最近在写 Vue 项目时,有一个需求是替换页签的图标,不过在网上查了好久,发现没有一个是生效的
最后结合了两篇文章里的内容,才将这个需求实现,现在来记录一下
在 vue.config.js文件中添加以下代码:

pwa:{
iconPaths:{
favicon32:'./public/chatmind-logo.svg',
favicon16:'./public/chatmind-logo.svg',
appleTouchTcom:'./public/chatmind-logo.svg',
maskIcon:'./public/chatmind-logo.svg',
msTileImage:'./public/chatmind-logo.svg'
}
},
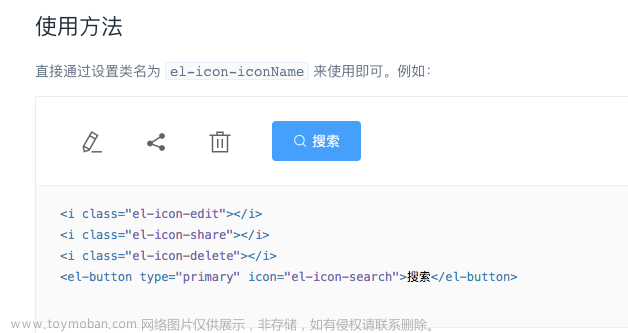
然后在 public/index.html文件中修改原 icon 代码,将 <link rel="icon" href="">替换为以下代码

<link rel="icon" type="image/svg+xml" href="./chatmind-logo.svg"> <link rel="shortcut icon" type="image/svg+xml" href="./chatmind-logo.svg">
如果图标不是 svg 格式,而是 ico 格式,将上面代码中 type="image/svg+xml"替换为 type="image/x-icon"
在修改完 vue.config.js 文件中的代码后,记得重新启动项目,并且在调试模式中将浏览器设置为“禁用缓存”,如图所示:
 文章来源:https://www.toymoban.com/news/detail-825120.html
文章来源:https://www.toymoban.com/news/detail-825120.html
这样刷新完网页后,页签的图标就会更新了文章来源地址https://www.toymoban.com/news/detail-825120.html
到了这里,关于vue 页签图标 icon 修改设置的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!