Visual Studio Code(简称“VS Code”)是Microsoft在2015年4月30日Build开发者大会上正式宣布一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代Web和云应用的跨平台源代码编辑器,可在桌面上运行,并且可用于Windows,macOS和Linux。它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。
———来自百度百科
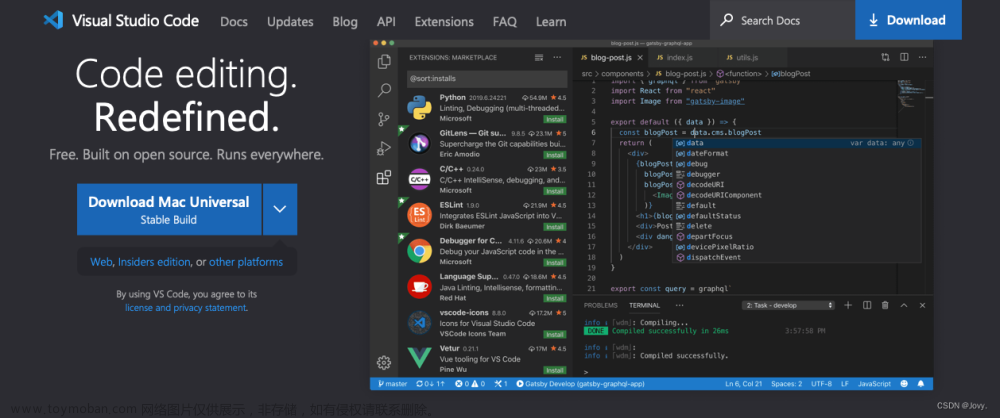
VS Code 的界面确实很好看,如下:

