
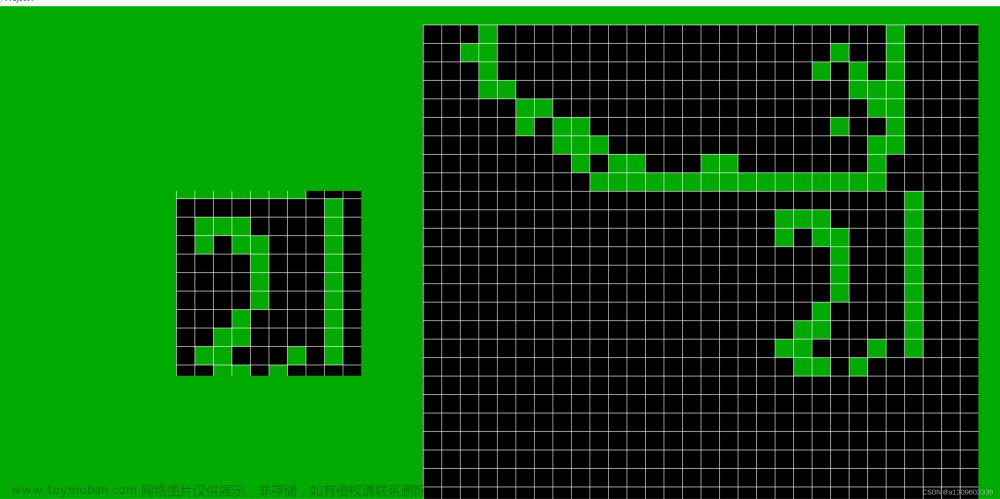
左边是游戏地图编辑区,右边是地图缓冲区,解决了地图缓冲区拖动bug,成功使得缓冲区可以更新。
AWSD进行移动
鼠标左右键分别是绘制/拖动
按F1健导出为mapv3.txt
F2清空数组
打印的是游戏数组文章来源:https://www.toymoban.com/news/detail-823127.html
easyx开发devcpp 5.11 easyx20220922版本文章来源地址https://www.toymoban.com/news/detail-823127.html
#include <graphics.h>
#include <stdio.h>
#define ROW 150 // 游戏地图行
#define COLUMN 150 // 游戏地图列
//#define ROW 20 // 游戏地图行
//#define COLUMN 20 // 游戏地图列
#define PIXNUM 30 // 一个瓦片边长为 30 像素
#define SHOWSIZE 10 // 一个视口边长为 5 个瓦片
#define BUFFERSIZE 3 // 地图缓冲区边长 3 个视口
#define SHOWSPEED 4 // 游戏地图背景移动速度
#define SHOWX 300 // 游戏显示区域
#define SHOWY 300
typedef struct area {
int lx; // 左上角坐标
int ly;
int rx; // 右上角坐标
int ry;
int high; // 高度
int wide;
} area;
typedef struct checkBackgroundBuffer { // 用于记录缓冲条件的临界数据
int xmin;
int ymin;
int xmax;
int ymax;
int adjust;
} bklimit;
typedef struct background { // 游戏地图背景
area gamepos; // 采样区相对于缓冲区的坐标
area deskpos; // 改 bug 整理得到一个新结构体,把窗口坐标封装了
int nowpointx; // 在整个地图数组映射形成的地图上的坐标
int nowpointy;
IMAGE *gamebk;
} bk;
typedef struct backgroundBuffer { // 游戏背景缓冲区
area meshpos;
int meshrow;
int meshcolumn;
bklimit bufferlimit;
IMAGE *mapmesh; // 缓冲区,长宽各为 3*size*a 个像素
} bkbuffer;
int map[ROW][COLUMN]= {0};
//int map[ROW][COLUMN]= {
// {0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,1,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,1,0,0, 0,0,2,0,2, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,0,0,2, 0,0,0,2,0, 0,0,0,0,0},
// {0,0,0,0,1, 0,0,0,0,0, 0,0,1,0,0, 1,0,0,0,0},
//
// {0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,1,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,1,0,0, 0,0,2,0,2, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,0,0,2, 0,0,0,2,0, 0,0,0,0,0},
// {0,0,0,0,1, 0,0,0,0,0, 0,0,1,0,0, 1,0,0,0,0},
//
// {0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,1,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,1,0,0, 0,0,2,0,2, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,0,0,2, 0,0,0,2,0, 0,0,0,0,0},
// {0,0,0,0,1, 0,0,0,0,0, 0,0,1,0,0, 1,0,0,0,0},
//
