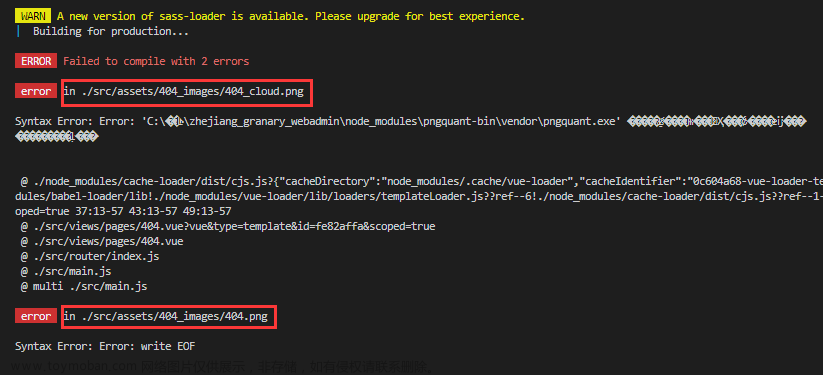
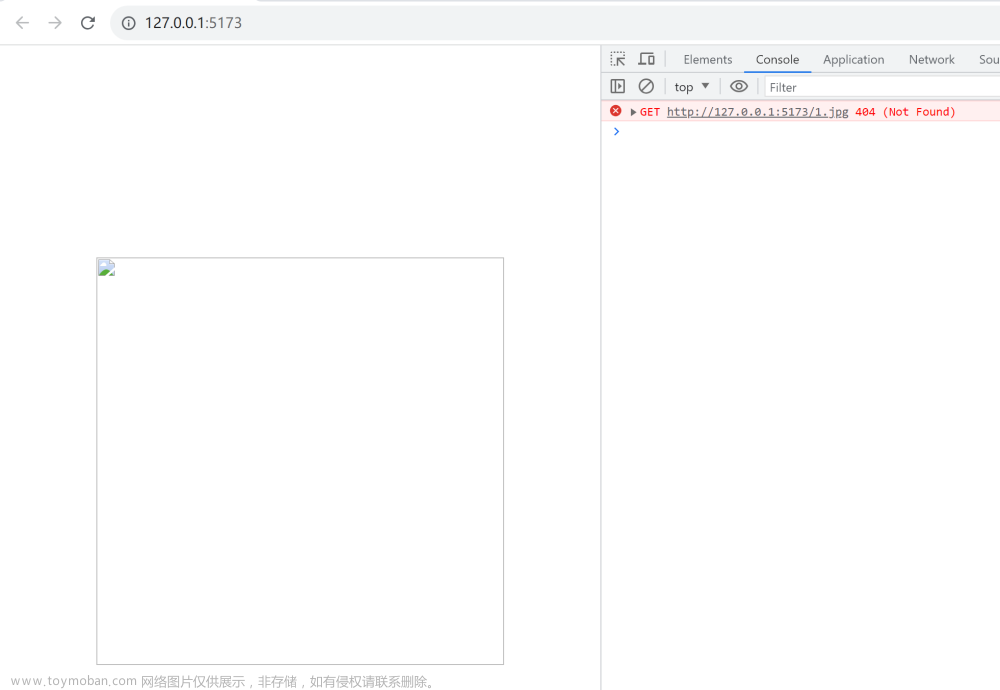
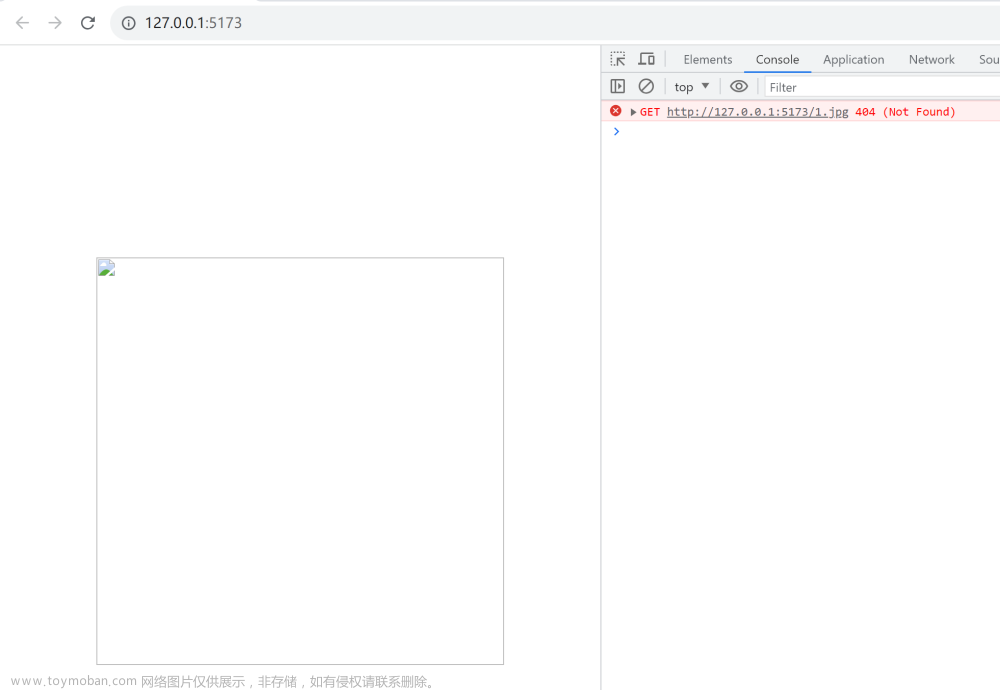
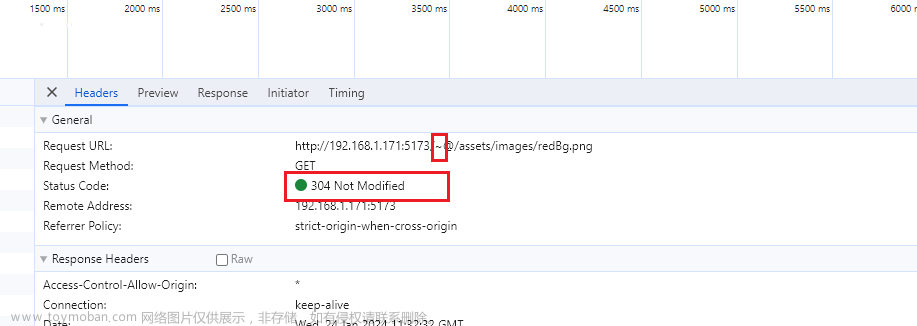
看了很多文章说要加~,真的好坑哦,我的加了~反而出不来了:
304 Not Modified

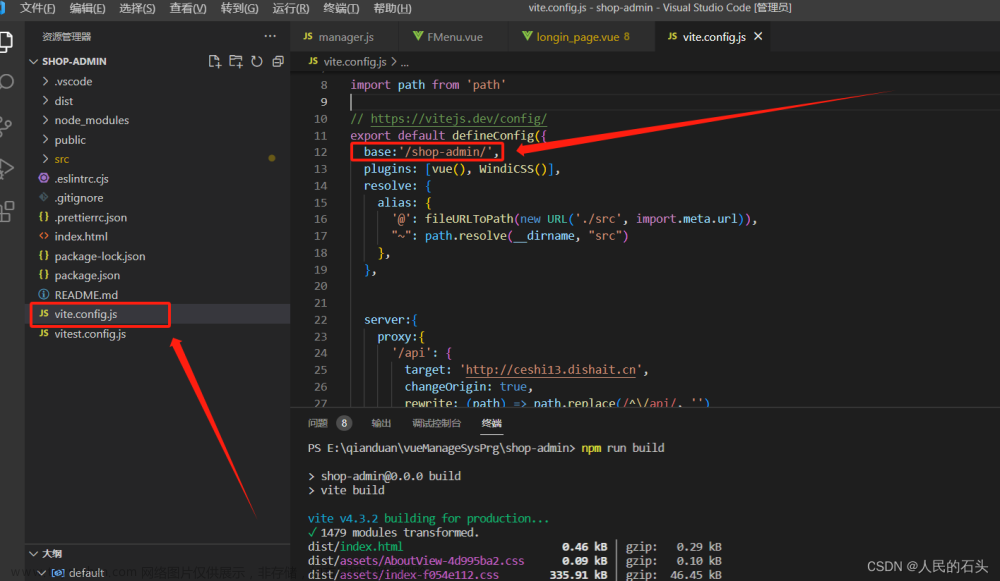
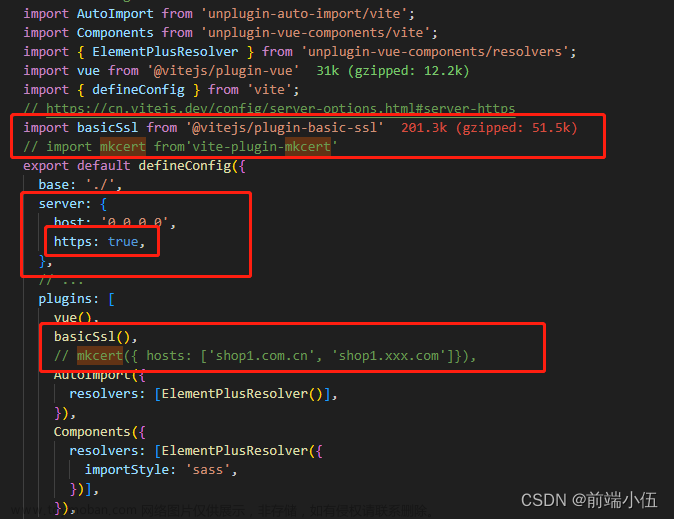
