基础入门-Web 应用&架构搭建&漏洞&HTTP 数据包&代理服务器

1、网站搭建前置知识
#网站搭建前置知识
域名,子域名,DNS,HTTP/HTTPS,证书等
- 购买一台服务器,填完信息之后,会有两个内外网地址,这两个地址就是内部地址和公网地址
- 得到公网地址后可以用xshell或远程桌面管理连接这台服务器,这里我们用宝塔连接到这个服务器。
- 进入宝塔面板之后,可以在网上下载源码,也可以在宝塔面板应用商店中选择网站框架再进行搭建
2、WEB 应用环境架构类
#WEB 应用环境架构类
理解不同 WEB 应用组成角色功能架构:
开发语言,程序源码,中间件容器,数据库类型,服务器操作系统,第三方软件等
-
开发语言:asp,php,aspx,jsp,java,python,ruby,go,html,javascript 等
-
程序源码:根据开发语言分类;应用类型分类;开源 CMS 分类;开发框架分类等
-
中间件容器:IIS,Apache,Nginx,Tomcat,Weblogic,Jboos,glasshfish 等
-
数据库类型:Access,Mysql,Mssql,Oracle,db2,Sybase,Redis,MongoDB 等
-
服务器操作系统:Windows 系列,Linux 系列,Mac 系列等
-
第三方软件:phpmyadmin,vs-ftpd,VNC,ELK,Openssh 等
web应用搭建好一个网站需要根据不通的需求选择不同的开发语言和应用程序,源码是搭建起来一个网站框架,中间件就是支撑这个网站框架的容器,这些做好之后再根据需求选择不同系统和功能搭建。
3、WEB 应用安全漏洞分类
#WEB 应用安全漏洞分类
SQL 注入,文件安全,RCE 执行,XSS 跨站,CSRF/SSRF/CRLF,
反序列化,逻辑越权,未授权访问,XXE/XML,弱口令安全等
4、WEB 请求返回过程数据包
#WEB 请求返回过程数据包参考:
https://www.jianshu.com/p/558455228c43
https://www.cnblogs.com/cherrycui/p/10815465.html
请求数据包,请求方法,请求体,响应包,响应头,状态码,代理服务器等
Request,Response,User-Agent,Cookie,Server,Content-Length 等
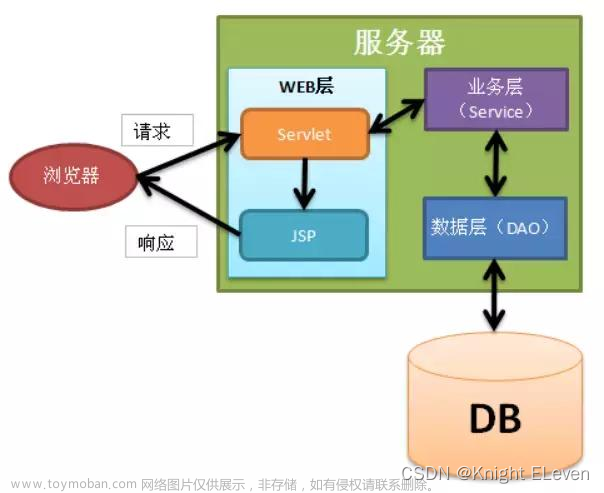
4.1、HTTP协议是什么
由w3c制定的一种网络应用层协议,定义了浏览器与web服务器之间通信时所使用的数据格式。
通信过程
1.浏览器建立与web服务器之间的连接
2.浏览器将请求数据打包(生成请求数据包)并发送到web服务器
3.web服务器将处理结果打包(生成响应数据包)并发送给浏览器
4.web服务器关闭连接
总结:
建立连接——>发送请求数据包——>返回响应数据包——>关闭连接
4.2、数据格式
请求数据包包含什么
1.请求行:请求类型/请求资源路径、协议的版本和类型
2.请求头:一些键值对,一般由w3c定义,浏览器与web服务器之间都可以发送,表示特定的某种含义
3.【空行】请求头与请求体之间用一个空行隔开;
4.请求体:要发送的数据(一般post方式会使用);例:userName=123&password=123&returnUrl=/
如:
# Request Headers
POST /adduser HTTP/1.1
Host: localhost:8030
Connection: keep-alive
Content-Length: 16
Pragma: no-cache
Cache-Control: no-cache
Origin: chrome-extension://fdmmgilgnpjigdojojpjoooidkmcomcm
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36
Content-Type: application/x-www-form-urlencoded
Accept: */*
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
# Form Data
name=name&age=11
4.3、请求头含义:
Accept:指浏览器或其他客户可以接爱的MIME文件格式。Servlet可以根据它判断并返回适当的文件格式。
User-Agent:是客户浏览器名称
Host:对应网址URL中的Web名称和端口号。
Accept-Langeuage:指出浏览器可以接受的语言种类,如en或en-us,指英语。
connection:用来告诉服务器是否可以维持固定的HTTP连接。http是无连接的,HTTP/1.1使用Keep-Alive为默认值,这样,当浏览器需要多个文件时(比如一个HTML文件和相关的图形文件),不需要每次都建立连接
Cookie:浏览器用这个属性向服务器发送Cookie。Cookie是在浏览器中寄存的小型数据体,它可以记载和服务器相关的用户信息,也可以用来实现会话功能。
Referer:表明产生请求的网页URL。如比从网页/icconcept/index.jsp中点击一个链接到网页/icwork/search,在向服务器发送的GET/icwork/search中的请求中,Referer是http://hostname:8080/icconcept/index.jsp。这个属性可以用来跟踪Web请求是从什么网站来的。
Content-Type:用来表名request的内容类型。可以用HttpServletRequest的getContentType()方法取得。
Accept-Charset:指出浏览器可以接受的字符编码。英文浏览器的默认值是ISO-8859-1.