// {0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,1,0,0,0, 0,0,0,0,0, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,1,0,0, 0,0,2,0,2, 0,0,0,0,0},
// {0,0,0,0,0, 0,0,0,0,2, 0,0,0,2,0, 0,0,0,0,0},
// {0,0,0,0,1, 0,0,0,0,0, 0,0,1,0,0, 1,0,0,0,0},
//};
int pixnum=PIXNUM; // 瓦片的大小正方形像素瓦片的边长
int showsize=SHOWSIZE;
int buffersize = BUFFERSIZE;
bk bkgd; // background
bkbuffer bkgdbu; // backgroundbuffer
IMAGE b(3*showsize*pixnum,3*showsize*pixnum); // mapmesh 缓冲区
IMAGE a(showsize*pixnum,showsize*pixnum); // 采样区,采样的到的图片就是屏幕上的游戏
// 清除地图
void clearmap();
// 保存编辑完的地图
void savemap();
//读取txt字符表格作为背景数组
void loadmap();
//检测背景是否需要更新
bool buchange() {
bool changeflag=0;
while(bkgd.gamepos.lx>bkgdbu.bufferlimit.xmax) { // if else if变 while 解决鼠标拖动,导致的多次平移问题
bkgd.gamepos.lx-=bkgdbu.bufferlimit.adjust;
bkgdbu.meshpos.lx+=showsize;
changeflag=1;
printf("死循环\n");
}
while(bkgd.gamepos.lx<bkgdbu.bufferlimit.xmin) {
bkgd.gamepos.lx+=bkgdbu.bufferlimit.adjust;
bkgdbu.meshpos.lx-=showsize;
changeflag=1;
}
while(bkgd.gamepos.ly>bkgdbu.bufferlimit.ymax) {
bkgd.gamepos.ly-=bkgdbu.bufferlimit.adjust;
bkgdbu.meshpos.ly+=showsize;
changeflag=1;
}
while(bkgd.gamepos.ly<bkgdbu.bufferlimit.ymin) {
bkgd.gamepos.ly+=bkgdbu.bufferlimit.adjust;
bkgdbu.meshpos.ly-=showsize;
changeflag=1;
}
return changeflag;
}
//刷新背景缓冲区
void freshbuffer() {
SetWorkingImage(bkgdbu.mapmesh); // 选择缓冲区为更新对象
for(int i=0; i<bkgdbu.meshrow; i++) {
for(int j=0; j<bkgdbu.meshcolumn; j++) {
switch (map[i+bkgdbu.meshpos.ly][j+bkgdbu.meshpos.lx]) { // 解决x坐标与数组的对应关系 第二个方括号【】是列数,是横坐标x,控制第几列
case 0:
setfillcolor(BLACK); // 二维数组瓦片是 0,则选择黑色瓦片
break;
case 1:
setfillcolor(WHITE); // 二维数组瓦片是 1,则选择白色瓦片
break;
case 2:
setfillcolor(GREEN); // 二维数组瓦片是 2,则选择绿色瓦片
break;
case 3:
setfillcolor(BLUE); // 二维数组瓦片是 3,则选择蓝色瓦片
break;
}
fillrectangle(j*pixnum,i*pixnum,(j+1)*pixnum,(i+1)*pixnum); // 贴图瓦片
}
}
SetWorkingImage();
}
//刷新屏幕
void show() {
SetWorkingImage(bkgdbu.mapmesh); // 从缓冲区采样
getimage(bkgd.gamebk,bkgd.gamepos.lx,bkgd.gamepos.ly,showsize*pixnum,showsize*pixnum);
SetWorkingImage();
putimage(bkgd.deskpos.lx,bkgd.deskpos.ly,bkgd.gamebk); // 打印采样区,理解连续更新
