前言
为什么第一个 GIS 前端开发框架选择 Leaflet。
Leaflet 是一款轻量级,用于移动友好交互式地图的JavaScript库。轻量级的意思就是代码总大小比较小。Leaflet利用HTML5和CSS3在现代浏览器上的优势,同时也可以在旧浏览器上访问。它可以通过大量插件进行扩展,具有漂亮的、易于使用的、文档丰富的API,使用上也比较简单。
1. 开发前的准备
1.1 leaflet 的整体架构
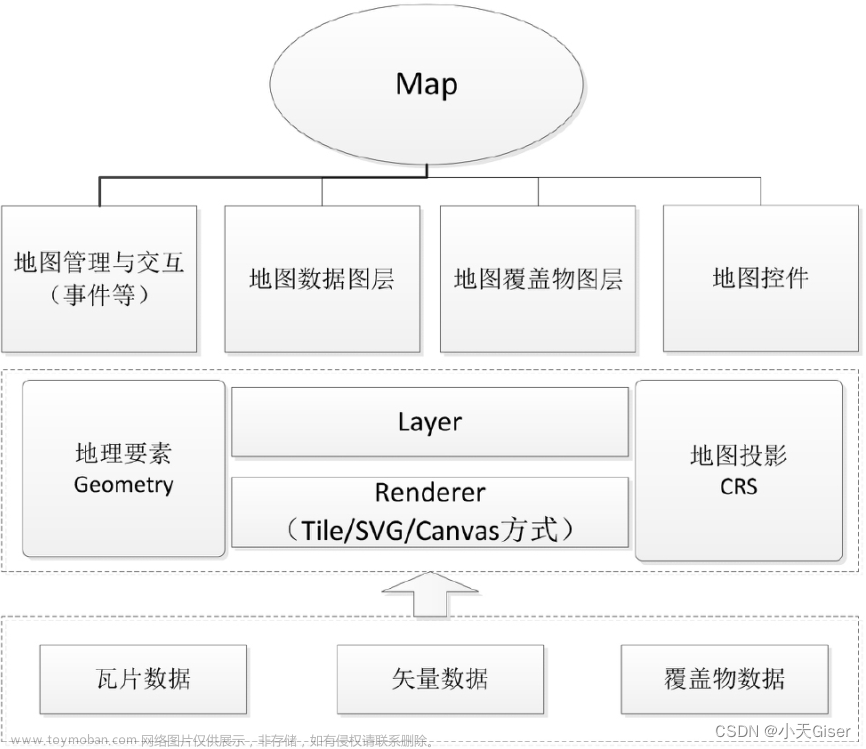
Leaflet 采用面向对象的程序设计方法,将抽象事物具体化为类,提供核心类Map作为地图容器,基于 Map 与Layer 扩展的各个功能类实现地图数据、覆盖物的可视化,配合事件机制实现地图交互等功能。Leaflet 的体系架构如图所示。

Leaflet 把整个地图看成一个容器,在地图容器(Map)中装载地图数据图层、地图覆盖物图层等,通过图层叠加方式渲染显示地图数据;除此之外容器中还有一些特别的层和控件(如地图控件等),以及绑定在 Map 和 Layer 等可视化功能类的一系列事件,实现地图管理与交互功能。底层为Leaflet支持的数据源,包括各类格式的瓦片数据、矢量数据及覆盖物数据,由 Layer 扩展的相关图层负责渲染显示。
2.2 Leaflet 的 API
以下是 Leaflet 的 官方文档,这里只涉及到其核心的 API,并没有相关插件的使用方式。

英文的阅读起来并不是十分的友好,但是我在前文中也提到了,Leaflet 的生态社区做得很好,尤其是最近几年已经推出了官方中文文档,在这里可以更好的学习 Leaflet的相关知识。

由于我个人能力有限,并可能完全介绍到所有的 API 的功能,我自己也是属于边学边进步的过程中,本章中难免有一些错误之处,希望大家如果发现请及时指正。
2. 配置开发环境
2.1 引入方式
Leaflet 提供了四种常用的引入方式,分别是使用 Leaflet 的托管版本、使用下载版的 Leaflet 、使用 JavaScript 包管理器和从源代码中构建 Leaflet。
使用 Leaflet 的托管版本
最新的 Leaflet 稳定版已在多个 CDN 上提供。使用时,直接将其放在 HTML 代码的开头即可:
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css" integrity="sha256-kLaT2GOSpHechhsozzB+flnD+zUyjE2LlfWPgU04xyI=" crossorigin="" />
<script src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js" integrity="sha256-WBkoXOwTeyKclOHuWtc+i2uENFpDZ9YPdf5Hf+D7ewM=" crossorigin=""></script>
使用下载版的 Leaflet
进入之前提到的官网,找到可以自行下载到本地文件的 Leaflet ,当然这里推荐下载第一版本。目前我在编写时最新稳定的版本为1.9.3。

