前言
vue项目引入微信sdk
$ npm install weixin-js-sdk --save
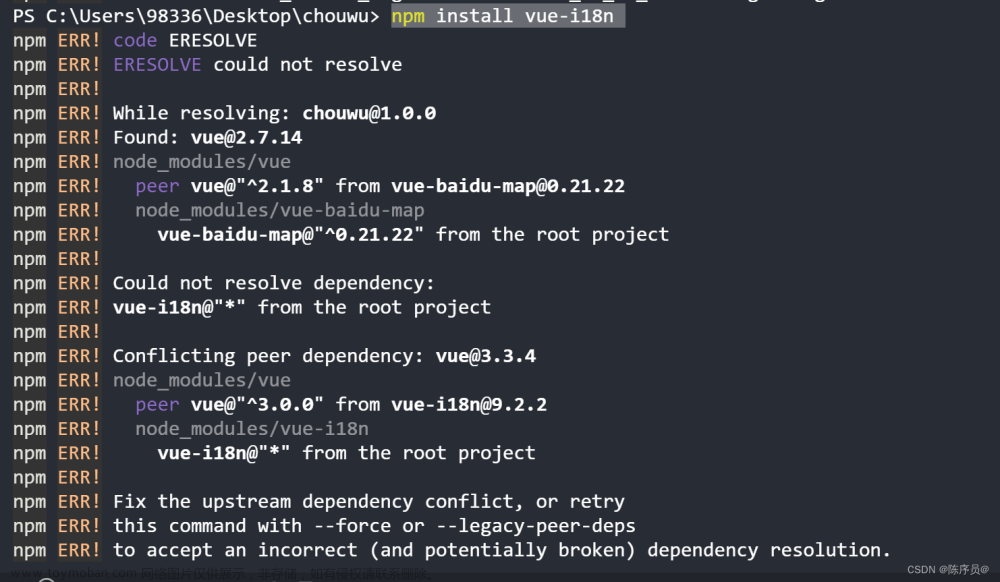
运行报错如下:
npm install weixin-js-sdk --save下载失败显示未配置代理
解决方式如下:
步骤一:
npm配置你正在使用的代理文章来源:https://www.toymoban.com/news/detail-823670.html
$ npm config set proxy='代理ip地址'
步骤二:文章来源地址https://www.toymoban.com/news/detail-823670.html
到了这里,关于vue项目引入微信sdk报错记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!