1、问题描述:
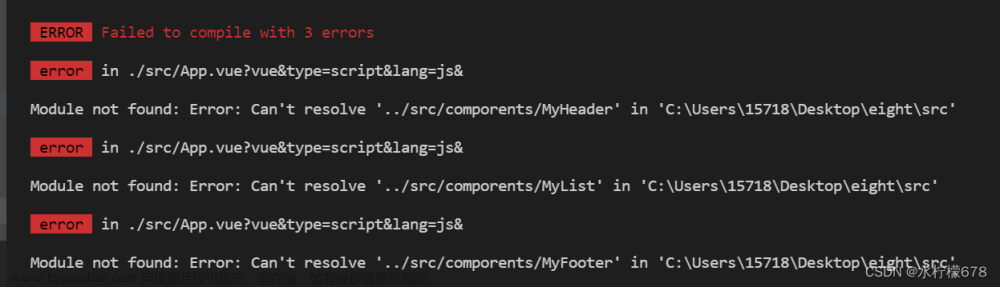
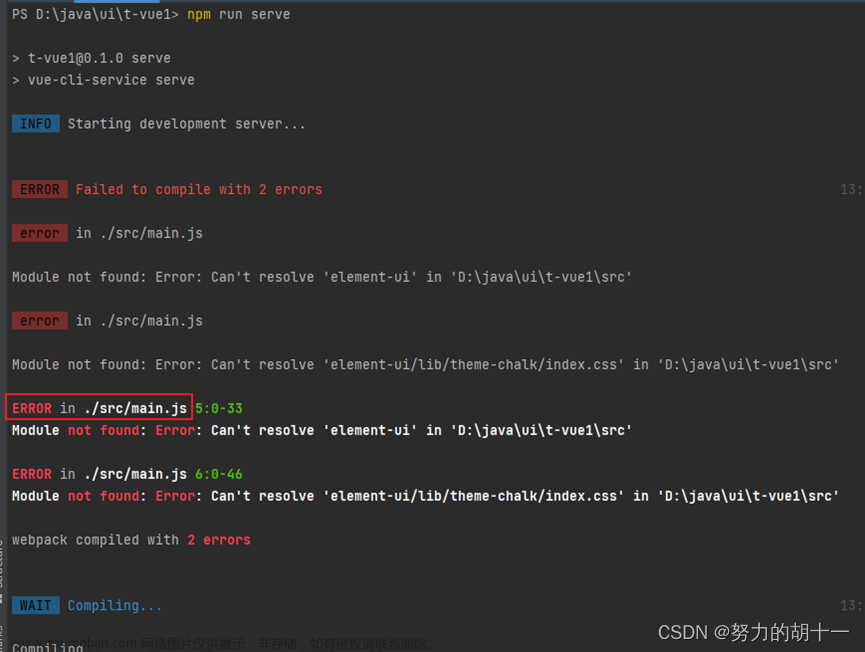
其一、报错为:
Module not found: Error: Can't resolve 'vue-router'
中文为:
找不到模块:错误:无法解析“vue-router”
其二、问题描述为:
根据报错的中文信息可知:应该是无法解析 vue-router 模块,应该是 vue-router 的版本或引入出了问题;
2、问题分析:
其一、查看 vue-router 的使用或引入方式是否有问题;
其二、vue 与 vue-router 的版本是否匹配;
3、问题解决:
其一、经检查发现:vue-router 的引入和声明都没有问题;
其二、将 vue-router 的版本切换成 "vue-router": "3.5.0" 就能解决该问题;
// 此时将 vue-router 的版本重新安装成 "vue-router": "3.5.0", 版本,此时项目就能成功运行;
// 之前抛错的 vue-router 的版本为:"vue-router": "3.0.6", 而 vue 的版本并没有发生变化;

其三、修改完 vue-router 的版本后,项目就能成功运行起来了;文章来源:https://www.toymoban.com/news/detail-823253.html
4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482文章来源地址https://www.toymoban.com/news/detail-823253.html
到了这里,关于vue 解决:Module not found: Error: Can‘t resolve ‘vue-router‘ 的问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!