目录
前言
你说的“无头”是什么意思?
无头路由
尝试精炼
用例
主要特征
快速开始
下一步
前言
用于构建内部工具、管理面板、仪表板和 B2B 应用程序的 React 框架,具有无与伦比的灵活性。
源代码地址
http://www.gitpp.com/farsoft/refine

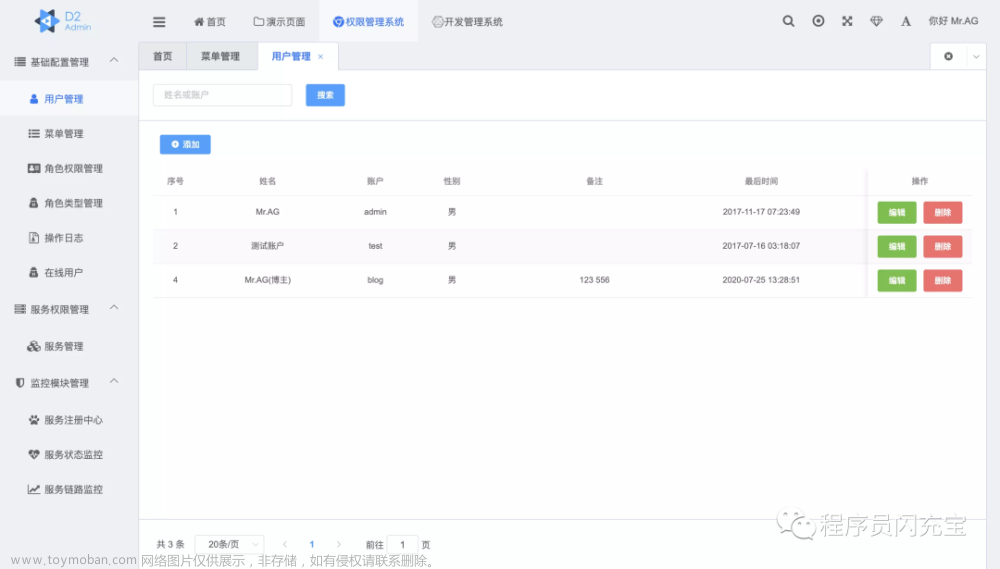
可以开发各种企业级应用
高颜值
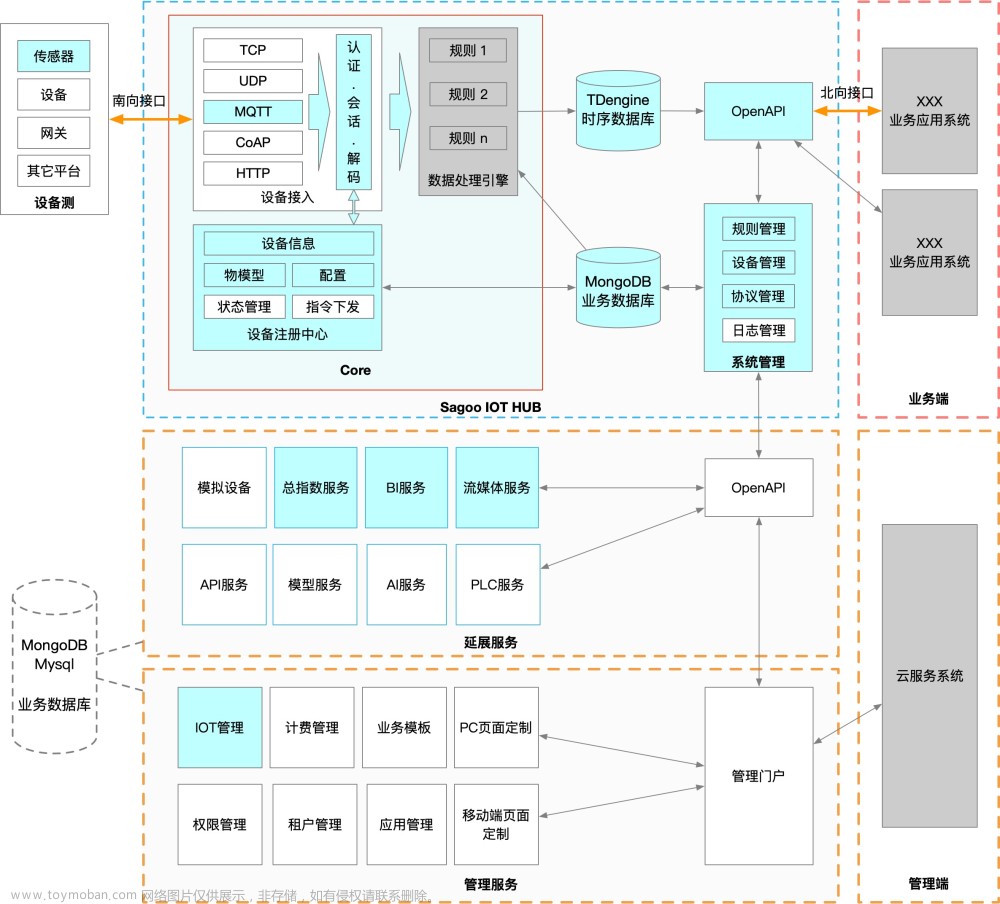
原理图:

