什么是Jest?
Jest 是一个流行的 JavaScript 测试框架,由 Facebook 开发并维护,专注于简单性和速度。它通常用于编写 JavaScript 和 TypeScript 应用程序的单元测试、集成测试和端到端测试。

特点:
-
简单易用: Jest 提供简洁的 API 和易于理解的语法,使得编写测试用例变得简单快捷。
-
零配置: Jest 提供了合理的默认配置,通常不需要额外的配置即可运行测试。
-
快速运行: Jest 使用内置的并行测试执行功能,可以快速运行测试套件。
-
强大的断言库: Jest 提供了丰富的断言函数,使得可以轻松地编写各种类型的断言,例如
expect。 -
Mock 功能: Jest 内置了 Mock 功能,可以方便地模拟函数、模块和对象,用于测试组件的依赖关系。
-
快照测试: Jest 支持快照测试,可以捕获组件或对象的输出,并与预期的输出进行比较。
-
支持异步测试: 提供了针对异步代码的测试支持,包括 Promise、async/await 等。
-
集成度高: 可以与其他工具(如 Babel、Webpack 等)无缝集成,适用于大多数现代 JavaScript 应用。
使用场景:
- 单元测试: 对单个函数、方法或模块进行测试,验证其行为是否符合预期。
- 集成测试: 测试多个模块或组件之间的交互,确保它们在一起工作时没有问题。
- 端到端测试: 测试整个应用程序的工作流程,模拟用户在实际使用中的行为。
官网地址
https://jestjs.io/zh-Hans/
例子:
// 示例测试用例
test('adds 1 + 2 to equal 3', () => {
expect(1 + 2).toBe(3);
});
// 异步测试示例
test('fetches data from an API', async () => {
const data = await fetchData();
expect(data).toBeDefined();
});
以上示例演示了一个简单的加法测试和一个异步数据获取测试。Jest 提供了全面的 API 来支持各种测试情况。