putimage(700,pixnum,bkgdbu.mapmesh);
if(bkgd.gamebk==NULL) {
printf("图片是空的\n");
}
if(bkgdbu.mapmesh==NULL) {
printf("图片是空的\n");
}
}
//检测鼠标是否在某一区域
bool checkarea(ExMessage m,area deskpos) {
if(m.x>deskpos.lx&&m.y>deskpos.ly&&m.x<deskpos.rx&&m.y<deskpos.ry) {
return true;
} else {
return false;
}
}
//修改背景数组
void draw(ExMessage msg) {
int mapx=0; // 在采样区的坐标
int mapy=0;
int mapi=0; // 当前所在的背景数组瓦片坐标
int mapj=0;
int allmapi; // 对应整个数组的坐标
int allmapj;
static int oldmapi=0; // 上一次绘制的背景数组坐标瓦片坐标
static int oldmapj=0;
static int drawflag=0;
if(drawflag==1&&checkarea(msg,bkgd.deskpos)) {
mapx=msg.x-bkgd.deskpos.lx; // 相对于游戏窗口左上角的坐标距离
mapy=msg.y-bkgd.deskpos.ly;
mapi=(mapy+bkgd.gamepos.ly)/pixnum; // 整除瓦片边长,算出来是在缓冲区的哪个瓦片
mapj=(mapx+bkgd.gamepos.lx)/pixnum;
allmapi=mapi+bkgdbu.meshpos.ly; // 计算在相对于整个地图数组左上角 (0,0) 的瓦片位置
allmapj=mapj+bkgdbu.meshpos.lx;
if(oldmapi!=allmapi||oldmapj!=allmapj) { // 如果不相同,才进行绘制, 节约运算
oldmapi=allmapi;
oldmapj=allmapj;
map[allmapi][allmapj]=2; // 缓冲区的那个瓦片坐标实际上是原来完整地图的那个瓦片坐标。
printf("游戏采样区网格坐标 x = %d, y = %d\n",mapj,mapi);
freshbuffer();
}
}
if(msg.message ==WM_LBUTTONDOWN&&checkarea(msg,bkgd.deskpos)) {
mapx=msg.x-bkgd.deskpos.lx; // 相对于游戏窗口左上角的坐标距离
mapy=msg.y-bkgd.deskpos.ly;
mapi=(mapy+bkgd.gamepos.ly)/pixnum; // 整除瓦片边长,算出来是在缓冲区的哪个瓦片
mapj=(mapx+bkgd.gamepos.lx)/pixnum;
allmapi=mapi+bkgdbu.meshpos.ly; // 计算在相对于整个地图左上角 (0,0) 的数组瓦片位置
allmapj=mapj+bkgdbu.meshpos.lx;
oldmapi=allmapi;
oldmapj=allmapj;
map[allmapi][allmapj]=2;
printf("游戏采样区网格坐标 x = %d, y = %d\n",mapj,mapi);
printf("游戏采样区像素坐标 x = %d, y = %d\n",bkgd.gamepos.lx,bkgd.gamepos.ly);
printf("游戏缓冲区网格坐标 x = %d, y = %d\n",bkgdbu.meshpos.lx,bkgdbu.meshpos.ly);
freshbuffer();
drawflag=1;
} else if(msg.message==WM_LBUTTONUP) {
drawflag=0;
}
}
// 右键拖动游戏地图——用坐标变换是无解的,因为鼠标位移detalx detaly的范围持续更新给了数据,
void draft(ExMessage msg) {
static int flag=0;
static int oldmx=0; // 鼠标右键时的鼠标像素坐标
static int oldmy=0;
static int gamex=bkgd.nowpointx; // 旧的采样区位置,加上鼠标拖动的位移就是新的采样区位置
static int gamey=bkgd.nowpointy;
SetWorkingImage();
if(msg.message == WM_RBUTTONDOWN&&checkarea(msg,bkgd.deskpos)) {
