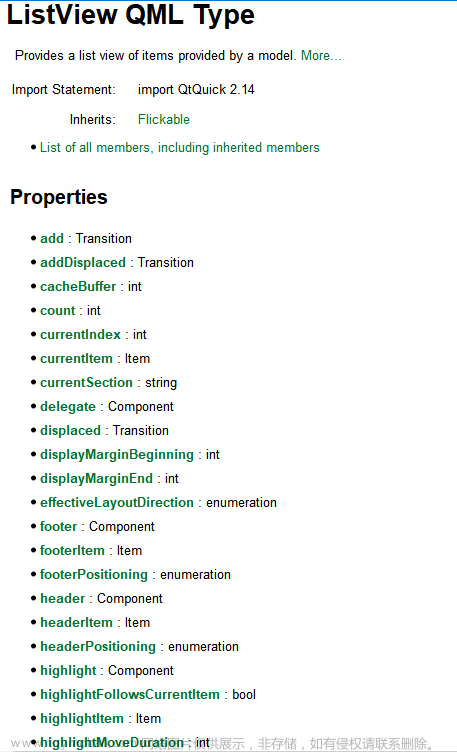
ListView列表,在QML中使用非常多,排列一个行,一个列或者一个表格,都会用到ListView。
ListView显示从内置QML类型(如ListModel和XmlListModel)创建的模型中的数据,或在C++中定义的从QAbstractItemModel或QAbstract ListModel继承的自定义模型类中的数据。
ListView有一个模型和一个委托,前者定义要显示的数据,后者定义应如何显示数据。ListView中的项目是水平或垂直排列的。列表视图本质上是可弹的,因为ListView继承自flickable。



下面是一个垂直排列的示例:此时默认文章来源:https://www.toymoban.com/news/detail-823589.html
orientation: ListView.verticalCenter 文章来源地址https://www.toymoban.com/news/detail-823589.html
文章来源地址https://www.toymoban.com/news/detail-823589.html
到了这里,关于Qt/QML编程之路:ListView实现横排图片列表的示例(40)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[QT编程系列-41]:Qt QML与Qt widget 深入比较,快速了解它们的区别和应用场合](https://imgs.yssmx.com/Uploads/2024/02/743543-1.png)