总的来说,Jest 是一个功能强大且易于使用的测试框架,适用于 JavaScript 和 TypeScript 应用的各种测试需求。
如何在现有vue2项目中开始使用Jest?
要在现有的 Vue 2 项目中开始使用 Jest 进行测试,可以按照以下步骤进行配置:
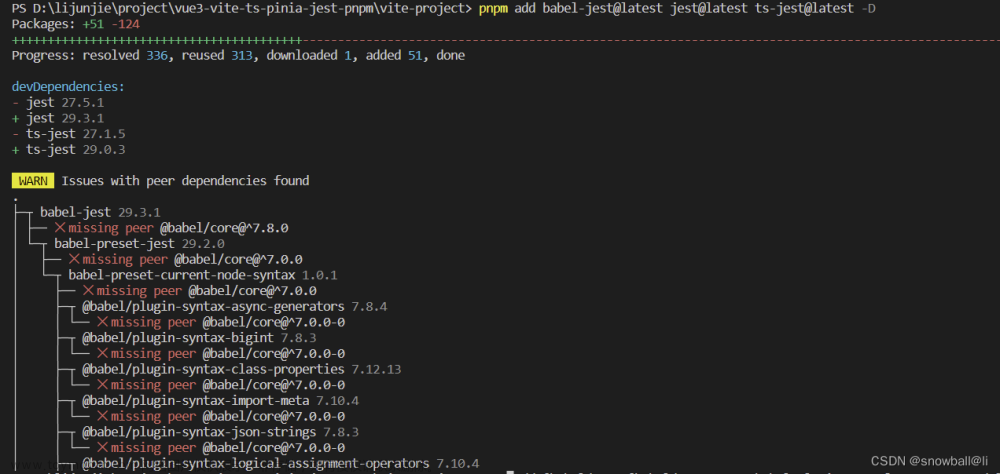
步骤一:安装 Jest 相关依赖
在项目的根目录中运行以下命令,安装 Jest 及其相关的依赖:
- npm
npm install --save-dev jest @vue/test-utils@^1.1.0 vue-jest babel-jest jest-environment-jsdom babel-core@^7.0.0-bridge.0 @babel/core
- yarn
yarn add --dev jest @vue/test-utils@^1.1.0 vue-jest babel-jest jest-environment-jsdom babel-core@^7.0.0-bridge.0 @babel/core
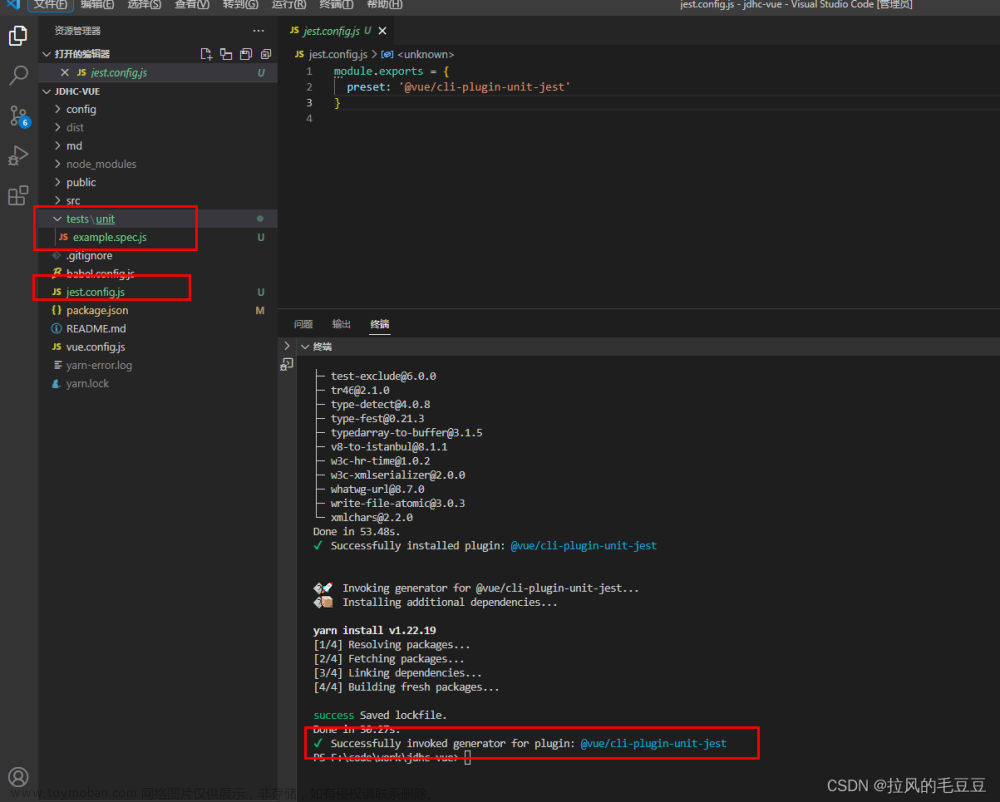
步骤二:配置 Jest
- 创建 Jest 的配置文件
jest.config.js:
// jest.config.js
module.exports = {
// 指定测试文件的匹配模式
testMatch: [
'**/__tests__/**/*.spec.[jt]s?(x)',
'**/?(*.)+(spec|test).[jt]s?(x)',
],
// 在 jsdom 环境中运行测试,是一个在 Node.js 中模拟浏览器环境的工具
testEnvironment: 'jsdom',
};
这个配置文件用于告诉 Jest 在哪里寻找测试文件。
- 确保你的
babel.config.js或babelrc文件中包含了正确的 Babel 配置以便 Jest 正确地处理 JavaScript 文件。 - 在 package.json 文件中的 scripts 部分添加一个名为 “test” 的脚本,指向 Jest:
{
"scripts": {
// ...
