这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
人脸核身功能有多种接入方式,其中包含微信H5、微信小程序、APP、独立H5、PC端、API接入6种方式。
我们的产品是使用uni-app来开发,所以第一时间考虑使用H5方式接入,但是通过与官方技术人员对接后得知,uni-app是有原生插件可以用的,所以可以使用app的方式接入,原生的插件方式接入会让用户体验更好,所以本文也是围绕着APP原生插件的方式接入。
准备工作
首先需要申请服务,此服务并不是直接购买,而是需要提交申请,通过人工审核后才可以使用(申请链接)
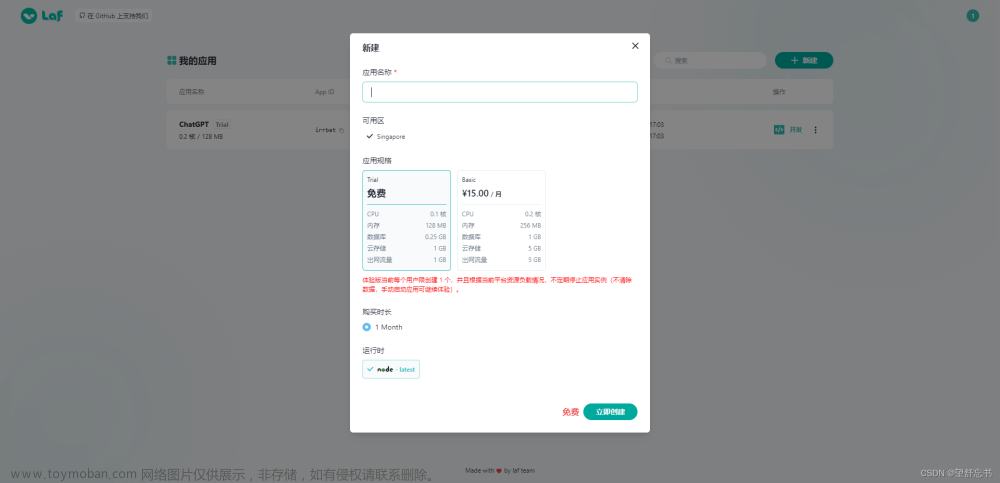
申请通过后,在控制台创建应用,如图

添加官方技术人员微信(vx:faceid001),索要license,后面需要用到
uni-app插件市场添加人脸核身(DC-WBOCRService)和ocr识别插件(DC-WBOCRService)
至此,前期接入准备工作已经完成。
接入步骤
获取AccessToken(官方文档)
接口地址:https://idasc.webank.com/api/oauth2/access_token
参数:
app_id: _this.app_id, secret: _this.secret, grant_type: 'client_credential', version: '1.0.0'
请求代码:
uni.request({
url: 'https://idasc.webank.com/api/oauth2/access_token',
data: {
app_id: _this.app_id,
secret: _this.secret,
grant_type: 'client_credential',
version: '1.0.0'
},
success(res) {
_this.access_token = res.data.access_token;
console.log(res.data);
console.log('access_token:' + _this.access_token);
},
fail(e) {
console.log(e);
},
complete() {
}
});
此处的grant_type和version为固定参数
响应结果:
{
"code":"0","msg":"请求成功",
"transactionTime":"20151022043831",
"access_token":"accessToken_string",
"expire_time":"20151022043831",
"expire_in":"7200"
}
获取NONCE ticket(官方文档)
接口地址:https://idasc.webank.com/api/oauth2/api_ticket
参数:
app_id: _this.app_id, access_token: _this.access_token, type: 'NONCE', version: _this.version, user_id: _this.userId
请求代码:
uni.request({
url: 'https://idasc.webank.com/api/oauth2/api_ticket',
data: {
app_id: _this.app_id,
access_token: _this.access_token,
type: 'NONCE',
version: _this.version,
user_id: _this.userId
},
success(res) {
_this.showToast(res.data);
_this.ticket = res.data.tickets[0].value;
console.log('ticket:' + _this.ticket);
},
fail(e) {
console.log(e);
_this.showToast(e.code);
},
complete() {
uni.hideLoading();
}
});
响应结果:
{
"code": "0",
"msg": "请求成功",
"transactionTime": "20151022044027",
"tickets": [{
"value": "ticket_string",
"expire_in": "120",
"expire_time": "20151022044027"
}]
}
获取签名(官方文档)
从文档上来看是需要将wbappid userId nonceStr version ticket放在数组中进行排序,然后使用sha1算法进行加密得到一串40位的签名。
我从本地使用sha1库进行加密,然而返回结果一直报错,通过与官方技术人员沟通得知此步骤加密必须在服务端进行,所以下方列出java和php的加密代码
Java:
public static String sign(List<String> values, String ticket) {
if (values == null) {
throw new NullPointerException("values is null");
}
values.removeAll(Collections.singleton(null));// remove null
values.add(ticket);
java.util.Collections.sort(values);
StringBuilder sb = new StringBuilder();
for (String s : values) {
sb.append(s);
}
return Hashing.sha1().hashString(sb, Charsets.UTF_8).toString().toUpperCase();
}
PHP:
<?php
$arr_test =
array('TIDApint','kHoSxvLZGxSoFsjxlbzEoUzh5PAnTU7T','xxx','xxxxxxxx','kHoSxvLZGxSoFsjxlbzEoUzh5PAnTU7T','1.0.0','jMgg28AVjLmmzUUU5bFS4jhhpzi9HUbp8ggtvGyAIIsn8aedN68xs88GYxvnEjp6');
print_r('</br>');
print_r('参加字典排序的参数为 ');
print_r($arr_test);
$arr_test = array_values($arr_test);