- 代码高亮
- 括号匹配
- 添加扩展也很方便
VS Code的优点当然不止这些,上面的只是举例。
但是VS Code的安装稍微有点麻烦,本人也是试了很久才搞出来(感谢QYL教的我)。
这篇文章就给大家一下C/C++需要的安装配置:
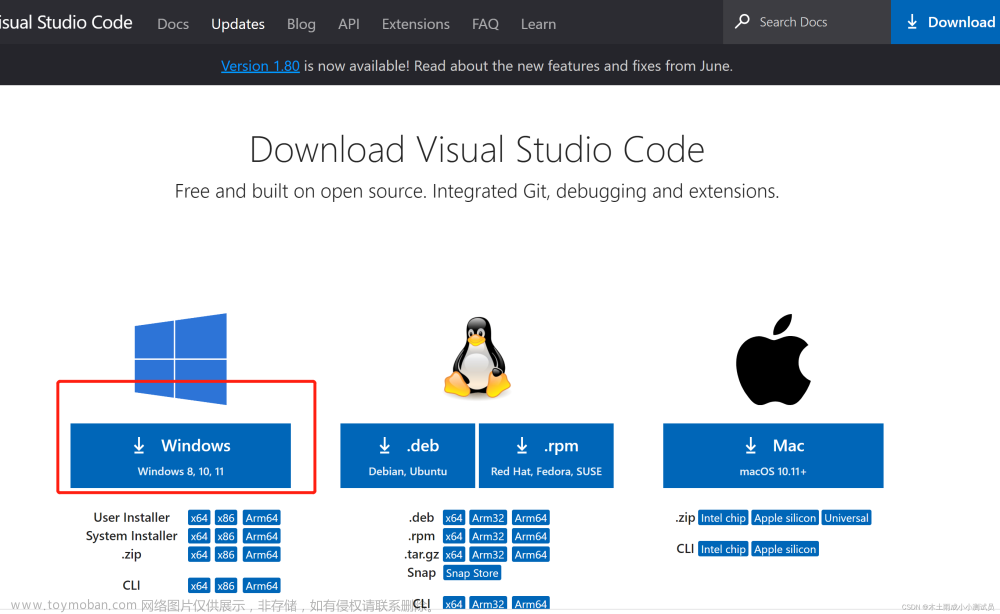
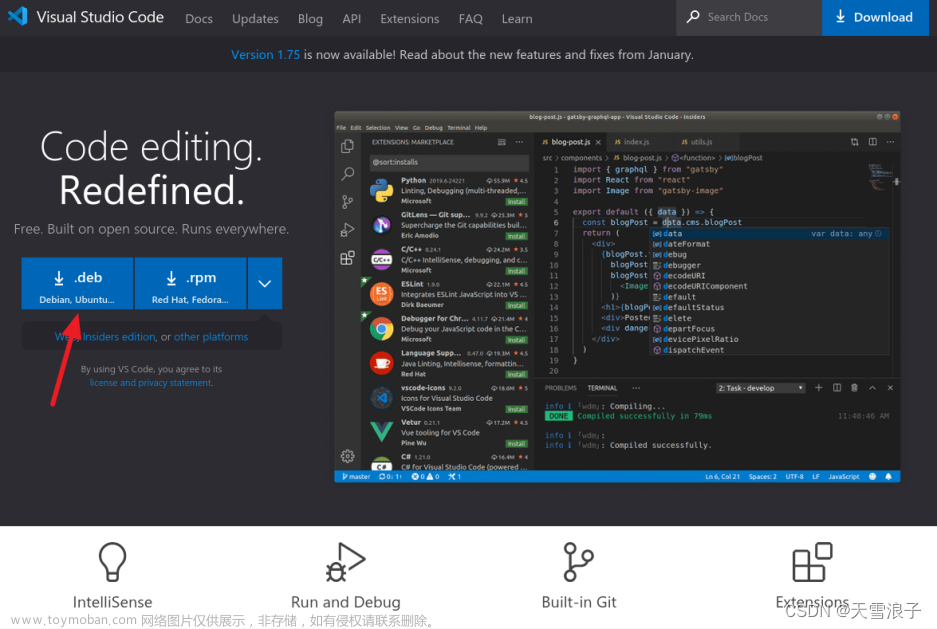
1.下载安装包
VS Code的官网: https://code.visualstudio.com/
在官网下载速度太慢,只有几十 Kb/s,要下载几十分钟。
但是,只要将下载链接中的“az764295.vo.msecnd.net” 替换为国内镜像地址“vscode.cdn.azure.cn”,下载速度直接飙升至几十 Mb/s。
