效果
大概的效果如下
主要都是用bootstrap的代码实现的
网站是照着 b站视频做的
查看视频教程
建议自己先看一遍文档再跟着视频写,不然可能看不懂
bootstarp中文文档
logo是从别人的站上扒的有点不太协调,不过不影响现在只要写出来就行,其他的以后再说

常用属性
只列举了一些,要想了解全还得看文档
m-:添加上下左右的margin。
mt-:添加顶部方向的 margin。
mb-:添加底部方向的 margin。
ml-:添加左侧方向的 margin。
mr-:添加右侧方向的 margin。
mx-:添加水平方向的 margin。
my-:添加垂直方向的 margin。
相当于margin,-后面跟的是数字
padding也是一样
p-:添加上下左右的padding。
pt-:添加顶部方向的 padding。
pb-:添加底部方向的 padding。
pl-:添加左侧方向的 padding。
pr-:添加右侧方向的 padding。
px-:添加水平方向的 padding。
py-:添加垂直方向的 padding
给div添加一下类可以实现水平垂直居中
row align-items-center justify-content-between
让图片变成圆形
rounded-circle
让图片缩小
w-50:让图片宽度缩小到50%
h-50:让 图片高度缩小到50%
盒子
d-flex相当于display:flex
d-none相当于display:none
完整代码
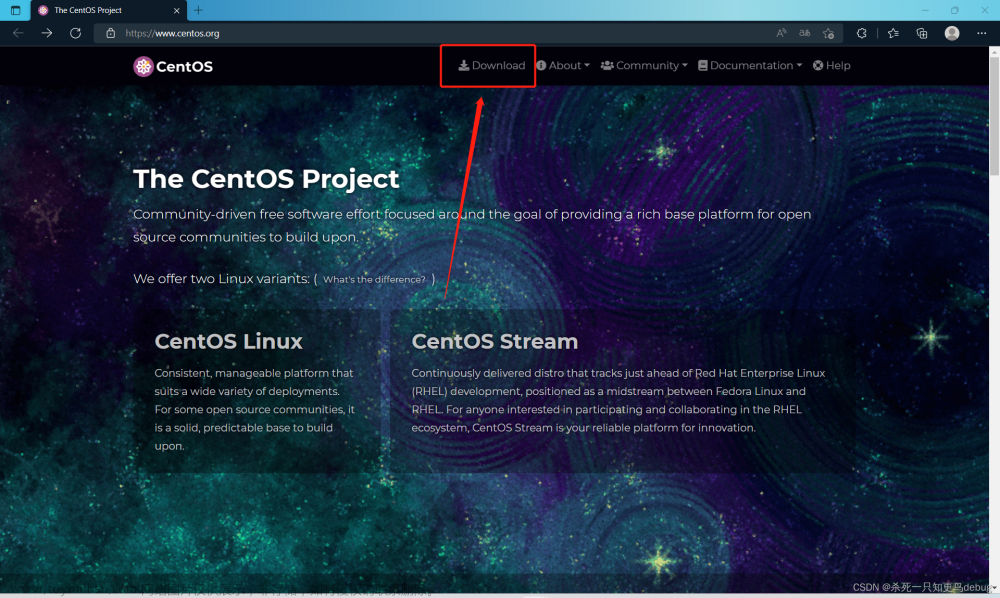
bootstrap的依赖自己去官网下载一个我用的版本是5.0.2
下载地址
https://www.getbootstrap.cn/docs/5.0/components/accordion/
下载好把下面html中的css,js换成自己下载的
图片也要自己的换一下
style.css文章来源:https://www.toymoban.com/news/detail-824315.html
@media (min-width:768px) {
.news-input{
width: 50%;
}
}
body::before{
display: none;
content: "";
height: 56px;
}
html代码文章来源地址https://www.toymoban.com/news/detail-824315.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./bootstrap5/bootstrap.min.css" />
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark fixed-top">
<div class="container">
<a href="#" class="navbar-brand"><img src="./img/logo.png" style="width: 120px;height: 50px;" alt="" /></a>
<button
class="navbar-toggler"
type="button"
data-bs-toggle="collapse"
data-bs-target="#navmenu"
>
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navmenu">
<ul class="navbar-nav ms-auto">
<li class="nav-item mx-5">
<div class="nav-link">首页</div>
</li>
<li class="nav-item mx-5">
<div class="nav-link">产品介绍</div>
</li>
<li class="nav-item mx-5">
<div class="nav-link">关于我们</div>
</li>
</ul>
</div>
</div>
</nav>
<section class="p-5 mt-5 bg-dark text-light text-center text-md-start">
<!--相当于padding-->
<div class="container">
<div class="d-flex">
<div>
<h1>
Lorem ipsum <span class="text-warning">dolor sit amet</span>
</h1>
<!-- 相当于margin-top 和margin-bottom-->
<p class="my-4">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Consequatur aperiam aut nulla magni officiis, architecto corrupti
inventore dolorem odio illo tempore officia soluta adipisci natus
labore. Eius omnis officia rerum!
</p>
<button class="btn btn-primary btn-md">Lorem ipsum dolor</button>
</div>
<img
src="./img/banner-img.webp"
class="w-50 d-none d-md-block"
alt=""
/>
</div>
</div>
</section>