asort($arr_test);
$arr_test =implode('',$arr_test);
print_r('</br>');
print_r('字典排序为 ');
print_r($arr_test);
$sign = sha1($arr_test);
print_r('</br>');
print_r('签名值为 ');
print_r($sign);
?>
注意:这一步必须在服务端进行处理
获取FaceId(官方文档)
请求地址:https://idasc.webank.com/api/server/getfaceid
参数:
webankAppId: _this.app_id, orderNo: _this.orderNo, //订单号,由合作方上送,每次唯一,不能超过32位 name: _this.idCardInfo.name, //姓名 idNo: _this.idCardInfo.cardNum, //证件号码 userId: _this.userId, //用户 ID ,用户的唯一标识(不能带有特殊字符) sourcePhotoStr: '', //比对源照片,注意:原始图片不能超过500KB,且必须为 JPG 或 PNG 格式;参数有值:使合作伙伴提供的比对源照片进行比对,必须注照片是正脸可信照片,照片质量由合作方保证;参数为空 :根据身份证号+姓名使用权威数据源比对 sourcePhotoType: '2', //比对源照片类型,注意: 如合作方上送比对源则必传,使用权威数据源可不传;参数值为1:水纹正脸照;参数值为2:高清正脸照 version: _this.version, //默认参数值为:1.0.0 sign: _this.sign //签名:使用上文 生成的签名
请求代码:
uni.request({
url: 'https://idasc.webank.com/api/server/getfaceid',
method: 'POST',
data: {
webankAppId: _this.app_id,
orderNo: _this.orderNo, //订单号,由合作方上送,每次唯一,不能超过32位
name: _this.idCardInfo.name, //姓名
idNo: _this.idCardInfo.cardNum, //证件号码
userId: _this.userId, //用户 ID ,用户的唯一标识(不能带有特殊字符)
sourcePhotoStr: '', //比对源照片,注意:原始图片不能超过500KB,且必须为 JPG 或 PNG 格式;参数有值:使合作伙伴提供的比对源照片进行比对,必须注照片是正脸可信照片,照片质量由合作方保证;参数为空 :根据身份证号+姓名使用权威数据源比对
sourcePhotoType: '2', //比对源照片类型,注意: 如合作方上送比对源则必传,使用权威数据源可不传;参数值为1:水纹正脸照;参数值为2:高清正脸照
version: _this.version, //默认参数值为:1.0.0
sign: _this.sign //签名:使用上文 生成的签名
},
success(res) {
_this.faceId = res.data.result.faceId;
console.log(res.data);
},
fail(e) {
console.log(e);
},
complete() {}
});
响应结果:
{
"code": 0,
"msg": "成功",
"result": {
"bizSeqNo":"业务流水号",
"orderNo":"合作方订单号",
"faceId":"cc1184c3995c71a731357f9812aab988"
}
}
通过上面4个步骤已经获取到了我们需要的所有参数,接下来就可以调用原生插件来实现人脸认证了。
uni-app中调用人脸核身插件进行人脸认证
const face = uni.requireNativePlugin('DC-WBFaceService');
face.startWbFaceVerifyService(
{
userId: this.userId,
nonce: this.nonceStr,
sign: this.sign,
appId: this.app_id,
orderNo: this.orderNo,
apiVersion: this.version,
licence: this.licence,
faceType: '1',
compareType: '0',
faceId: this.faceId,
sdkConfig: {
//Android和iOS共有的配置参数
showSuccessPage: true, //是否展示成功页面
showFailurePage: true, //是否展示失败页面
recordVideo: true, //是否录制视频
playVoice: true, //是否播放语音提示
detectCloseEyes: true, //是否检测用户闭眼
theme: '1', //sdk皮肤设置,0黑色,1白色
//android独有的配置参数
isEnableLog: true, //是否打开刷脸native日志,请release版本关闭!!!
//iOS独有的配置参数
windowLevel: '1', //sdk中拉起人脸活体识别界面中使用UIWindow时的windowLevel配置
manualCookie: true //是否由SDK内部处理sdk网络请求的cookie
}
},
result => {
console.log('【uni log】face SDK callback ================> result.');
console.log(result);
}
);
到这一步,就可以实现人脸核身了。文章来源:https://www.toymoban.com/news/detail-825121.html
本文转载于:
https://blog.csdn.net/u011511921/article/details/106951123/
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。
 文章来源地址https://www.toymoban.com/news/detail-825121.html
文章来源地址https://www.toymoban.com/news/detail-825121.html
到了这里,关于记录--Uni-app接入腾讯人脸核身的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!