如将官网下载链接:https://az764295.vo.msecnd.net/stable/dfd34e8260c270da74b5c2d86d61aee4b6d56977/VSCodeUserSetup-x64-1.66.2.exe
改成:
https://vscode.cdn.azure.cn/stable/dfd34e8260c270da74b5c2d86d61aee4b6d56977/VSCodeUserSetup-x64-1.66.2.exe
再回车,就OK了。
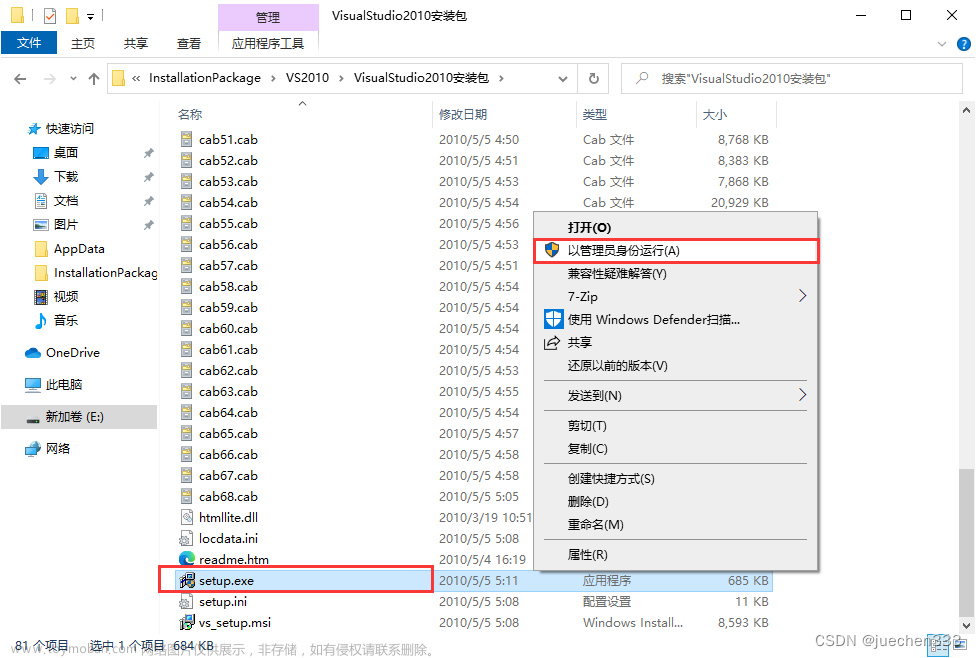
2.安装
运行下载的安装程序即可
3.安装扩展
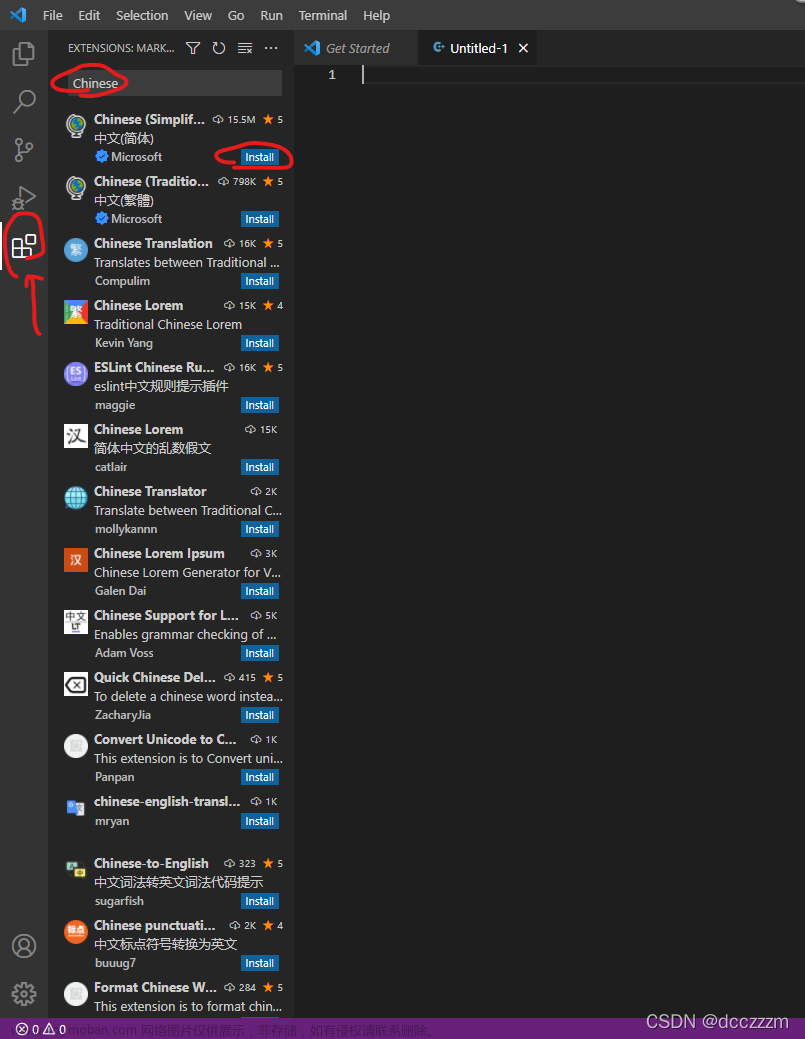
VS Code默认是英语,所以需要在打开VS Code之后再安装中文扩展。
在左边的工具栏点击扩展(Ctrl + Shift + X),搜索框中搜索“Chinese”,选择第一个“中文(简体)”,点击“安装”。

