实现单选
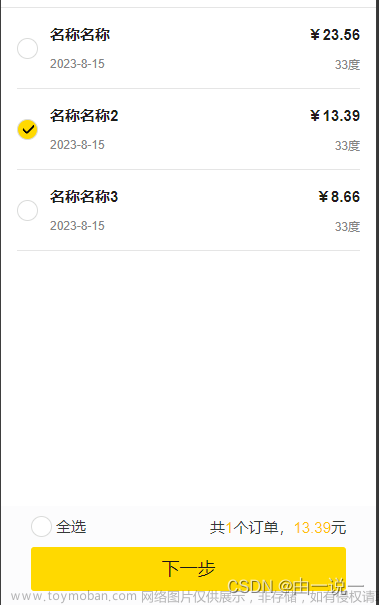
实现效果:点击显示单选状态,每次仅能点击一个元素。

实现方式:
wxml:
<view wx:for="{
{item_list}}" data-info="{
{index}}" class="{
{menu_index===index?'choose':'no_choose'}}" bind:tap="changeColor">{
{item}}</view>item_list是单选的元素,class定义了选中和未选中的显示形式,changeColor更新点击元素。
.wxss
.choose{
color: red;
background-color: white;
font-weight: bold;
}
.no-choose{
color:black
}定义选中和未选中的显示样式。文章来源:https://www.toymoban.com/news/detail-823695.html
.js 文章来源地址https://www.toymoban.com/news/detail-823695.html
data:{
item_list:['牛肉粉','小吃','加料','饮料']
},
changeColor(e){
this.setData({到了这里,关于微信小程序如何自定义单选和多选的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!