一:在请求运行之前编写脚本
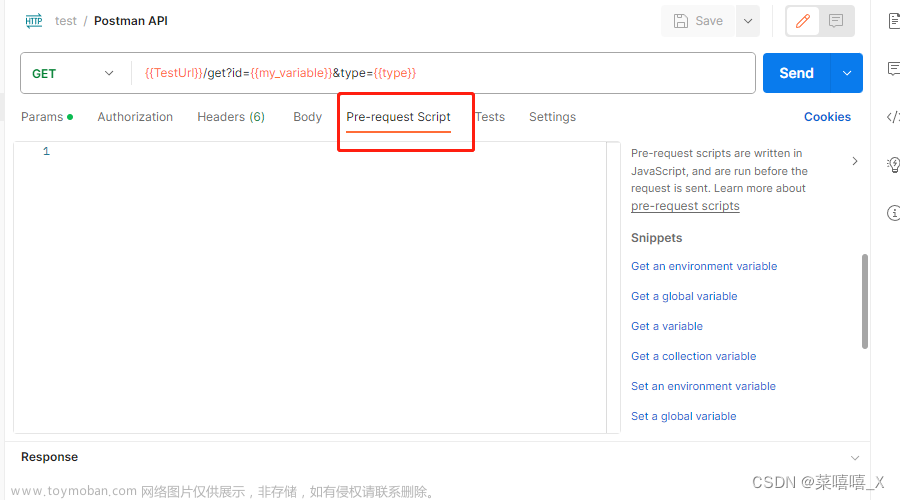
1.点击集合中的任意一个接口
2.点击Pre-request Script,即可在此下方编写脚本
3.点击send,Pre-request Script下的代码将在Postman将请求发送到API之前执行

二:如何编写脚本
Postman中提供一些选项,点击一下,则会在Pre-request Script中生成对应的脚本,可根据自己的需求来编写脚本
- 点击集合中的任意一个接口
- 点击Pre-request Script,即可在此下方编写脚本
- 点击右侧的Snippets下的提示

//获取环境变量
pm.environment.get("variable_key");
//获取全局变量
pm.globals.get("variable_key");
pm.variables.get("variable_key");
//获取集合变量
pm.collectionVariables.get("variable_key");
//设置具有指定名称和值的环境变量
pm.environment.set("variable_key", "variable_value");
//设置具有指定名称和值的全局变量
pm.globals.set("variable_key", "variable_value");
设置具有指定名称和值的集合变量
pm.collectionVariables.set("variable_key", "variable_value");
//清除环境变量
pm.environment.unset("variable_key");
//清除全局变量
pm.globals.unset("variable_key");
//清除集合变量
pm.collectionVariables.unset("variable_key");
//发送请求
pm.sendRequest("https://postman-echo.com/get", function (err, response) {
console.log(response.json());
});示例:
//获取全局变量my_variable
var test = pm.globals.get("my_variable");
console.log('my_variable的值:' + test)
//设置全局变量newTest的值为获取全局变量my_variable的值
pm.globals.set("newTest", test);三:使用请求数据编写脚本
pm.request对象提供对运行脚本的请求的数据的访问。对于预请求脚本,这是即将运行的请求
可以使用pm.request对象预请求脚本在请求运行之前更改请求配置的各个部分。
该pm.request对象提供以下属性和方法:
- 为当前请求添加具有指定名称和值的标头:
pm.request.headers.add(header:Header):function示例:
pm.request.headers.add({
key:"client-id",
value:"abcdef"
})如:在Postman中的预请求脚本中,添加上述示例代码,打开控制台,在该请求接口中看到headers中新增了我们设置的key和value

- 删除指定名称的请求头:
pm.request.headers.remove(headerName:String):function示例:
pm.request.headers.remove("client-id");如:上述在headers中添加了key和value,在下面我们选择删除数据,在预请求脚本中添加上述代码,在控制台中则会发现,不会出现新增的key和value

四:从脚本中发送请求
在上述中的脚本中,postman中最下方有提示语句,在预请求脚本中发送一个请求,可用于在创建的接口前先调用一个需要用到的接口,并对该接口的响应数据做处理
示例:调用接口,并将调用的响应结果中的某个参数,放在环境变量中
const postRequest = {
url: 'https://postman-echo.com/post',
method: 'POST',
header: {
'Content-Type': 'application/json',
'X-Foo': 'bar'
},
body: {
mode: 'raw',
raw: JSON.stringify({ key: 'test' })
}
};
pm.sendRequest(postRequest, (error, response) => {
console.log(error ? error : response.json());
var test = response.json();
var newKey = test.data.key;
pm.collectionVariables.set("newKey", newKey);
});在postman中的预请求脚本写入此代码,点击send

点击集合中的变量,能看到执行的将newKey放入在了集合变量中
 文章来源:https://www.toymoban.com/news/detail-824758.html
文章来源:https://www.toymoban.com/news/detail-824758.html
自己动手试试叭~文章来源地址https://www.toymoban.com/news/detail-824758.html
到了这里,关于Postman进阶(一):编写预请求脚本(pre-request scripts)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!