<section class="p-5 bg-primary text-light">
<div class="container">
<div class="d-md-flex justify-content-between aline-items-center">
<h3 class="mb-3">Lorem ipsum dolor</h3>
<div class="input-group news-input">
<input
type="text"
class="form-control"
placeholder="please input your email"
/>
<button class="btn btn-dark btn-lg">Login</button>
</div>
</div>
</div>
</section>
<section class="p-5">
<div class="container">
<div class="row g-4">
<!--gap-->
<div class="col-md">
<div class="card bg-dark text-light text-center">
<div class="card-body">
<div class="card-title">Lorem</div>
<div class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laborum minus itaque in voluptates consectetur modi illum.
Omnis!
</div>
<a href="#" class="btn btn-primary mt-3">Lorem ipsum</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card bg-secondary text-light text-center">
<div class="card-body">
<div class="card-title">Lorem</div>
<div class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laborum minus itaque in voluptates consectetur modi illum.
Omnis!
</div>
<a href="#" class="btn btn-dark mt-3">Lorem ipsum</a>
</div>
</div>
</div>
<div class="col-md">
<div class="card bg-dark text-light text-center">
<div class="card-body">
<div class="card-title">Lorem</div>
<div class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Laborum minus itaque in voluptates consectetur modi illum.
Omnis!
</div>
<a href="#" class="btn btn-primary mt-3">Lorem ipsum</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="p-5">
<div class="container">
<div class="row align-items-center justify-content-between">
<!--水平垂直居中-->
<div class="col-md">
<img src="./img/banner-img.webp" class="img-fluid" alt="" />
</div>
<div class="col-md p-5">
<h2>Lorem ipsum</h2>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odio
laudantium deserunt autem ad, maxime nulla.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni,
laborum. Aliquam mollitia vero nostrum soluta.
</p>
<a href="" class="btn btn-light">learn more</a>
</div>
</div>
</div>
</section>
<section class="p-5 bg-dark text-light">
<div class="container">
<div class="row align-items-center justify-content-between">
<!--水平垂直居中-->
<div class="col-md p-5">
<h2>Lorem ipsum</h2>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odio
laudantium deserunt autem ad, maxime nulla.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Magni,
laborum. Aliquam mollitia vero nostrum soluta.
