vue3之echarts3D环柱图
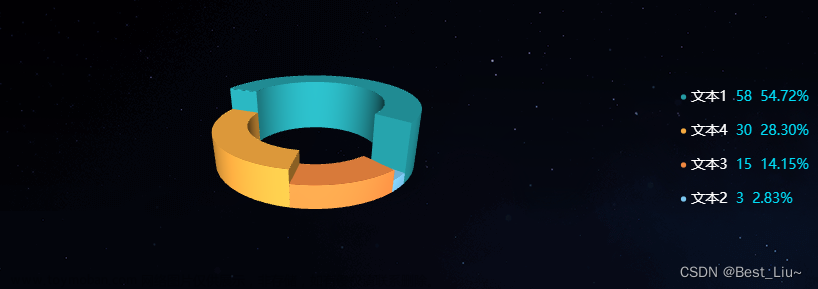
效果: 文章来源:https://www.toymoban.com/news/detail-823489.html
文章来源:https://www.toymoban.com/news/detail-823489.html
核心代码:文章来源地址https://www.toymoban.com/news/detail-823489.html
<template>
<div class="container">
<div ref="chartRef" class="charts"></div>
</div>
</template>
<script lang="ts" setup>
import * as echarts from 'echarts';
import 'echarts-gl';
import { reactive, onMounted, ref } from 'vue';
const chartRef = ref(null);
let myChart: any = null;
let option: any = null;
let dataList = reactive({
charts: [
{
name: '设备故障',
count: 239,
color: '#218DFF',
},
{
name: '智能识别',
count: 239,
color: '#2FFF88',
},
{
name: '保修工单',
count: 239,
color: '#FFCE2F',
},
{
name: '设备报警',
count: 239,
color: '#17EDFF ',
},
],
});
const getParametricEquation = (
startRatio: any,
endRatio: any,
isSelected: any,
isHovered: boolean,
k: any,
h: any,
) => {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 通过扇形内径/外径的值,换算出辅助参数 k(默认值 1/3)
k = 1 / 10;
// 计算选中效果分别在 x 轴、y 轴方向上的位移(未选中,则位移均为 0)
let offsetX = isSelected ? Math.cos(midRadian) * 0.1 : 0;
let offsetY = isSelected ? Math.sin(midRadian) * 0.1 : 0;
let index = 0;
if (h === 0) {
index = 6;
h = 1;
} else if (h === 1) {
index = 4;
} else if (h === 2) {
index = 1;
}
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = 1.7;
// 返回曲面参数方程
return {
u: {
min: -Math.PI,
max: Math.PI * 3,
step: Math.PI / 32,
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
x(u: any, v: any) {
if (u < startRadian) {
return offsetX + Math.cos(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetX + Math.cos(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetX + Math.cos(u) * (1 + Math.cos(v) * k) * hoverRate;
},
y(u: any, v: any) {
if (u < startRadian) {
return offsetY + Math.sin(startRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
if (u > endRadian) {
return offsetY + Math.sin(endRadian) * (1 + Math.cos(v) * k) * hoverRate;
}
return offsetY + Math.sin(u) * (1 + Math.cos(v) * k) * hoverRate;
},
z(u: any, v: any) {
if (u < -Math.PI * 0.5) {
return Math.sin(u);
}
if (u > Math.PI * 2.5) {
return 0;
}
return Math.sin(v) > 0 ? h * index : -4;
},
};
};
// 生成模拟 3D 饼图的配置项
const getPie3D = (pieData: any, internalDiameterRatio: any) => {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData: any = [];
let k = typeof internalDiameterRatio !== 'undefined'
? (1 - internalDiameterRatio) / (1 + internalDiameterRatio)
: 1 / 2;
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem: any = {
name: typeof pieData[i].name === 'undefined' ? `series${i}` : pieData[i].name,
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
k,
},
};
if (typeof pieData[i].itemStyle != 'undefined') {
let itemStyle: any = {};
(typeof pieData[i].itemStyle.color as any) != 'undefined'
? (itemStyle.color = pieData[i].itemStyle.color)
: null;
typeof pieData[i].itemStyle.opacity != 'undefined'
? (itemStyle.opacity = pieData[i].itemStyle.opacity)
: null;
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
let linesSeries: any = [];
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false,
k,
i,
);
startValue = endValue;
}
series = series.concat(linesSeries);
// 补充一个透明的圆环,用于支撑高亮功能的近似实现。
series.push({
name: 'mouseoutSeries',
type: 'surface',
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0,
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
x(u: any, v: any) {
return Math.sin(v) * Math.sin(u) + Math.sin(u);
},
y(u: any, v: any) {
return Math.sin(v) * Math.cos(u) + Math.cos(u);
},
z(u: any, v: any) {
return Math.cos(v) > 0 ? 0.3 : -0.3;
},
},
});
// 准备待返回的配置项,把准备好的 legendData、series 传入。
let option = {
// animation: false,
legend: {
data: legendData,
},
xAxis3D: {
min: -1,
max: 1,
},
yAxis3D: {
min: -1,
max: 1,
},
zAxis3D: {
min: -1,
max: 1,
},
grid3D: {
show: false,
boxHeight: 9,
left: 8,
top: -30,
viewControl: {
// 3d效果可以放大、旋转等,请自己去查看官方配置
alpha: 22,
rotateSensitivity: 0,
zoomSensitivity: 0,
panSensitivity: 0,
autoRotate: false,
},
},
series,
};
return option;
};
// 3D
const initCharts = () => {
if (chartRef.value) {
myChart = echarts.init(chartRef.value);
}
const options:Array<any> = [];
dataList.charts.forEach((item) => {
options.push({
value: item.count + 0,
itemStyle: {
color: item.color,
},
});
});
// 传入数据生成 option
option = getPie3D(
options,
0.89,
);
myChart.setOption(option);
return true;
};
onMounted(() => {
initCharts();
});
</script>
<style lang="scss" scoped>
.container {
width: 791px;
height: 168px;
position: relative;
.charts {
position: absolute;
width: 50%;
height: 100%;
left: 195px;
}
}
</style>
到了这里,关于vue3之echarts3D环柱图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!