目录
一、什么是前端
二、Vue.JS框架
三、双向数据绑定
四、Vue的双向数据绑定的原理

一、什么是前端
前端通常指的是网页或应用程序中用户直接交互和感知的部分,也称为客户端。前端开发涉及使用HTML、CSS和JavaScript等技术来构建用户界面和交互功能。前端开发人员负责确保网站或应用程序的用户界面能够直观、友好地与用户进行交互,并且能够在不同的设备和屏幕上正确显示和运行。前端开发也包括与后端开发人员合作,确保前端和后端系统之间的数据交换和通信顺畅和安全。

二、Vue.JS框架
Vue.js是一个流行的JavaScript框架,用于构建单页面应用程序(SPA)和可重用的组件。Vue.js致力于提供一个灵活的、易于理解并且高效的开发方式,同时也提供了许多功能强大而又易于使用的工具和库,可帮助开发人员更快地构建现代Web应用程序。
Vue.js的核心是一个响应式数据绑定系统,可以将数据和视图保持同步。Vue.js还具有轻量级、易于扩展的组件系统,可以轻松地重用和组合组件来构建功能丰富的用户界面。此外,Vue.js还提供了许多内置指令和过滤器,简化了常见任务的处理,例如条件渲染、循环、事件处理和表单验证等。
Vue.js与其他流行的JavaScript框架(如React和Angular)相比,具有较小的体积和更快的性能,同时也更易于学习和使用。Vue.js的社区也非常活跃,有大量的第三方库和插件可供使用。

三、双向数据绑定
双向数据绑定是一种前端框架提供的特性,它允许视图层的变化自动更新到模型层,同时也允许模型层的变化自动更新到视图层。当视图层的数据发生变化时,双向数据绑定能够自动更新模型层中的数据,反之亦然。这种机制使得开发者无需手动编写大量的逻辑代码来处理数据的变化和更新,简化了开发流程并提高了代码的可维护性。
在前端框架中,例如Vue.js,双向数据绑定是通过观察者模式实现的。框架会在视图层和模型层之间建立一个连接,当其中一侧的数据发生改变时,框架会自动将这个变化同步到另一侧,从而实现双向数据绑定。这种特性使得开发者能够更加专注于业务逻辑的实现,而不必过多关注数据的同步和更新。
总的来说,双向数据绑定是一种方便而强大的特性,能够极大地简化前端开发中数据管理的复杂性,提高开发效率,并改善用户体验。

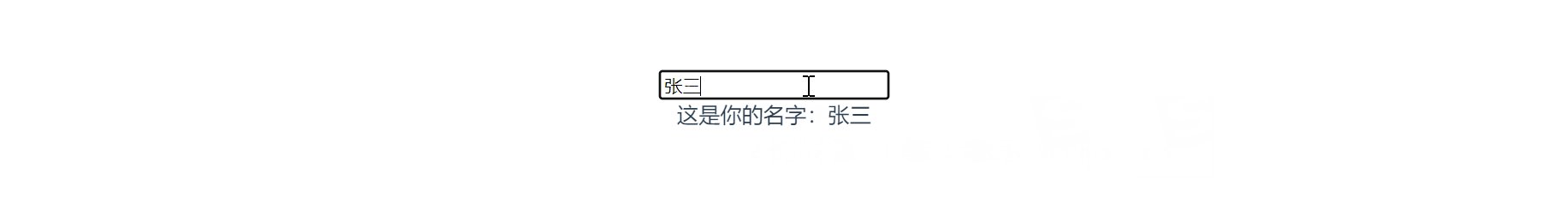
四、Vue的双向数据绑定的原理
Vue的双向数据绑定的原理是利用了Object.defineProperty()这个方法。它可以定义一个属性,对属性的读取和修改都可以进行自定义处理。Vue在初始化数据时,会对所有的数据对象进行递归地遍历,为每个属性都添加上Object.defineProperty()。当数据变化时,会触发setter函数,该函数会通知订阅者(watcher),告诉它们数据已经发生了变化。订阅者接收到通知后,会向视图层发送消息,更新视图。这样就实现了从模型层到视图层的单向数据绑定。同时,Vue还会在模板中解析指令和表达式,为每个指令和表达式创建一个Watcher对象,Watcher对象可以订阅模型层和视图层的数据变化,实现了从视图层到模型层的单向数据绑定。综合起来,Vue通过利用Object.defineProperty()和自定义的setter函数,实现了双向数据绑定。当数据发生变化时,自动更新视图,当用户在视图中进行了修改时,自动更新模型层数据,从而保证模型层和视图层的数据一致性。文章来源:https://www.toymoban.com/news/detail-825027.html
 文章来源地址https://www.toymoban.com/news/detail-825027.html
文章来源地址https://www.toymoban.com/news/detail-825027.html
到了这里,关于前端开发,Vue的双向数据绑定的原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!