flag=1; // 长按flag
oldmx=msg.x; // 记录拖动的起点
oldmy=msg.y;
gamex=bkgd.nowpointx; // 只能使用绝对坐标,相对坐标 bkgd.gamepos.lx 坐标范围是 0-2*showsize*pixnum ,但是相对坐标可以通过记录改写,但是不如绝对坐标直观好写
gamey=bkgd.nowpointy;
printf("msg.x = %d,msg.y = %d\n",msg.x,msg.y);
} else if(flag==1) {
bkgd.nowpointx =gamex- (msg.x-oldmx); // 图片移动的距离等于鼠标移动的距离
bkgd.nowpointy =gamey- (msg.y-oldmy); // 移动方向和鼠标移动方向相反
bkgd.gamepos.lx=bkgd.nowpointx-bkgdbu.meshpos.lx*pixnum; // 绝对坐标和相对坐标的变换,游戏采样区的像素坐标和网格坐标在buchange() 函数里重新分配,保证游戏采样区的像素坐标范围在 0-2*showsize*pixnum 里
bkgd.gamepos.ly=bkgd.nowpointy-bkgdbu.meshpos.ly*pixnum; // nowpointx y 像素坐标改变,然后再修改网格坐标,网格坐标修改完,再到buchange()里增加修改绝对像素坐标
// printf("msg.x = %d,msg.y = %d\n",msg.x,msg.y);
}
if(msg.message == WM_RBUTTONUP) {
flag=0;
}
}
//按键移动
void move(ExMessage msg) {
static int flag_a=0;
static int flag_d=0;
static int flag_w=0;
static int flag_s=0;
static int movespeed=SHOWSPEED; // 移动速度
if(msg.message==WM_KEYDOWN) { // 开始游戏某个方向移动
switch(msg.vkcode) {
case 0x41: // A
flag_a=movespeed;
break;
case 0x44: // D
flag_d=movespeed;
break;
case 0x57: // W
flag_w=movespeed;
break;
case 0x53: // S
flag_s=movespeed;
break;
}
} else if(msg.message==WM_KEYUP) { // 取消某一方向的持续移动
switch(msg.vkcode) {
case 0x41: // A
flag_a=0;
break;
case 0x44: // D
flag_d=0;
break;
case 0x57: // W
flag_w=0;
break;
case 0x53: // S
flag_s=0;
break;
}
}
// if(>&&<){
// +=flah_a;
// }else{
// +=flag_a;
// }
bkgd.gamepos.lx-=flag_a; // 左移采样区
bkgd.gamepos.lx+=flag_d; // 右移采样区
bkgd.gamepos.ly-=flag_w; // 上移采样区
bkgd.gamepos.ly+=flag_s; // 下移采样区
}
//初始化地图缓冲区
void initbkbuffer() {
bkgdbu.mapmesh = &b; // 挂载地图缓冲区
bkgdbu.meshpos.lx=0;
bkgdbu.meshpos.ly=0;
bkgdbu.meshrow=BUFFERSIZE*showsize;
bkgdbu.meshcolumn=BUFFERSIZE*showsize;
bkgdbu.bufferlimit.adjust=showsize*pixnum; // 缓冲区需要更新的临界条件
bkgdbu.bufferlimit.xmax=2*showsize*pixnum; // 超过九宫格就立即更新,采样区默认在九宫格的中心
bkgdbu.bufferlimit.xmin=0;
bkgdbu.bufferlimit.ymax=2*showsize*pixnum;
bkgdbu.bufferlimit.xmin=0;
freshbuffer();
SetWorkingImage();
// putimage(700,pixnum,bkgdbu.mapmesh); // 缓冲区可视化
}
//初始化地图采样区
void initbk() {
