SpringBoot+Vue全栈开发
前后端框架:

主要学习下前端框架
项目目录结构:

如果项目是web项目,可以有webapp目录
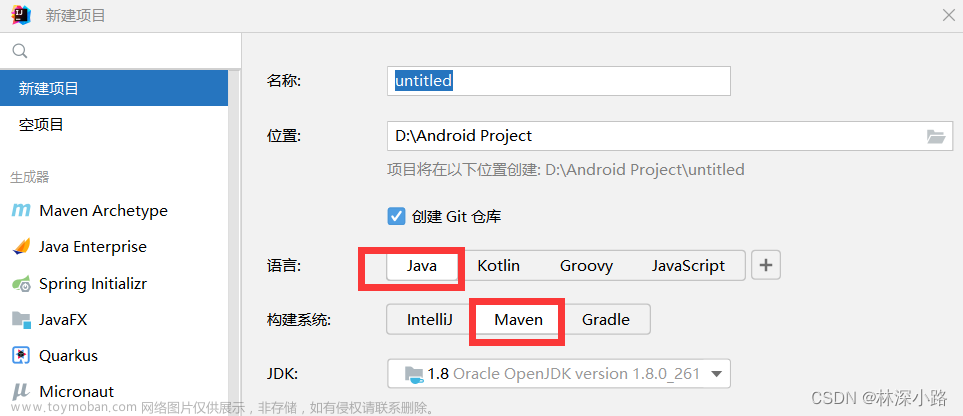
springboot项目创建配置


本地springboot项目创建resolving maven下载很慢的问题,有待解决!!!
开发环境热部署
-
导入maven依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> -
在application.properties中配置devtools

路由映射

Method匹配

参数传递

注意点1

而且加了@RequestParam,则该参数是必填参数!可加上required=false取消必选!
注意点2
@RequestBody请求,前端以JSON数据请求请求
SpringBoot文件上传+拦截器
文件上传原理



代码实现:


具体结合reggie和groupmanagement项目
拦截器:



RestFul风格
介绍:

特点:


HTTP状态码


Springboot结合restful

示例:


Swagger

Mybatisplus
ORM

Mybatisplus介绍

添加依赖

全局配置

springboot默认数据源是org.apache.tomcat.jdbc.pool.DataSource,在实际开发中我们若要使用我们比较熟悉或者性能比较好的数据源,则可以通过sprng.datasource.type来设定

crud:注解方式

Mybatisplus设置主键自增或者其他策略

实体类中的属性,但是在数据库表中不存在该字段

详情见Mybatisplus官网文档
两个表:user,orders。一对多的关系
select u.id,u.username,u.password,u.birthday,o.orders from user u left join orders o on u.id =o.uid
多表查询



分页查询
编写配置文件

业务应用代码
page:表示起始值 pageSize:表示每页条数
返回的结果数据在:pageInfo这个对象中,还包含总页数,总记录数
Page对象介绍
pageInfo对象结果

并没有找到pages:总页数,或者getPages。原因:在Ipage接口中有个default修饰的getPages(),实现类Page可以不实现这个方法

jdk1.8特性

Vue框架快速上手
介绍:

MVVM模式


快速导入代码:

注意点Debug
html标签中的属性是以空格分隔,而不是’,'!!!
vue脚手架安装注意事项:
链接:https://www.jb51.net/article/259834.htm
vscode前端服务器终止
ctrl+c再Y
保存再运行
所有的前端文件都得分别保存后才能正确运行!!!
vue报错
很可能是组件自动import了其它的包,手动删除即可解决!!!
数据不显示
很可能是方法名称大小写问题
语法示例:


vue各种指令

后期详细整理一下各种指令的用法
组件化开发
安装环境

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4BdPKIxz-1673526954467)(C:\Users\25817\AppData\Roaming\Typora\typora-user-images\image-20230105212511724.png)]

查看npm安装的包及安装位置


Vue项目创建
在指定目录下,先cmd再vue create 项目名
介绍

组件:例如导航栏等。
组件的构成

App.vue是根组件
组件间的传值

ElementUI

下载依赖
我们从网上下载的项目没有node_modules依赖,项目无法运行,我们只需在终端npm install即可下载缺失的依赖
因为依赖信息都保存再package.json文件中。
图标库

好处:可以不使用图片,icon等了。
Axios的使用
介绍

axios基于ajax
GET网络请求

POST网络请求

axios自动会把请求体里的数据转为json格式传给后端
异步回调问题

其他请求方式

代码实例

跨域问题
介绍原因





springboot解决方案
全局配置


Vue整合axios


axios不用Vue.use

VueRouter

创建路由





路由重定向

路由嵌套

动态路由


上面写法有误,在export default中加上props:[“id”]

编程式导航

导航守卫

Vuex
介绍

状态管理

State


Mutation

Action

Vuex这一块内容比较核心和复杂,具体熟悉还需要多看文档和联系!
MockJS
介绍

使用方法



正则代码实例

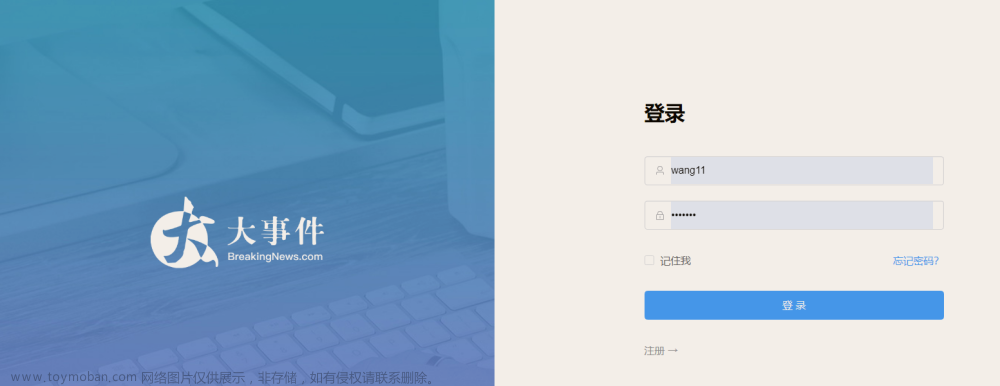
vue-element-admin
介绍安装


模板讲解:
登录:把账号和密码传递给后端,后端返回一个token,再把token存储到内存和本地。
跨域认证
Session认证



Token认证



JWT







具体代码实现



springboot代码实现

springboot+vue-element-templa
将后台管理模板与后端进行集成
api文件:里面放所有发网络请求的代码
axios与request的关系
链接:https://www.zzki.cn/jsnews/340.html
项目界面:侧边栏+项目信息
找一个合适的后台管理模板,来搭配具体的项目应用信息
云服务器
购买服务器文章来源:https://www.toymoban.com/news/detail-823490.html
springboot+vue云端环境配置与项目部署
 文章来源地址https://www.toymoban.com/news/detail-823490.html
文章来源地址https://www.toymoban.com/news/detail-823490.html
到了这里,关于springboot+vue全栈开发的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!