</p>
<a href="" class="btn btn-light">learn more</a>
</div>
<div class="col-md">
<img src="./img/banner-img.webp" class="img-fluid" alt="" />
</div>
</div>
</div>
</section>
<section class="p-5">
<div class="comtainer">
<h2 class="text-center">常见问题</h2>
<div class="accordion accordion-flush" id="accordionFlushExample">
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingOne">
<button
class="accordion-button collapsed show"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseOne"
aria-expanded="false"
aria-controls="flush-collapseOne"
>
Accordion Item #1
</button>
</h2>
<div
id="flush-collapseOne"
class="accordion-collapse collapse show"
aria-labelledby="flush-headingOne"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
Placeholder content for this accordion, which is intended to
demonstrate the <code>.accordion-flush</code> class. This is the
first item's accordion body.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingTwo">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseTwo"
aria-expanded="false"
aria-controls="flush-collapseTwo"
>
Accordion Item #2
</button>
</h2>
<div
id="flush-collapseTwo"
class="accordion-collapse collapse"
aria-labelledby="flush-headingTwo"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
Placeholder content for this accordion, which is intended to
demonstrate the <code>.accordion-flush</code> class. This is the
second item's accordion body. Let's imagine this being filled
with some actual content.
</div>
</div>
</div>
<div class="accordion-item">
<h2 class="accordion-header" id="flush-headingThree">
<button
class="accordion-button collapsed"
type="button"
data-bs-toggle="collapse"
data-bs-target="#flush-collapseThree"
aria-expanded="false"
aria-controls="flush-collapseThree"
>
Accordion Item #3
</button>
</h2>
<div
id="flush-collapseThree"
class="accordion-collapse collapse"
aria-labelledby="flush-headingThree"
data-bs-parent="#accordionFlushExample"
>
<div class="accordion-body">
Placeholder content for this accordion, which is intended to
demonstrate the <code>.accordion-flush</code> class. This is the
third item's accordion body. Nothing more exciting happening
here in terms of content, but just filling up the space to make
it look, at least at first glance, a bit more representative of
how this would look in a real-world application.
</div>
</div>
</div>
</div>
</div>
</section>
<section class="p-5 bg-primary">
<div class="container">
<h2 class="text-center">讲师介绍</h2>
<p class="text-light text-white mb-5">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum sunt
praesentium necessitatibus nisi inventore aspernatur, dolorum iure
dolore nostrum odit quia magnam, sapiente, itaque hic deleniti error
id mollitia tempore!
</p>
<div class="row g-4">
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="./img/128983356.jpg"
class="mb-3 rounded-circle"
alt=""
style="width: 80px; height: 80px"
/>
<h3 class="card-title">张三</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.
</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="./img/128983356.jpg"
class="mb-3 rounded-circle"
alt=""
style="width: 80px; height: 80px"
/>
<h3 class="card-title">张三</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.
</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="./img/128983356.jpg"
class="mb-3 rounded-circle"
alt=""
style="width: 80px; height: 80px"
/>
<h3 class="card-title">张三</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.
</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="card bg-light">
<div class="card-body text-center">
<img
src="./img/128983356.jpg"
class="mb-3 rounded-circle"
alt=""
style="width: 80px; height: 80px"
/>
<h3 class="card-title">张三</h3>
<p class="card-text">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse
culpa officiis aperiam ad cupiditate exercitationem odio
quisquam excepturi dignissimos voluptatem.
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="p-5">
<div class="container">
<h2 class="text-center mb-4">联系我们</h2>
<ul class="list-group-flush">
<li class="list-group-item">电话: 189xxxxxxxx</li>
<li class="list-group-item">邮箱: xxx@xx.com</li>
<li class="list-group-item">地址: 北京市xxx区</li>
</ul>
</div>
</section>
<footer class="p-5 bg-dark text-center text-light">
<div class="container">
<p>Copyright © 2024 CSDN@yijianace</p>
</div>
</footer>
<script src="./bootstrap5/bootstrap.bundle.min.js"></script>
</body>
</html>
到了这里,关于bootstrap搭建一个简单的官网案例附代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!