在从上述链接下载到本地的文件中,将看到以下文件:
-
leaflet.js- 这是压缩后的 Leaflet JavaScript 代码。 -
leaflet-src.js- 这是可读的,最小的 Leaflet JavaScript,有时对调试很有帮助。(该文件完整的哈希值为sha256-V8Wsw6bWrfTsX9YUzIjKtnIoiUhBdulszoxf177/XjU=) -
leaflet.css- 这是 Leaflet 的样式文件。 -
images- 这是一个文件夹,其中包含 leaflet.css 引用的图像。 它必须与 leaflet.css 位于同一目录中。
将下载的文件解压到您网站的目录中,并将其添加到 HTML 代码的开头:
<link rel="stylesheet" href="/path/to/leaflet.css" />
<script src="/path/to/leaflet.js"></script>
使用JavaScript包管理器
如果使用 npm 软件包管理器,则可以通过运行以下命令安装 Leaflet:
npm install leaflet
作为一名新手这里推荐使用第一种和第二种方式进行引用,至于最后一种方式则是按照下图所示的方法进行引用。

2.2 目录结构
目前并有涉及到后端的一些数据的交互,所以目录的结构就按照前端开发的习惯进行构建。
-
libs:用来存放一些程序所使用的框架,Leaflet 就存放于此目录下。
-
public:存放静态的一些资源诸如图片、图标、视频等。
-
js:通过编写符合 Leaflet 的规则所形成的js文件。
大致的目录结构如下,当然你也可以按照你个人的喜好进行构建,只要符合你的习惯即可。

2.3 编辑器的选择
前端的编辑器有许多种,选择哪一种完全是出于个人的使用习惯,好用的编辑器有很多如 VS Code、WebStrom等等,这里我选择的是使用VS Code作为编辑器编写前端的代码。个人感觉用起来很方便主要是提供了丰富的插件。

2.4 Leaflet 入门 demo
经过以上的铺垫终于可以开始制作第一个入门级别的demo,本次demo的目标很简单就是要实现将地图显示在网页中。这里选择使用国内一个较新的地图——星图地球,这个地图背靠中国科学院空天信息创新研究院,所以地图的质量还是很可以的。
第一步:在目录结构的主文件下新建一个 HTML 文件命名为 index.html 通过2.1中的第二种方式将 Leaflet引入到网页中。
<!-- 引入 Leaflet 样式 -->
<link rel="stylesheet" href="libs/leaflet/leaflet.css" />
<!-- 引入 Leaflet 脚本 -->
<script src="libs/leaflet//leaflet.js"></script>
第二步:在 body 中创建一个 div 作为地图的容器。需要注意的是,div 元素的 id 可以自定义;确保 div 元素有一个高度,即必须为地图容器设置高度值,否则 Leaflet 不会对地图容器高度进行处理。
<div id="map" style="height: 600px;"></div>
第三步:在script标签添加语句,加载设置地图。编写 JavaScript代码,创建并初始化地图对象,加载星图地球的影像地图。基于上一步骤新建的 div,创建一个地图容器对象与之绑定,并设置地图中心点与缩放级别,代码如下:
const map = L.map('map').setView([32.40, 119.40], 18);//我所在城市的经纬度
需要注意的是,默认情况下(因为我们在创建地图实例时没有传递任何选项),地图上的所有鼠标和触摸交互都处于启用状态,并且具有缩放和属性控制;setView()方法用于设置地图中心点与缩放级别,地图中心点参数为[y,x]。
第四步:添加一个L.TileLayer图层对象来创建瓦片图层,通过URL参数设置服务请求地址及可选参数等。最后,通过addTo()方法将瓦片图层添加到地图容器中,代码如下:
//加载星图地球影像图层
const imgLayer = L.tileLayer('https://tiles1.geovisearth.com/base/v1/img/{z}/{x}/{y}?format=webp&tmsIds=w&token=29fbc555c8331c640b6c804dce954c4ad2bbf97a96a1c72b510344f4d87ae7e2', {
maxZoom: 18
}).addTo(map);
//加载星图地球影像注记图层
const annoLayer = L.tileLayer('https://tiles1.geovisearth.com/base/v1/cia/{z}/{x}/{y}?format=png&tmsIds=w&token=29fbc555c8331c640b6c804dce954c4ad2bbf97a96a1c72b510344f4d87ae7e2',{
maxZoom: 18
}).addTo(map);
需要注意的是,L.TileLayer 是一个通用的瓦片图层,可以加载瓦片地图,还可以通过扩展加载矢量地图。必选参数项 URL 为关键参数,用于设置地图数据服务地址。我所用的星图地球就是需要注册然后申请KEY才可以正常使用。(请求示例https://tiles1.geovisearth.com/base/v1/cia/{z}/{x}/{y}?format=png&tmsIds=w&token=用户的token) 文章来源:https://www.toymoban.com/news/detail-822764.html
文章来源:https://www.toymoban.com/news/detail-822764.html
这样就可以快速地构建出一个网页地图了,至于我的代码中为何将不采用 var 关键字而使用 const 关键字申明变量,这是因为在ES6之后有了更好的 let 去替代,而我这里的变量不涉及到后续的修改故申明为常量,是我个人使用习惯的问题,将变量都申明为常量后续如果需要修改时再将其修改为用 let 申明的变量,大可以使用 var 或者 let 去申明(最好用 let)。关于变量的内容我也会在 JavaScript 学习中做出相应的解释。最后我都会将写过的demo上传到我的Gitee中。文章来源地址https://www.toymoban.com/news/detail-822764.html
到了这里,关于一.Leaflet入门的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!