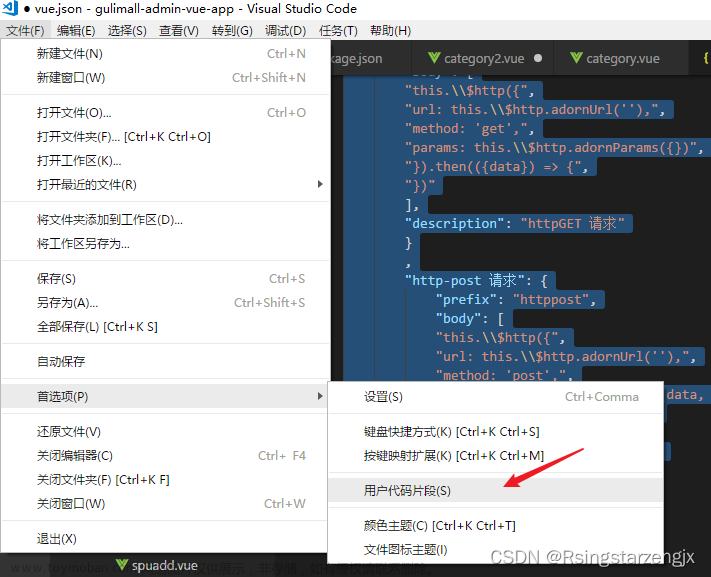
1. 文件--首选项--用户代码片段-vue.json : 添加

文章来源地址https://www.toymoban.com/news/detail-824154.html
// {
// // Place your global snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// // description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// // is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// // used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// // Placeholders with the same ids are connected.
// // Example:
// // "Print to console": {
// // "scope": "javascript,typescript",
// // "prefix": "log",
// // "body": [
// // "console.log('$1');",
// // "$2"
// // ],
// // "description": "Log output to console"
// // }
// }
{
"生成 vue 模板": {
"prefix": "vue",
"body": [
"<template>",
"<div></div>",
"</template>",
"",
"<script>",
"//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json文件,图片文件等等)",
"//例如:import 《组件名称》 from '《组件路径》';",
"",
"export default {",
"//import 引入的组件需要注入到对象中才能使用",
"components: {},",
"props: {},",
"data() {",
"//这里存放数据",
"return {",
"",
"};",
"},",
"//计算属性 类似于 data 概念",
"computed: {},",
"//监控 data 中的数据变化",
"watch: {},",
"//方法集合",
"methods: {",
"",
"},",
"//生命周期 - 创建完成(可以访问当前 this 实例)",
"created() {",
"",
"},",
"//生命周期 - 挂载完成(可以访问 DOM 元素)",
"mounted() {",
"",
"},",
"beforeCreate() {}, //生命周期 - 创建之前",
"beforeMount() {}, //生命周期 - 挂载之前",
"beforeUpdate() {}, //生命周期 - 更新之前",
"updated() {}, //生命周期 - 更新之后",
"beforeDestroy() {}, //生命周期 - 销毁之前",
"destroyed() {}, //生命周期 - 销毁完成",
"activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发",
"}",
"</script>",
"<style scoped>",
"$4",
"</style>"
],
"description": "生成 vue 模板"
},
"http-get 请求": {
"prefix": "httpget",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'get',",
"params: this.\\$http.adornParams({})",
"}).then(({data}) => {",
"})"
],
"description": "httpGET 请求"
}
,
"http-post 请求": {
"prefix": "httppost",
"body": [
"this.\\$http({",
"url: this.\\$http.adornUrl(''),",
"method: 'post',",
"data: this.\\$http.adornData(data, false)",
"}).then(({ data }) => { });"
],
"description": "httpPOST 请求"
}
}在category.vue 文件空白处输入h ,可以显示用户片段

在<script>中使用失败

问题原因和解决: 在<script>使用的代码片段写在 javacript.json 中才能使用
VScode-Vue-用户代码片段无效 - Code World


 文章来源:https://www.toymoban.com/news/detail-824154.html
文章来源:https://www.toymoban.com/news/detail-824154.html
到了这里,关于【前端】vscode javascript 代码片段失效问题解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!