安装以后重启就是中文了。

此外,还需安装两个扩展,分别是“C/C++”和“Code Runner”。同上搜索安装即可。
Update 7.21:
还有下面两个“C/C++ Themes” 和 “C/C++ Extension Pack” 也要安装上。


4.设置
上一步安装的扩展“Code Runner”就是来运行C/C++代码的。而要能够运行,还需点击左边工具栏的设置图标设置。

搜索“Run In Terminal”并勾选“Run In Terminal”设置。这样你在运行代码时才能输入。

还有,字体大小最好设置为 20 左右。
如下图,打开设置就能看到。

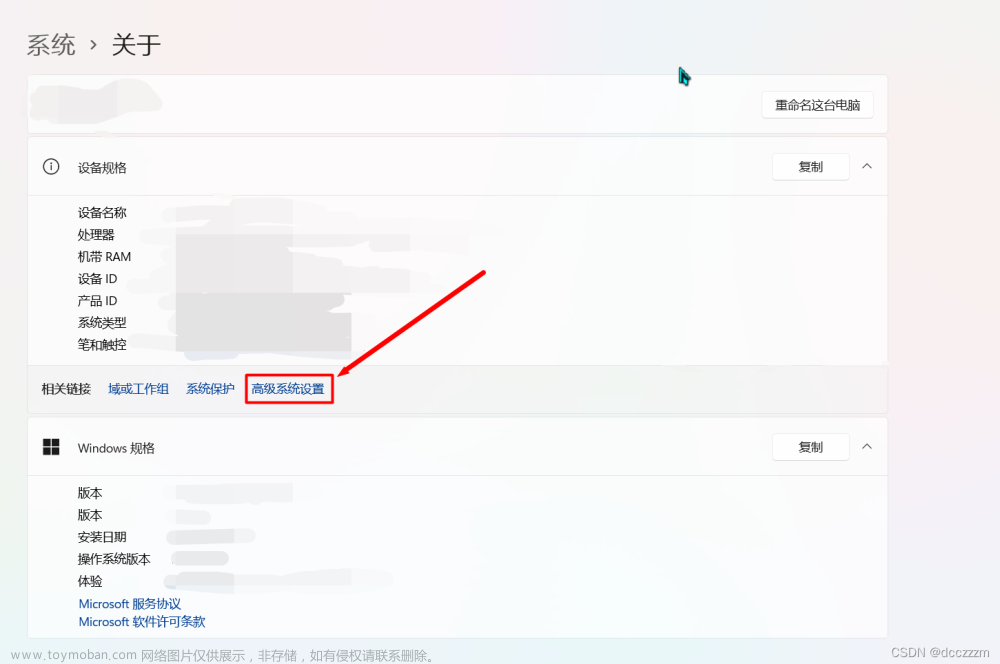
5.配置环境变量
右键此电脑 属性 高级系统设置 环境变量


打开环境变量后,在上下两组环境量中都选择“path”环境变量,在其中添加你的编译器路径。


Update 7.21:上方路径应为MinGW32。
(多亏QYL提醒我)
如果没有(gcc、g++)编译器,点此免费下载—>>>下载地址
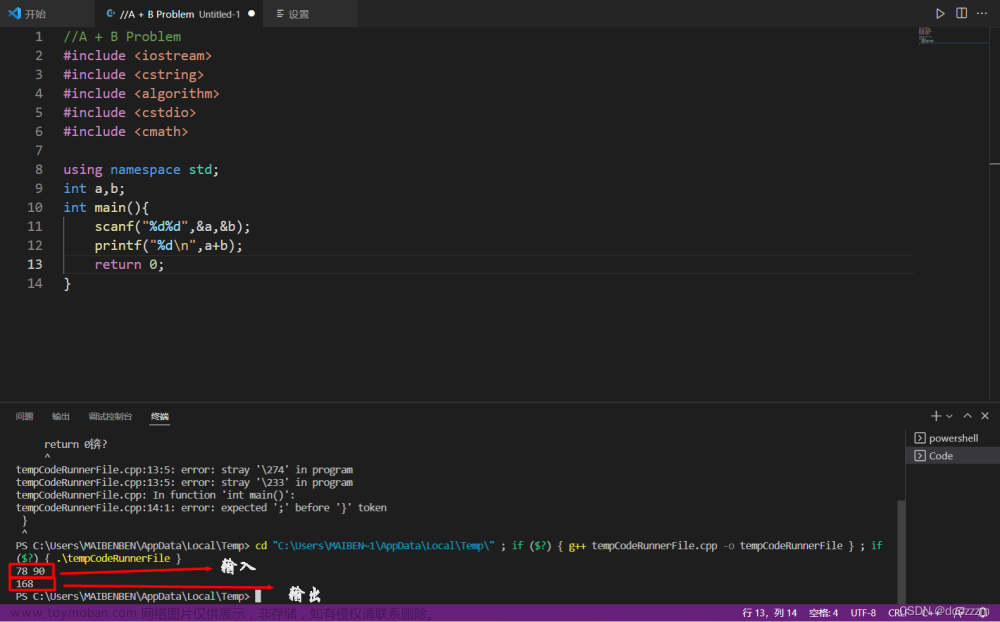
6.愉快的开始 Coding 吧
最后,VS Code 就安装好了,写下代码,运行试试吧!文章来源:https://www.toymoban.com/news/detail-822894.html
 文章来源地址https://www.toymoban.com/news/detail-822894.html
文章来源地址https://www.toymoban.com/news/detail-822894.html
到了这里,关于Visual Studio Code (VS Code)安装教程(配图超详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!