1. HTTP
(Hypertext Transfer Protocol)超文本传输协议,是互联网上应用最为广泛的协议之一。
小林coding的解析特别通俗易懂
https://xiaolincoding.com/network/2_http/http_interview.html#http-%E6%98%AF%E4%BB%80%E4%B9%88
- 协议:HTTP 是一个用在计算机世界里的协议。它使用计算机能够理解的语言确立了一种计算机之间交流通信的规范(两个以上的参与者),以及相关的各种控制和错误处理方式(行为约定和规范)。
- 传输:把一堆东西从 A 点搬到 B 点,或者从 B 点 搬到 A 点
HTTP 协议是一个双向协议。 在上网冲浪时,浏览器是请求方 A,百度网站就是应答方 B。双方约定用 HTTP 协议来通信,于是浏览器把请求数据发送给百度服务器,服务器再把一些数据返回给浏览器,最后由浏览器渲染在屏幕,就可以看到图片、视频了。
HTTP 是一个在计算机世界里专门用来在两点之间传输数据的约定和规范。
- 超文本:「文本」在互联网早期的时候只是简单的字符文字,但现在「文本」的涵义已经可以扩展为图片、视频、压缩包等,在 HTTP 眼里这些都算作「文本」。「超文本」它就是超越了普通文本的文本,它是文字、图片、视频等的混合体,最关键有超链接,能从一个超文本跳转到另外一个超文本。
HTML就是最常见的超文本了,它本身只是纯文字文件,但内部用很多标签定义了图片、视频等的链接,再经过浏览器的解释,呈现给我们的就是一个文字、有画面的网页了。
HTTP 是一个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」。
注:两点之间不一定是客户端和服务器,也可以是服务器和服务器
2. HTTP的基本概念:
- 报文(Message): HTTP通信的基本单位,分为请求报文和响应报文。报文包括报文首部和报文主体。
- 报文首部: 包含了请求或响应的元信息,如Host、User-Agent、Content-Type等。首部可以分为通用首部、请求首部、响应首部和实体首部。
常见字段:
- Host :客户端发送请求时,用来指定服务器的域名。
- Content-Length:服务器在返回数据时,会有 Content-Length 字段,表明本次回应的数据长度。(“粘包”)
- Connection:字段最常用于客户端要求服务器使用「HTTP 长连接」机制,以便其他请求复用(HTTP 长连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。)
(不要把 HTTP Keep-Alive 和 TCP Keepalive 搞混)- Content-Type:用于服务器回应时,告诉客户端,本次数据是什么格式。
- Cookie: 由服务器发送给客户端,存储在客户端本地的一小段文本信息。用于跟踪用户的状态,常用于实现用户登录状态的保持。
-
请求报文(Request): 客户端向服务器发送的消息,用于请求某种操作。请求由请求行、请求头和请求体组成。请求行包括请求方法、请求的URL和HTTP协议版本。

- 请求方法: 定义了对资源执行的操作,常见的有GET、POST、PUT、DELETE等。每个方法对应一种特定的操作。
- GET 的语义是从服务器获取指定的资源,这个资源可以是静态的文本、页面、图片视频等。
- POST 的语义是根据请求负荷(报文body)对指定的资源做出处理,具体的处理方式视资源类型而不同。POST 请求携带数据的位置一般是写在报文 body 中,body 中的数据可以是任意格式的数据,只要客户端与服务端协商好即可,而且浏览器不会对 body 大小做限制。
GET 和 POST 方法都是安全和幂等的吗?
