博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。
所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。
项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!
如果需要联系我,可以在CSDN网站查询黄菊华老师
在文章末尾可以获取联系方式
目录
第1章 绪论... 7
1.1 项目研究背景及意义... 7
1.2 国内外研究现状分析... 8
1.3 论文的研究目的和主要研究内容... 8
1.3.1 论文的研究目的... 8
1.3.2 论文的主要研究内容... 9
第2章 系统相关技术... 10
2.1 微信小程序的MINA 框架... 10
2.1.1 微信小程序的文件结构... 11
2.2 MYSQL 数据库... 12
2.3 JSP(Java Server Pages)技术... 13
2.4 本章小结... 14
第3章 系统分析... 15
3.1 网上点餐商城的前端需求分析... 15
3.1.1 首页模块需求分析... 16
3.1.2 点餐和购物车模块需求分析... 17
3.1.3 我的模块需求分析... 17
3.2 网上点餐商城的后台需求分析... 17
3.2.1 菜品分类和菜品管理模块需求分析... 18
3.2.2 点餐订单管理模块需求分析... 18
3.2.3 用户管理模块需求分析... 18
3.3 本章小结... 19
第4章 系统设计与实现... 20
4.1 系统总体架构... 20
4.2 网上点餐商城的前端的设计与实现... 21
4.2.1 首页模块的设计与实现... 21
4.2.2 菜品展示模块... 22
4.2.3 购物车模块的设计与实现... 23
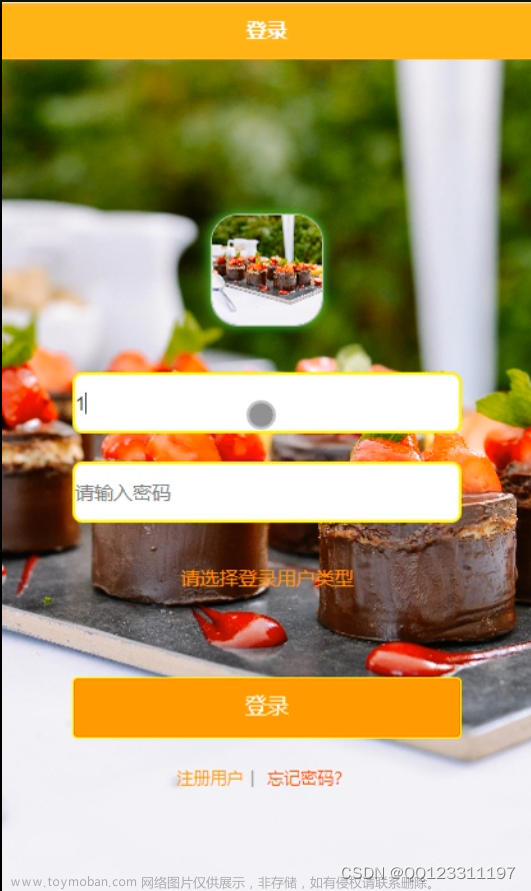
4.2.4 “我的”模块的设计与实现... 25
4.3数据库表... 27
4.4 网上点餐商城的后台的设计与实现... 35
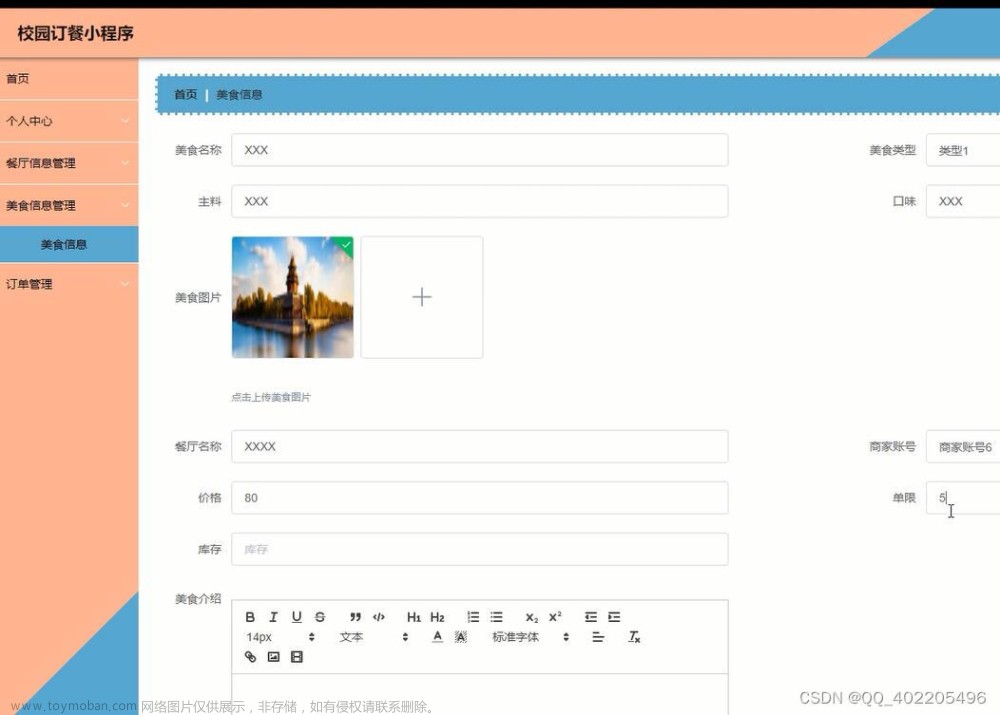
4.4.1 菜品管理模块的设计与实现... 35
4.4.2 订单管理模块的设计与实现... 35
4.4.3 用户管理模块的设计与实现... 36
4.5 本章小结... 36
第5章 系统测试... 37
5.1 网上商城的前端测试... 37
5.1.1 “首页”模块测试... 37
5.1.2 “购物车”模块测试... 39
5.1.3 “我的”模块测试... 42
5.2 网上点餐商城的后台测试... 45
5.2.1 菜品管理模块测试... 46
5.2.2 订单管理模块测试... 49
5.2.3 用户管理模块测试... 49
5.3 本章小结... 50
第6章 总结与展望... 51
6.1 总结... 51
6.2 展望... 52
参考文献... 52文章来源:https://www.toymoban.com/news/detail-825239.html
致谢... 53文章来源地址https://www.toymoban.com/news/detail-825239.html
到了这里,关于基于微信小程序在线外卖点餐订餐系统设计与实现 毕业设计论文大纲参考(JSP后台)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!