背景
VS Code可以通过"文件/打开文件夹"来打开本地项目,但是想要打开多个项目便需要来回切换,比较费劲。此时就可以使用工作区功能,将不同的项目放置到同一个工作区中,这样切换项目的时候就会非常方便。
操作方法
打开其中一个项目
执行命令:文件 》 打开文件夹
选择项目control所在的文件夹,点击打开即可

将项目保存成工作区
执行命令:文件 》 将文件夹添加到工作区...
选择保存工作区的文件夹,会在文件夹下生成一个工作区文件:****-workspace.code-workspace
打开工作区
执行命令:文件 》从文件打开工作区...
选择第2步中生成的工作区文件:****-workspace.code-workspace

可以看到资源位置显示当前为(工作区),且工作区下加入了3个项目
新增项目到工作区
执行命令:文件 》将文件夹添加到工作区...
该命令只有在打开的资源是工作区时才会出现
补充信息
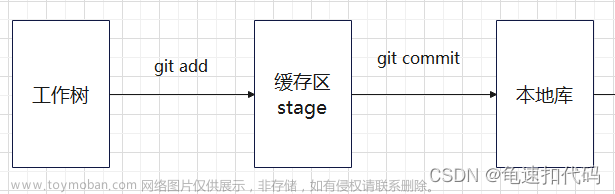
大部分项目是放置到git上的,简要描述一下git拉取项目到本地的用法,git工具拉取方式:
在需要拉取项目的文件夹处右键,选择Git GUI Hear (前提是本机已安装git)


Source Location填写git项目的地址,下面两种格式都可以
git@gitlab.com:be/app/data-init.git
https://gitlab.com/be/app/data-init.git文章来源:https://www.toymoban.com/news/detail-822941.html
Target Directory填写本地目录,项目就会下载到本目录文章来源地址https://www.toymoban.com/news/detail-822941.html
到了这里,关于VS Code工作区用法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[VScode]-连接服务器无法解析工作区文件夹问题的解决](https://imgs.yssmx.com/Uploads/2024/02/774142-1.png)