文章来源地址https://www.toymoban.com/news/detail-825048.html
Refine是一个元React框架,可以快速开发各种 Web 应用程序。
从内部工具到管理面板、B2B 应用程序和仪表板,它是构建任何类型的CRUD应用程序的全面解决方案。
最近几年,低代码类项目非常火热,主要原因有以下几点:
-
市场需求增长:随着企业数字化转型的加速,应用开发需求迅速增长。然而,传统的开发方式往往周期长、成本高,难以满足企业的快速需求。低代码平台通过提供可视化编程界面和预构建的模块,能够大大缩短开发周期,降低开发成本,因此受到了市场的热烈欢迎。
-
技术发展推动:低代码平台的技术不断成熟,提供了更强大的功能和更好的用户体验。例如,人工智能和机器学习技术的应用使得低代码平台能够自动生成代码、智能推荐解决方案等,进一步提高了开发效率和质量。
-
人才培养和团队协作:低代码平台降低了编程门槛,使得更多人能够参与到应用开发中来。这不仅有助于解决人才短缺问题,还能够促进团队协作和沟通。同时,低代码平台也提供了丰富的API和集成选项,方便与其他系统进行连接和数据共享。
-
灵活性和可扩展性:低代码平台具有很高的灵活性和可扩展性,能够适应各种业务场景和需求。企业可以根据自身需要定制功能模块、工作流程等,实现个性化应用开发。同时,随着企业业务的发展,低代码平台也能够轻松地进行扩展和升级。
-
数字化转型趋势:当前,数字化转型已经成为全球企业的共同趋势。低代码平台作为一种快速、高效的应用开发方式,能够帮助企业更好地实现数字化转型,提高业务效率和竞争力。
综上所述,低代码类项目之所以在最近几年非常火热,是由于市场需求增长、技术发展推动、人才培养和团队协作需求、灵活性和可扩展性需求以及数字化转型趋势等多方面因素共同作用的结果。
以下由gitpp.com 翻译(水平有限)
Refine 的内部挂钩和组件通过为项目的关键方面(包括身份验证、访问控制、路由、网络、状态管理和i18n )提供行业标准解决方案,简化了开发流程并消除了重复性任务。
Refine在设计上是无头的,因此提供了无限的样式和定制选项。
你说的“无头”是什么意思?
Refine不限于一组预先设置样式的组件,而是提供了 helper hooks、components、providers等集合。由于业务逻辑和UI完全解耦,您可以不受约束地自定义UI。
这意味着Refine可以与任何自定义设计或UI 框架无缝协作。由于它的无头架构,您可以使用流行的 CSS 框架(如TailwindCSS),甚至从头开始创建自己的样式。
Refine 还提供与Ant Design、Material UI、Mantine和Chakra UI的集成,帮助您快速入门。这些库是一组与无头包很好地集成的组件@refinedev/core。
无头路由
对于路由,Refine 的无头方法也很出色。它不会将您束缚于单一的路由方法或库。相反,它提供了一个简单的路由接口,带有流行库的内置集成。
这意味着您可以在 React Native、Electron、Next.js、Remix 等不同平台上无缝使用 Refine,无需任何额外的设置步骤。
尝试精炼
Refine基于浏览器的应用程序脚手架使您能够通过浏览器中的交互式分步过程构建 Refine 应用程序。
您可以自由选择您喜欢的库和框架,并且该工具会生成可供下载的样板代码。此功能不仅可以让您即时预览和调整项目,还可以加快整体开发工作流程。