所以需要去掉~:
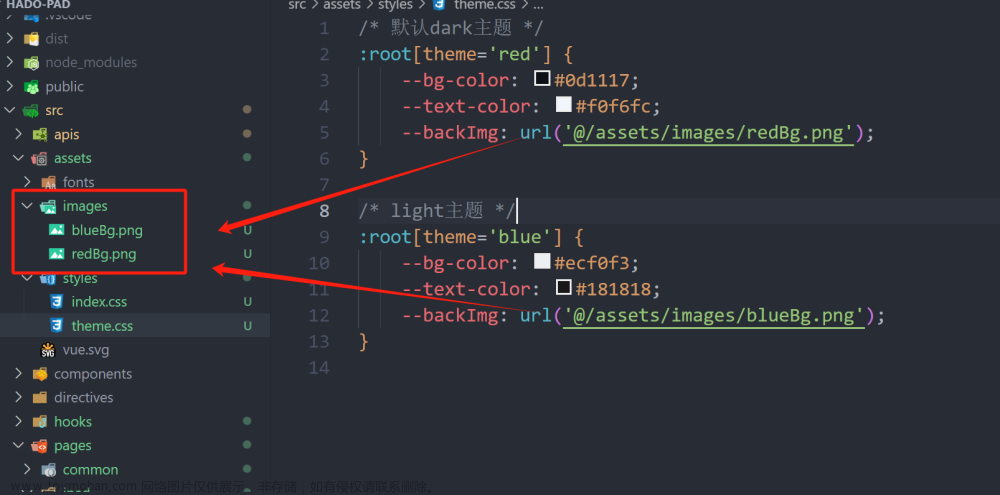
/* 默认dark主题 */
:root[theme='red'] {
--bg-color: #0d1117;
--text-color: #f0f6fc;
--backImg: url('@/assets/images/redBg.png');
}
/* light主题 */
:root[theme='blue'] {
--bg-color: #ecf0f3;
--text-color: #181818;
--backImg: url('@/assets/images/blueBg.png');
}
直接引入就好:文章来源:https://www.toymoban.com/news/detail-824893.html
 文章来源地址https://www.toymoban.com/news/detail-824893.html
文章来源地址https://www.toymoban.com/news/detail-824893.html
到了这里,关于vue3和vite项目在scss中因为本地图片,不用加~的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!