bkgd.gamebk = &a; // 如果是在这里声明临时变量 a ,函数执行完毕之后,程序就会销毁变量
bkgd.gamepos.lx=showsize*pixnum; // 采样区默认位置
bkgd.gamepos.ly=showsize*pixnum;
bkgd.nowpointx=bkgd.gamepos.lx; // 绝对位置,用于解决gamepos 范围在 0~2*showsize*pixnum 导致的笔刷绘制失败bug
bkgd.nowpointy=bkgd.gamepos.ly; // 打表检测,读表时发现的绘制位置始终在一个区域内,才发现的这个bug
bkgd.deskpos.lx=SHOWX; // 采样之后的粘贴位置
bkgd.deskpos.ly=SHOWY;
bkgd.deskpos.rx=bkgd.deskpos.lx+showsize*pixnum; // 粘贴区域的大小,用于检测鼠标指针是否在该区域内绘制
bkgd.deskpos.ry=bkgd.deskpos.ly+showsize*pixnum;
SetWorkingImage(bkgdbu.mapmesh);
getimage(bkgd.gamebk,bkgd.gamepos.lx,bkgd.gamepos.ly,showsize*pixnum,showsize*pixnum); // 加载屏幕地图,开始采样
SetWorkingImage();
putimage(bkgd.deskpos.lx,bkgd.deskpos.ly,bkgd.gamebk); // 粘贴采样结果
}
int main() {
initgraph(1800,800,1);
setbkcolor(GREEN);
cleardevice();
loadmap(); // 加载地图
clearmap();
initbkbuffer();
initbk();
ExMessage msg;
while(1) {
peekmessage(&msg,EX_KEY|EX_MOUSE,true);
move(msg); // 键盘awsd检查
draft(msg); // 鼠标右键拖动检查
draw(msg); // 鼠标左键绘制
if(buchange()) {
freshbuffer(); // 刷新九宫格缓冲区
printf("九宫格已刷新\n");
}
if(msg.message==WM_KEYDOWN) {
if(msg.vkcode==VK_F1) {
savemap();
} else if(msg.vkcode== VK_F2) {
clearmap();
}
}
show(); // 打印缓冲区,打印新的采样结果,更新游戏背景, 结算完毕统一显示
Sleep(2);
}
return 0;
}
//清楚地图
void clearmap() {
for(int i=0; i<ROW; i++) {
for(int j=0; j<COLUMN; j++) {
if(i==0||j==0) {
map[i][j]=1;
} else {
map[i][j]=0;
}
}
}
printf("freash gammap\n");
}
// 保存地图
void savemap() {
FILE* fp;
fp=fopen("mapv3.txt","w");
for(int i=0; i<ROW; i++) {
for(int j=0; j<COLUMN; j++) {
fprintf(fp," %d",map[i][j]);
}
fprintf(fp,"\n");
}
fclose(fp);
printf("save gammap\n");
for(int i=0; i<ROW; i++) {
for(int j=0; j<COLUMN; j++) {
printf(" %d",map[i][j]);
}
}
printf("map 显示已完成\n");
}
//加载地图
void loadmap() {
FILE* fp;
fp=fopen("mapv2.txt","r");
for(int i=0; i<ROW; i++) {
for(int j=0; j<COLUMN; j++) {
fscanf(fp," %d",&map[i][j]);
}
fscanf(fp,"\n");
}
fclose(fp);
printf("gammap\n");
for(int i=0; i<ROW; i++) {
for(int j=0; j<COLUMN; j++) {
printf(" %d",map[i][j]);
}
printf("\n");
}
}
到了这里,关于瓦片地图编辑器——实现卡马克卷轴的编辑,键盘控制游戏移动和鼠标点击游戏编辑通过同一个视口实现。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!