什么是防抖节流?
- 防抖: 简单来说就是指触发事件后在
n秒内函数只能执行一次(输入框搜索自动补全事件、频繁点赞和取消点赞、提交事件等等)- 节流: 简单来说就是指连续触发事件但是在
n秒中只执行一次函数(发送验证码、表单验证、鼠标移动事件等等)
小程序中使用
封装文件 throttle.js(
路径:/utils/throttle.js)
/* 节流函数封装 */
function throttle(fn, gapTime) {
if (gapTime == null || gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null
// 返回新的函数
return function () {
let _nowTime = +new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime = _nowTime
}
}
}
/* 防抖函数封装 */
function debounce(fn, interval) {
let timer;
let delay = interval || 1000; // 间隔的时间,如果interval不传,则默认1秒
return function () {
let that = this;
let args = arguments; // 保存此处的arguments,因为setTimeout是全局的,arguments不是防抖函数需要的。
if (timer) {
clearTimeout(timer);
}
timer = setTimeout(function () {
fn.apply(that, args); // 用apply指向调用debounce的对象,相当于this.fn(args);
}, delay);
};
}
// 将写好的方法抛出
module.exports = {
throttle,
debounce
}
使用的文件 home.wxml(
路径:pages/home/home.wxml)
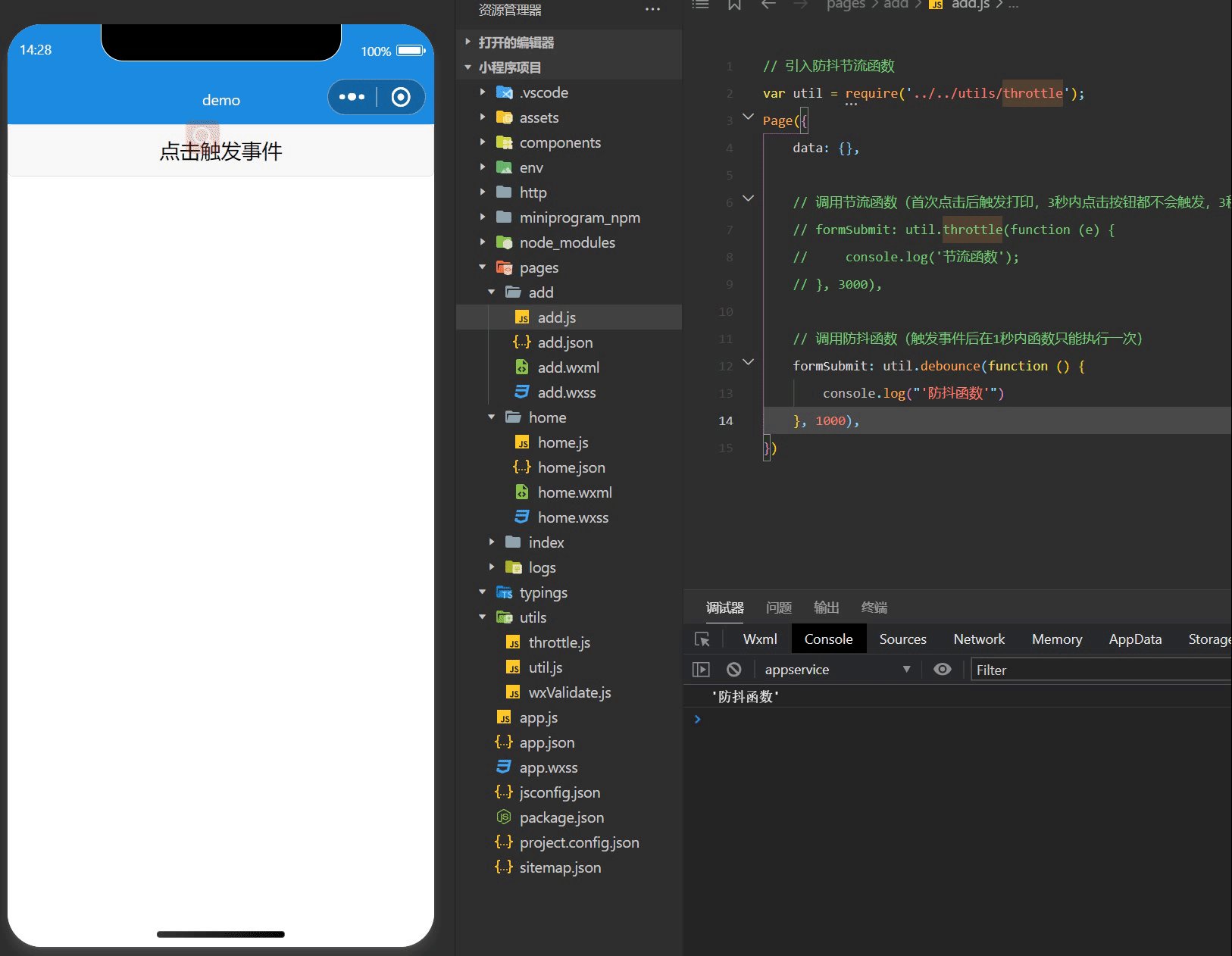
<button bindtap="formSubmit">点击触发事件</button>使用的文件 home.js(
路径:pages/home/home.js)
- 防抖函数:
// 引入封装文件
var util = require('../../utils/throttle');
Page({
data: {},
// 调用防抖函数(触发事件后在1秒内函数只能执行一次)
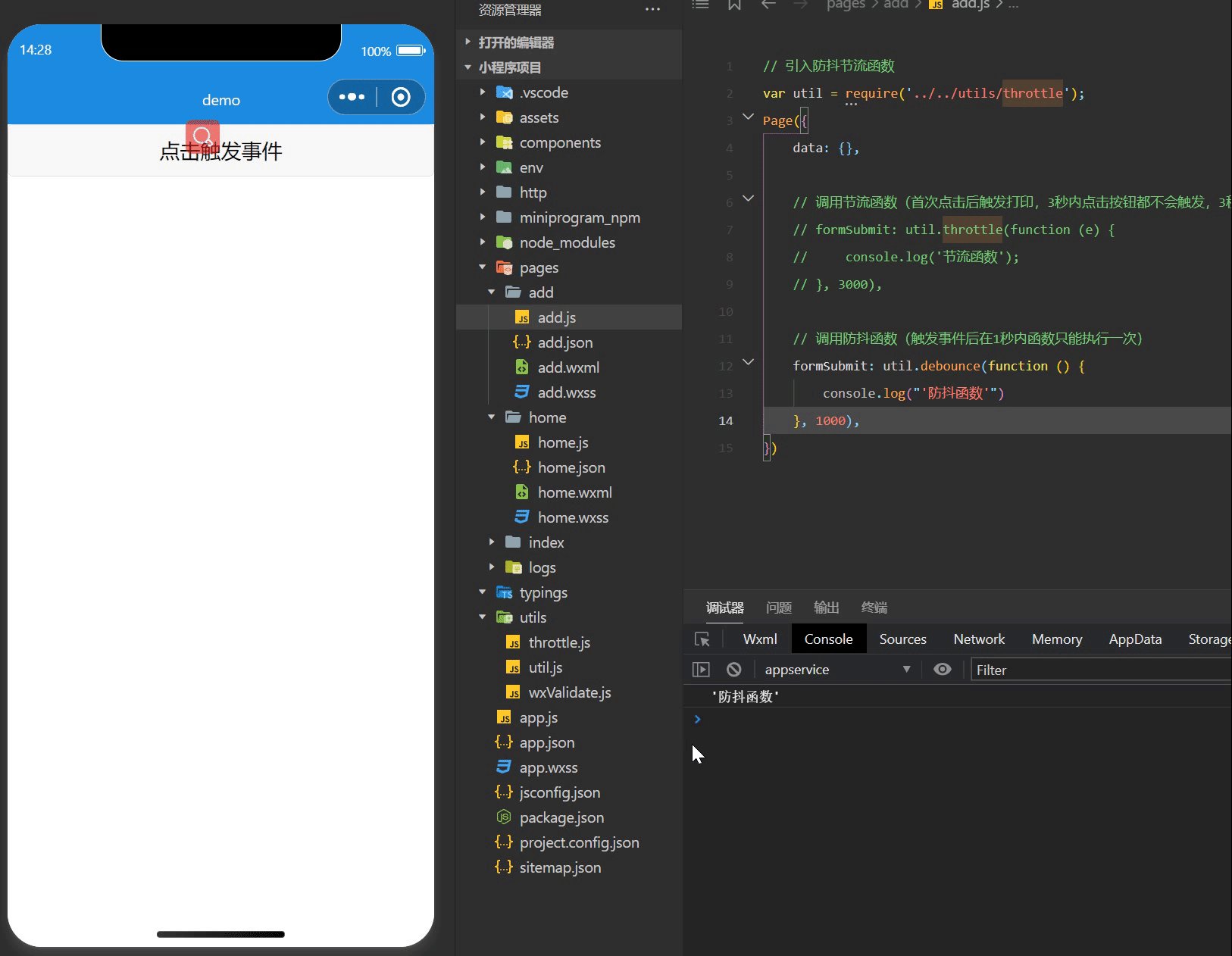
formSubmit: util.debounce(function () {
console.log("'防抖函数'")
}, 1000),
})
防抖函数实现效果
可以看到我们从一开始就疯狂点击,但是都没有触发打印,只有我们停下来后,才会触发最后一次点击事件。

- 节流函数:
// 引入封装文件
var util = require('../../utils/throttle');
Page({
data: {},
// 调用节流函数(首次点击后触发打印,3秒内点击按钮都不会触发,3秒后再次点击触发)
formSubmit: util.throttle(function (e) {
console.log('节流函数');
}, 3000),
})
节流函数实现效果
可以看到在我们第一次点击事件后,触发了打印,但当我们在3秒内又点击了几次都没有触发打印,3秒后再次点击才会触发。文章来源:https://www.toymoban.com/news/detail-824211.html
 文章来源地址https://www.toymoban.com/news/detail-824211.html
文章来源地址https://www.toymoban.com/news/detail-824211.html
到了这里,关于微信小程序全局封装防抖节流函数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!