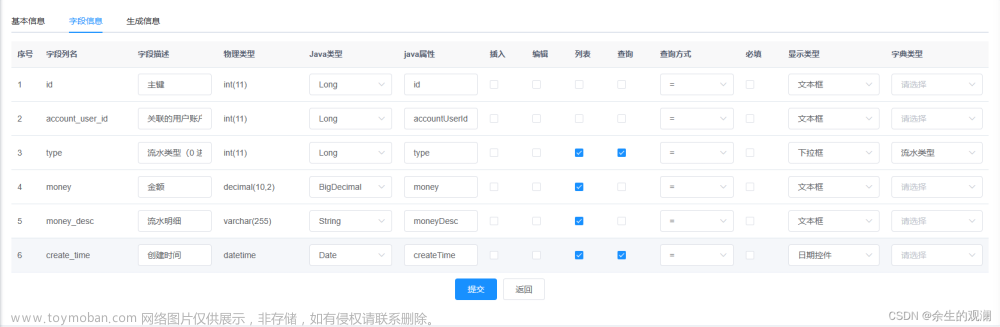
- 然后,点击编辑,进入生成逻辑的编辑界面。分为三个部分,分别是基本信息,字段信息,生成信息。

基本信息页面,主要就是修改作者和表描述,主要是在java代码中有提现。
字段信息有需要注意的内容:
字段描述:不要超过4个字,就是字段的注释,和页面的table提示的列名。超过四个字,界面上会很丑。
物理类型和java类型的映射,一般是没有错的。
插入:插入的时候,弹出表单,要填写的内容
编辑:修改的时候,弹出表单,要填写的内容
列表:列表展示的时候,要展示的列,注意id不管选不选一定会展示。
查询:有哪些查询条件,对应的查询方式,常用的有等号,like,between。
必填:如果必填勾选的话,那前端的这个字段输入和修改的时候就是必填的
显示类型:就是编辑的时候,怎么输入
字典类型:针对一些int类型的数字,有不同的业务含义,可以在字典这里做映射。
生成包的路径:就是java的controller,service这些包的父目录。
生成模块名字:这个主要涉及到权限,前端的文件夹组成,后端的文件夹名字,生成目录结构的时候组件顺序,权限相关。
生成功能名字:前端菜单显示的名字,一般是中文。
上级菜单:这个菜单的上级菜单时哪个。
3. 代码的导出和使用
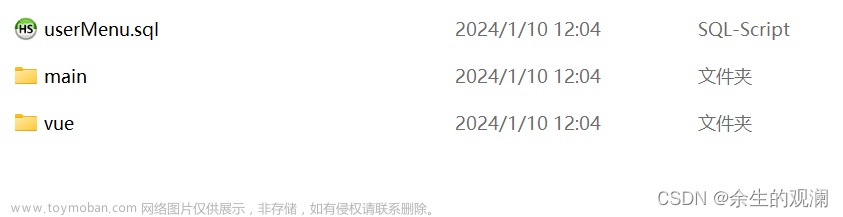
可以单独导出代码,也可以多选几个表,然后一起导出。有三个主要的组成。 文章来源:https://www.toymoban.com/news/detail-822740.html
文章来源:https://www.toymoban.com/news/detail-822740.html
main文件夹中粘贴在项目的main目录下。注意包括代码和xml,要分开粘贴。
vue时前端的内容,粘贴在src下即可。主要是api和views文章来源地址https://www.toymoban.com/news/detail-822740.html
到了这里,关于13.若依代码自动生成功能详解的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!