座位预约小程序目录
目录
基于微信小程序的图书馆自习室座位预约管理系统设计与实现
一、前言
二、系统功能设计
三、系统实现
1、管理员服务端功能模块
2、学生微信端功能模块
四、数据库设计
1、实体ER图
五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八、源码获取:
博主介绍:✌️全栈开发老哥,毕设选题开题任务书程序答辩全程指导,学习很辛苦,需要合理规划!✌️
主要项目: 小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于微信小程序的图书馆自习室座位预约管理系统设计与实现
一、前言
图书馆已经不是,也不可能是 传统观念的图书馆,而将成为社会公用信息,本系统包含了2个学生,即管理员和学生。
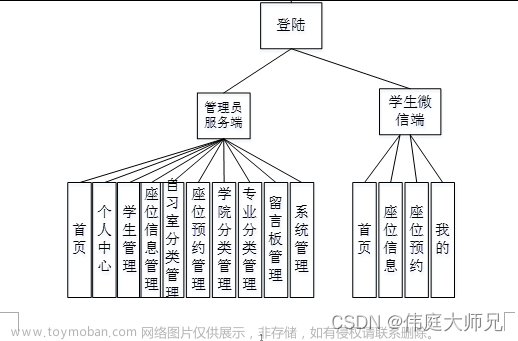
管理员权限主要实现了管理员服务端;首页、个人中心、学生管理、座位信息管理、自习室分类管理、座位预约管理、学院分类管理、专业分类管理、留言板管理、系统管理,学生微信端;首页、座位信息、座位预约、我的等功能,基本上实现了整个图书馆自习室座位预约小程序信息管理的过程。本系统在一般图书馆自习室座位预约的基础上增加了最新信息的功能方便学生快速浏览,是一个高效的、动态的、相互友好的图书馆自习室座位预约小程序。
关键词 :图书馆自习室座位预约小程序;Java技术;Mysql数据库;SSM框架 ;微信开发者
二、系统功能设计
图书馆自习室座位预约系统架构如下:

三、系统实现
1、管理员服务端功能模块
管理员登录,管理员通过输入学生名,密码,角色等信息即可进行系统登录,如图5-1所示。

图5-1管理员登录界面图
首页,管理员登录进入图书馆自习室座位预约小程序可以查看首页、个人中心、学生管理、座位信息管理、自习室分类管理、座位预约管理、学院分类管理、专业分类管理、留言板管理、系统管理等内容,如图5-2所示。

图5-2管理员功能界面图
学生管理,管理员在学生信息页面通过查看学号、姓名、性别、年龄、学院、专业、手机、邮箱、照片等信息进行添加、修改、删除、查询操作,如图5-3所示。

图5-3学生管理界面图
座位信息管理,管理员在座位信息页面可以查看座位编号、自习室、座位状态、图片、备注等信息,并可根据需要进行查询、详情、删除,修改等操作,如图5-4所示。

图5-4座位信息管理界面图
座位预约管理,管理员在座位预约管理可以查看座位编号、自习室、座位状态、图片、学号、姓名、预约时间等信息,管理员进行审核、并可根据需要进行详情、修改、删除操作,如图5- 5所示。

图5-5座位预约管理界面图
留言板管理,管理员在留言板管理页面可以用户留言,管理员进行回复,并可根据需要进行详情、删除,修改等操作,如图5-6所示。

图5-6留言板管理界面图
2、学生微信端功能模块
学生注册通过注册窗口,进行在线填写自己的学号、密码、姓名、性别、年龄、学院、专业、手机、邮箱、姓名、性别、年龄、学院、专业、手机、邮箱等,信息编辑完成后核对信息无误后进行选择注册,系统核对学生所输入的学号信息是否准确,核对信息准确无误后系统进入到登陆操作界面。如图5-7所示。

图5-7学生注册界面图
登陆,学生登录通过填写学号、密码行页面,进入到图书馆自习室座位预约小程序主界面,进入到操作界面,进行相对应操作,如图5-8所示。

图5-8学生登录界面图
首页,学生首页页面可以查看首页、座位信息、座位预约、我的等信息,进行提交操作,如图5-9所示。

图5-9首页界面图
座位信息,学生进入座位信息页面可以查看座位编号、自习室、座位状态、图片、备注,可进行预约操作,点击预约查看座位编号、自习室、座位状态、图片、学号、姓名、预约时间进行提交,管理员审核后预约成功,如图5-10所示。


图5-10座位信息、座位预约面图
我的,学生进入我的页面可以查看用户信息、座位信息、座位预约、留言板等信息,如图5-11-所示。

图5-11我的界面图
四、数据库设计
1、实体ER图
管理员信息图,如图4-4所示:

图4-4 管理员信息实体图
学生信息:学号、姓名、性别、年龄、学院、专业、手机、邮箱、照片,实体属性图,如图4-5所示:

图4-5学生信息实体属性图
座位信息:座位编号、自习室、座位状态、图片、备注,实体属性图,如图4-6所示:

图4-6座位信息实体属性图
座位预约信息:座位编号、自习室、座位状态、图片、学号、姓名、预约时间,实体属性图,如图4-7所示:

图4-7座位预约信息实体属性图
五、核心代码
package com.service.impl;
import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.List;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import com.utils.PageUtils;
import com.utils.Query;
import com.dao.XueshengDao;
import com.entity.XueshengEntity;
import com.service.XueshengService;
import com.entity.vo.XueshengVO;
import com.entity.view.XueshengView;
@Service("xueshengService")
public class XueshengServiceImpl extends ServiceImpl<XueshengDao, XueshengEntity> implements XueshengService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
Page<XueshengEntity> page = this.selectPage(
new Query<XueshengEntity>(params).getPage(),
new EntityWrapper<XueshengEntity>()
);
return new PageUtils(page);
}
@Override
public PageUtils queryPage(Map<String, Object> params, Wrapper<XueshengEntity> wrapper) {
Page<XueshengView> page =new Query<XueshengView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,wrapper));
PageUtils pageUtil = new PageUtils(page);
return pageUtil;
}
@Override
public List<XueshengVO> selectListVO(Wrapper<XueshengEntity> wrapper) {
return baseMapper.selectListVO(wrapper);
}
@Override
public XueshengVO selectVO(Wrapper<XueshengEntity> wrapper) {
return baseMapper.selectVO(wrapper);
}
@Override
public List<XueshengView> selectListView(Wrapper<XueshengEntity> wrapper) {
return baseMapper.selectListView(wrapper);
}
@Override
public XueshengView selectView(Wrapper<XueshengEntity> wrapper) {
return baseMapper.selectView(wrapper);
}
}
六、论文参考

七、最新计算机毕设选题推荐
最新计算机软件毕业设计选题大全-CSDN博客文章来源:https://www.toymoban.com/news/detail-825058.html
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻文章来源地址https://www.toymoban.com/news/detail-825058.html
到了这里,关于微信小程序 图书馆自习室座位预约管理系统设计与实现(源码+文档)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[N-117]基于微信小程序图书馆管理系统](https://imgs.yssmx.com/Uploads/2024/02/791594-1.png)



