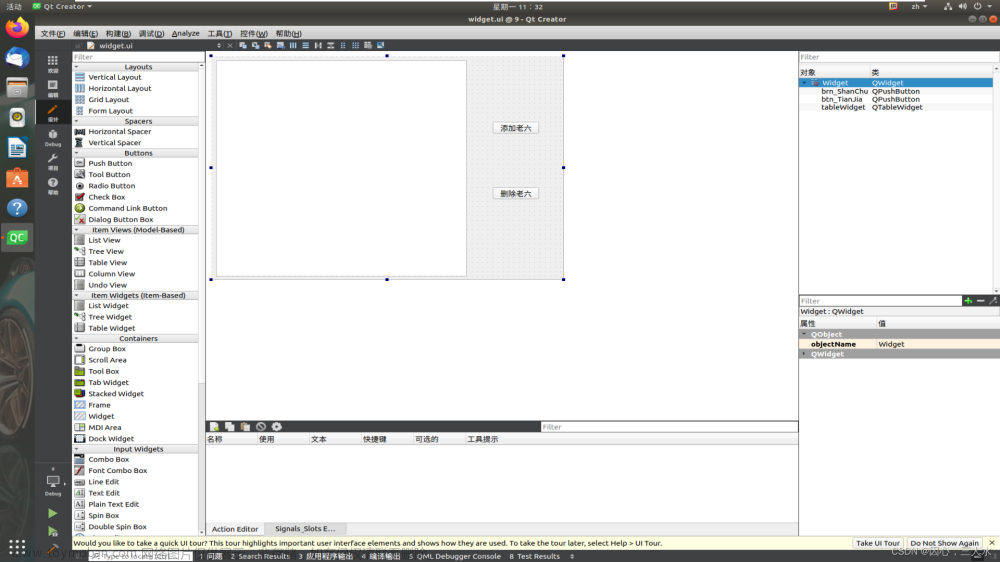
示例效果
文章来源地址https://www.toymoban.com/news/detail-823360.html
部署环境
本人亲测版本Vs2017+Qt5.12.4,其他版本应该也可使用。文章来源:https://www.toymoban.com/news/detail-823360.html
源码1
qfi_ADI::qfi_ADI( QWidget *parent ) :
QGraphicsView ( parent ),
m_scene ( nullptr )到了这里,关于Qt —— 自定义飞机仪表控件(附源码)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!