安全:指请求方法不会「破坏」服务器上的资源。
幂等:多次执行相同的操作,结果都是「相同」的。
- *GET 方法就是安全且幂等的,因为它是「只读」操作,无论操作多少次,服务器上的数据都是安全的,且每次的结果都是相同的。*所以,可以对 GET 请求的数据做缓存,这个缓存可以做到浏览器本身上(彻底避免浏览器发请求),也可以做到代理上(如nginx),而且在浏览器中 GET 请求可以保存为书签。
- *POST 因为是「新增或提交数据」的操作,会修改服务器上的资源,所以是不安全的,且多次提交数据就会创建多个资源,所以不是幂等的。*所以,浏览器一般不会缓存 POST 请求,也不能把 POST 请求保存为书签。
5. 响应报文(Response): 服务器向客户端返回的消息,用于响应客户端的请求。响应由状态行、响应头和响应体组成。状态行包括响应的状态码和对应的状态消息。
-
状态码: 用于表示服务器对请求的处理结果。常见的状态码包括200(OK,请求成功)、404(Not Found,资源未找到)、500(Internal Server Error,服务器内部错误)等。

- HTTP 缓存有两种实现方式,分别是强制缓存和协商缓存。
3. HTTP 特性
HTTP/1.1 的优点有:「简单、灵活和易于扩展、应用广泛和跨平台」。
- 简单
HTTP 基本的报文格式就是 header + body,头部信息也是 key-value 简单文本的形式,易于理解,降低了学习和使用的门槛。 - 灵活和易于扩展
HTTP 协议里的各类请求方法、URI/URL、状态码、头字段等每个组成要求都没有被固定死,都允许开发人员自定义和扩充。
同时 HTTP 由于是工作在应用层( OSI 第七层),则它下层可以随意变化,比如:
HTTPS 就是在 HTTP 与 TCP 层之间增加了 SSL/TLS 安全传输层;
HTTP/1.1 和 HTTP/2.0 传输协议使用的是 TCP 协议,而到了 HTTP/3.0 传输协议改用了 UDP 协议。 - 应用广泛和跨平台
互联网发展至今,HTTP 的应用范围非常的广泛,从台式机的浏览器到手机上的各种 APP,从看新闻、刷贴吧到购物、理财、吃鸡,HTTP 的应用遍地开花,同时天然具有跨平台的优越性。
HTTP 协议 缺点:是 「无状态、明文传输、不安全」 。
- 无状态:无状态的好处,因为服务器不会去记忆 HTTP 的状态,所以不需要额外的资源来记录状态信息,这能减轻服务器的负担,能够把更多的 CPU 和内存用来对外提供服务。
无状态的坏处,既然服务器没有记忆能力,它在完成有关联性的操作时会非常麻烦。
例如登录->添加购物车->下单->结算->支付,这系列操作都要知道用户的身份才行。但服务器不知道这些请求是有关联的,每次都要问一遍身份信息。
对于无状态的问题,解法方案有很多种,其中比较简单的方式用 Cookie 技术。
Cookie 通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。
相当于,在客户端第一次请求后,服务器会下发一个装有客户信息的「小贴纸」,后续客户端请求服务器的时候,带上「小贴纸」,服务器就能认得了
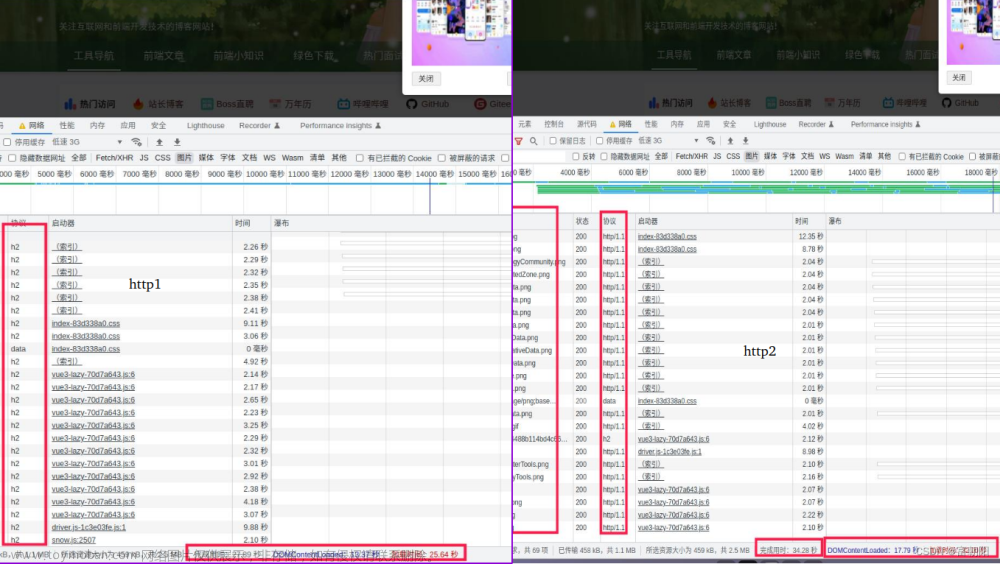
总之 HTTP/1.1 的性能一般般,后续的 HTTP/2 和 HTTP/3 就是在优化 HTTP 的性能。文章来源:https://www.toymoban.com/news/detail-822850.html
参考链接
https://blog.csdn.net/Hardworking666/article/details/123833192
https://xiaolincoding.com/network/2_http/http_interview.html#http-1-1-%E7%9A%84%E6%80%A7%E8%83%BD%E5%A6%82%E4%BD%95文章来源地址https://www.toymoban.com/news/detail-822850.html
到了这里,关于HTTP 基本概念的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!