一、前言
最近干活中遇到请求访问地址代理的问题,http请求代理到是没啥问题,主要是WebSocket代理配置,今天折腾了一上午加下午一小时,才将其配置好,主要是部署服务器的时候nginx这一块不太清楚,作为一个初级前端,确实还有待提高。本文主要细致的讲解一下ws代理如何设置,在开发环境主要是vite代理设置方法,生产环境给Nginx设置代理。
请求地址及处理
在代码编写过程中,主要是url应该如何拼写,下面是项目中使用的请求地址:
//动态获取地址
const wsUrl = `ws://${location.host}/wsUrl/test`;
// 创建连接
const socket = new WebSocket(wsUrl);
这里的地址需要注意/wsUrl,这个是拦截代理的标志(ps:这里也可以写别的路径替换/wsUrl,它不是必须的,但是后面配置需要注意这个标识),在前端用于标识ws请求,在设置代理的过程中主要用于请求拦截标识,实际请求会去掉它。
- 实际访问后台的地址:
ws://IP:Port/test - 前端访问的ws请求地址:
ws://IP:Port/wsUrl/test
之所以加一层路径,主要还是为了拦截ws请求所用,具体理解可以看下面的配置方法。
Vite项目内配置ws代理设置
在vite的配置文件vite.config.ts/js文件中添加如下代理配置。
{
base: "/",
...
server:{
proxy:{
"/wsUrl":{
target: "ws://127.0.0.1:8080", //这里是后台ws访问地址
changeOrigin: true, //允许跨域设置
ws: true, //websocket代理设置
rewrite: (path)=> path.replace(/~\/wsUrl/,""), //拦截路径去除
},
},
},
...
}
以上就是vite项目内设置ws代理的配置方法,可以看到vite中使用路径重写(rewrite)去除了/wsUrl,经过代理后最终访问的是上述的实际地址,所以这个标识只是用于拦截对应的ws请求。
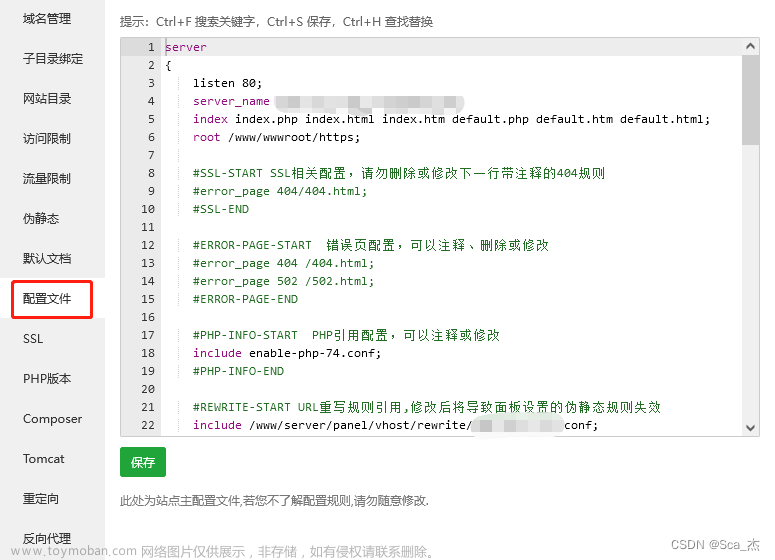
nginx项目中配置方法
nginx配置文件一般相对位置都在 ./nginx/conf文件夹中,打开nginx.conf文件即可修改代理配置内容。
我使用的是Linux服务,文件位置在/usr/local/nginx/connf/文件夹中,具体位置不同系统镜像文件位置可能略有差异,找到配置文件即可。
nginx设置代理稍有不同,在我配置代理过程中采坑也不少(主要还是菜了),反复测试才有了如下可行结果:
...
http:{
...
server{
...
# WebSocket代理
location /wsUrl/ {
rewrite ^/wsUrl/(.*)$ /$1 break; #拦截标识去除
proxy_pass http://192.168.100.20:8080; #这里是http不是ws,不用怀疑,代理的ip和port写ws访问的实际地址
proxy_http_version 1.1; #这里必须使用http 1.1
#下面两个必须设置,请求头设置为ws请求方式
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
...
}
...
}
rewrite这里正则写法不太清楚,但必须是上述格式,好像是匹配替换/wsUrl,不能去掉后面的斜杠(/),编写完成配置文件保存后,需要重启nginx服务,重启后使用上述前端访问地址发起ws请求即可成功连接到代理服务。文章来源:https://www.toymoban.com/news/detail-823161.html
小结
设置代理还是需要理解其中运行的逻辑,不管是开发环境代理,还是生产环境代理,本质上都是一样的,通过正则匹配请求对应路径进行拦截,然后拦截后对请求进行处理,在本文演示示例中,主要是去除了/wsUrl路径再转发请求,如果请求后台的路径是/wsUrl/test,其实这里也不需要去除该地址,直接匹配转发请求即可。如果觉得本文对您有帮助烦请点个赞,鼓励一下作者,如果文章中有错误或不合理的地方,欢迎指正!文章来源地址https://www.toymoban.com/news/detail-823161.html
到了这里,关于Nginx服务、Vite项目如何设置ws(websocket)代理?的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!