用例
Refine 擅长数据密集型⚡企业 B2B 应用程序,例如管理面板、仪表板和内部工具。由于内置的 SSR 支持,它还可以为店面等面向客户的应用程序提供支持。
您可以查看一些可以使用从头开始精炼构建的实例:
-
全功能的CRM应用程序
-
全功能管理面板
-
Win95风格的管理面板🪟
-
中型克隆 - 现实世界的例子
-
多租户示例
-
店面
👉参考最流行的真实用例示例
👉更多Refine支持的不同使用场景可以在这里找到
主要特征
⚙️使用单个 CLI 命令进行零配置、一分钟设置
🔌 用于15 种以上后端服务的连接器,包括REST API、GraphQL、NestJs CRUD、Airtable、Strapi、Strapi v4、Strapi GraphQL、Supabase 、 Hasura、Appwrite、Nestjs-Query、Firebase、Sanity和Directus。
🌐 Next.js或Remix的SSR 支持
🔍 从API 数据结构自动生成CRUD UI
⚛使用React Query实现完美的状态管理和突变
🔀使用您选择的任何路由器库进行高级路由
🔐 无缝身份验证和访问控制流程的提供者
⚡ 对实时/实时应用程序的开箱即用支持
📄 简单的审核日志和文档版本控制
💬 支持任何i18n框架
💪 面向未来的稳健架构
⌛️ 具有省时功能的内置 CLI
💻 完善开发工具- 深入研究您的应用程序并提供有用的见解
✅ 完整的测试覆盖率
快速开始
创建 Refine 应用程序有两种方法:使用create refine-appCLI 工具或基于浏览器的应用程序脚手架。
要快速启动以Ant Design作为默认 UI 框架的Refine 项目,请运行以下命令。
npm create refine-app@latest -- -o refine-antd
设置完成后,导航到项目文件夹并使用以下命令启动您的项目:
npm run dev
以下由gitpp.com 翻译(水平有限)
您的Refine应用程序可通过http://localhost:5173访问:

注意:为了方便起见,上面的命令使用预设选项。对于不同的技术堆栈,只需运行:
npm create refine-app@latest
让我们使用 publicfake REST API并向我们的项目添加两个资源(blog_posts和categories)。将 的内容替换src/App.tsx为以下代码:
import { Refine } from "@refinedev/core";
import {
notificationProvider,
ErrorComponent,
ThemedLayout,
} from "@refinedev/antd";
import routerProvider, { NavigateToResource } from "@refinedev/react-router-v6";
import dataProvider from "@refinedev/simple-rest";
import { BrowserRouter, Routes, Route, Outlet } from "react-router-dom";
import { AntdInferencer } from "@refinedev/inferencer/antd";
import "@refinedev/antd/dist/reset.css";
const App: React.FC = () => {
return (
<BrowserRouter>
<Refine
routerProvider={routerProvider}
dataProvider={dataProvider("https://api.fake-rest.refine.dev")}
notificationProvider={notificationProvider}
resources={[
{
name: "blog_posts",
list: "/blog-posts",
show: "/blog-posts/show/:id",
create: "/blog-posts/create",
edit: "/blog-posts/edit/:id",
meta: { canDelete: true },
},
{
name: "categories",
list: "/categories",
show: "/categories/show/:id",
},
]}
>
<Routes>
<Route
element={
<ThemedLayout>
<Outlet />
</ThemedLayout>
}
>
<Route index element={<NavigateToResource />} />
<Route path="blog-posts">
<Route index element={<AntdInferencer />} />
<Route path="show/:id" element={<AntdInferencer />} />
<Route path="create" element={<AntdInferencer />} />
<Route path="edit/:id" element={<AntdInferencer />} />
</Route>
<Route path="categories">
<Route index element={<AntdInferencer />} />
<Route path="show/:id" element={<AntdInferencer />} />
</Route>
<Route path="*" element={<ErrorComponent />} />
</Route>
</Routes>
</Refine>
</BrowserRouter>
);
};
export default App;
以下由gitpp.com 翻译(水平有限)
🚀 Refine Inferencer 包通过根据 API 数据猜测配置自动生成list、show、create和页面。edit我们在这里使用它是为了快速、清晰地开始,但您也可以选择从头开始编码页面,而不是使用 Inferencer 功能。
blog_posts现在,您应该看到输出为填充有&数据的表格category:

您可以通过单击每个页面上的按钮来获取自动生成的页面代码Show Code。然后,只需将页面替换resources为 Inferencer 组件即可将其传递到数组。
下一步
👉 跳转到教程继续您的工作并将示例转变为成熟的 CRUD 应用程序。
👉 访问学习基础知识页面以了解基本概念。
👉 阅读更多关于不同使用场景的高级教程 。
👉 查看使用 Refine 构建的真实CRM 应用程序项目。
👉 玩互动示例。
以上由gitpp.com 翻译(水平有限)
用于构建内部工具、管理面板、仪表板和 B2B 应用程序的 React 框架,具有无与伦比的灵活性。
源代码地址
http://www.gitpp.com/farsoft/refine
我们收集了 10000+ 开源项目
可借鉴,可参考,可以学技术,也可以找思路,找项目文章来源:https://www.toymoban.com/news/detail-825048.html
到了这里,关于低代码内容分享(九):开源,免费!低代码开发企业应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!