用HTML/CSS制作一个美观的个人简介网页——学习周记1
HELLO!大家好,由于《用HTML/CSS制作一个美观的个人简介网页》这篇笔记有幸被很多伙伴关注,于是特意去找了之前写的完整代码,久等啦~
整体结构
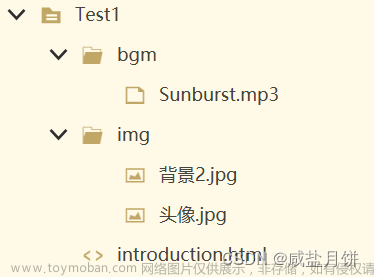
这个页面是在自己刚接触前端代码时使用HBuilder所作,以下是建立的项目及文件↓↓↓ 文章来源:https://www.toymoban.com/news/detail-824699.html
文章来源:https://www.toymoban.com/news/detail-824699.html
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>咸盐月饼的个人介绍</title>
<style>
body
{
background-image: url(img/背景2.jpg);
background-size: cover;
}
div.transbox
{
width: 1050px;
height: 420px;
margin: 90px 90px;
background-color: #ffffff;
border: 1px solid #FFFFFF;
opacity:0.8;
}
h1 {text-align: center;}
h2.ex1 {margin-left:5cm;}
h3.ex1 {margin-left:5cm;}
img.ex1{margin-left:5cm;}
p{text-align: right;}
p.ex1{margin-right: 2cm;}
p{color:mediumpurple}
/*cc:change color*/
a.cc:visited {color:#0000ff;}
a.cc:hover {color:#ffcc00;}
</style>
</head>
<body>
<div class="background">
<div class="transbox">
<h1>个人简介</h1>
<img src="img/头像.jpg" height="50px" width="50px" class="ex1" />
<h2 class="ex1">咸盐月饼</h2>
<h3 class="ex1">学号:**********</h3>
<h3 class="ex1">班级:**********</h3>
<h3 class="ex1">学院:电商与物流</h3>
<h3 class="ex1">学校:<a class="cc" href="http://www.btbu.edu.cn/">北京工商大学</a></h3>
<p class="ex1">这个人很懒,什么都没有留下......</p>
</div>
</div>
<embed height="50" width="100" src="bgm/Sunburst.mp3">
</body>
</html>
时隔两年,我终于又想起了这里,完善了两年前自己所做的第一篇笔记~前路漫漫亦灿灿,大家都要加油呀! 文章来源地址https://www.toymoban.com/news/detail-824699.html
文章来源地址https://www.toymoban.com/news/detail-824699.html
到了这里,关于【完整代码】用HTML/CSS制作一个美观的个人简介网页的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!