"test": "jest"
}
}
步骤三:创建测试文件夹和测试用例
在你的 Vue 组件目录下创建一个名为 __tests__ 或 tests 的文件夹,用于存放测试文件。在这个文件夹中创建你组件对应的测试文件,命名规则通常是 ComponentName.spec.js 或 ComponentName.test.js。
步骤四:编写和运行测试
在测试文件中编写测试用例,并使用 npm test 、yarn test 或 npx jest 来运行测试。Jest 将会执行这些测试,并输出测试结果和覆盖率报告。
补充说明
配置完成后,你可以按照上述教程中的示例编写测试用例,测试你的 Vue 组件的各个方面,例如检查组件的渲染、状态变化、事件触发等。
记得根据实际需求和项目规模编写全面覆盖的测试用例,确保你的应用程序的质量和稳定性。
Vue2 使用 Jest 示例演示
当涉及到在 Vue 2 项目中使用 Jest 进行测试时,以下是一个简单的示例,展示了如何测试一个 Vue 组件。
假设你有一个名为 HelloWorld.vue 的 Vue 组件:
<template>
<div>
<h1>{{ greeting }}</h1>
<button @click="changeGreeting">Change Greeting</button>
</div>
</template>
<script>
export default {
data() {
return {
greeting: 'Hello, World!',
};
},
methods: {
changeGreeting() {
this.greeting = '你好世界!';
},
},
};
</script>
现在,让我们创建一个测试文件 HelloWorld.spec.js 来测试这个组件。在组件的目录下创建一个名为 __tests__ 的文件夹,然后在其中创建 HelloWorld.spec.js 文件。
import { mount } from '@vue/test-utils';
import HelloWorld from '../HelloWorld.vue';
describe('HelloWorld.vue', () => {
it('renders the initial greeting', () => {
const wrapper = mount(HelloWorld);
expect(wrapper.text()).toContain('Hello, World!');
});
it('changes the greeting when the button is clicked', async () => {
const wrapper = mount(HelloWorld);
await wrapper.find('button').trigger('click');
expect(wrapper.text()).toContain('你好世界!');
});
});
这个测试文件中包含了两个测试用例:
- 第一个测试用例验证组件渲染的初始问候语是
'Hello, World!'。 - 第二个测试用例模拟点击按钮后,验证问候语是否正确地改变为
'你好世界!'。
在终端或命令行中运行 yarn test 或 npm test 等命令,Jest 将会执行这些测试用例,并输出测试结果。这个简单的例子展示了如何使用 Jest 和 @vue/test-utils 编写 Vue 组件的测试。
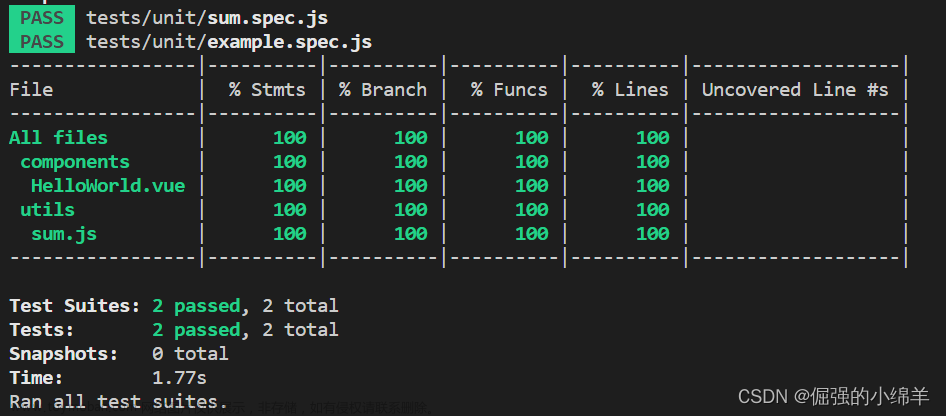
运行结果
yarn run v1.22.10
$ jest
PASS __tests__/HelloWorld.spec.js
HelloWorld.vue
✓ renders the initial greeting (10 ms)
✓ changes the greeting when the button is clicked (10 ms)
Test Suites: 1 passed, 1 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 1.563 s, estimated 2 s
Ran all test suites.
✨ Done in 2.44s.
有了这个运行结果表示你的测试运行成功了!测试的总体情况:
- PASS: 所有的测试用例都通过了。
- Test Suites: 1 个测试套件通过了测试。
- Tests: 2 个测试用例全部通过。
- Snapshots: 没有生成快照。
- Time: 总共花费了 1.563 秒运行测试。
每个测试用例都被正确执行并且通过了测试,所以测试运行结果是成功的。现在你可以相对放心地对你的代码进行更改和修改,因为测试已经确认了它的行为是符合预期的。文章来源:https://www.toymoban.com/news/detail-824524.html
本文就到这里了,感谢您的阅读,有问题及时评论提问,我尽量解答 🙂。别忘了点赞、收藏~ Thanks♪(・ω・)ノ 🍇。文章来源地址https://www.toymoban.com/news/detail-824524.html
到了这里,关于什么是 Jest ? Vue2 如何使用 Jest 进行单元测试?Vue2 使用 Jest 开发单元测试实例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!