Accept-Encoding:指出浏览器可以接受的编码方式。编码方式不同于文件格式,它是为了压缩文件并加速文件传递速度。浏览器在接收到Web响应之后先解码,然后再检查文件格式。
4.4、get和post的区别
1.get直接在浏览器输入,post需要工具发送请求
2.get用url或者cookie传参,post将数据放在body中
3.get的URL有长度限制,post数据可以非常大
4.post比get安全,因为URL看不到数据
5.get用来获取数据,post用来发送数据
4.5、响应数据包包含什么
1.状态行:协议版本、数字形式的状态代码和状态描述,个元素之间以空格分隔
2.响应头:包含服务器类型、日期、长度、内容类型等
3.【空行】响应头与响应体之间用空行隔开
4.响应正文:程序处理后果,浏览器会将实体内容中的数据取出来,生成相应的页面
如:
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:13:33 GMT
Content-Type:text/html
Last-Moified:Mon,6 Oct 2003 13:23:42 GMT
Content-Length:112
4.6、常见状态码
1**:提示信息-表示请求已收到,继续处理
2**:发送成功(200)
3**:重定向(302)
4**:客户端错误
400.发送请求有语法错误
401.访问页面没有授权
403.没有权限访问该页面
404.没有该页面
5**:服务端错误
500.服务器内部异常
504.服务器请求超时,没有返回结果
5、演示案例:
5.1、架构-Web 应用搭建-域名源码解析
web应用搭建上面已讲诉
5.2、请求包-新闻回帖点赞-重放数据包
比如新浪微博在前进年的时候由于网站设置问题,可以通过bp对微博点赞页面进行抓包,放到bp重放器之后可以无限制进行点赞,虽然在前端页面在进行第一次电站之后,无法再对点赞按钮进行点击,但可以通过对网站服务器请求包的修改进行无限点赞
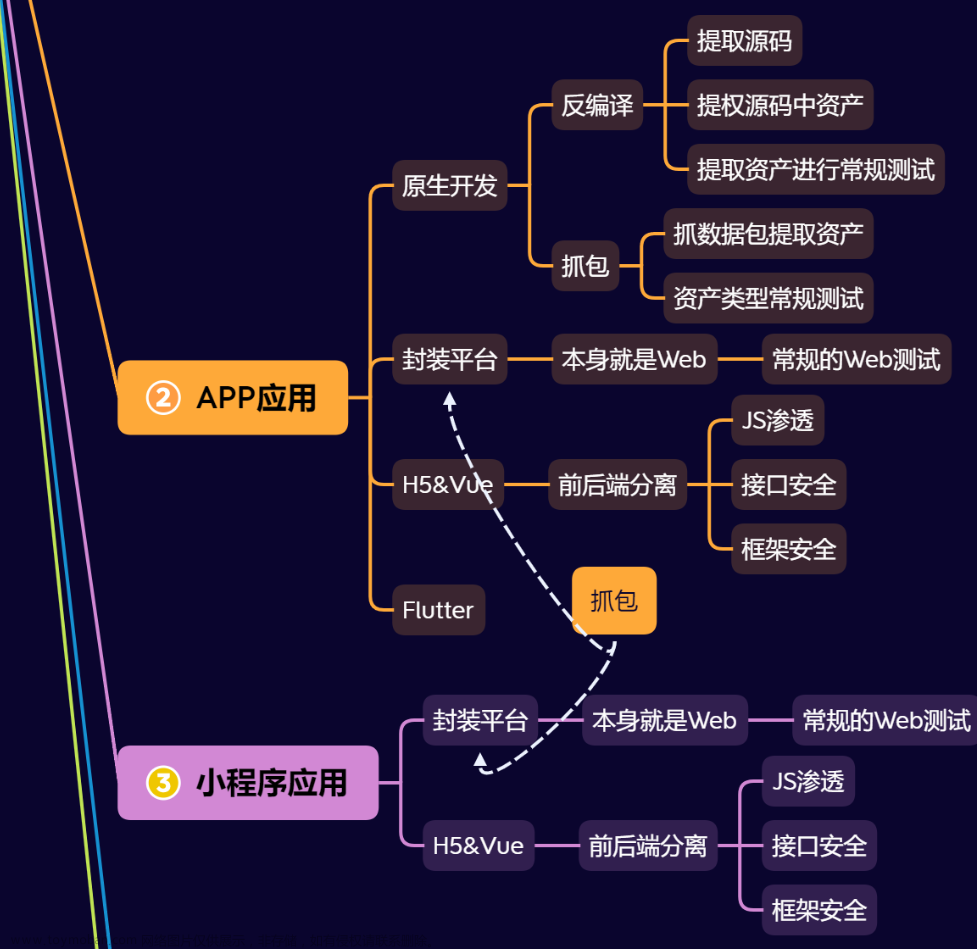
5.3、请求包-移动端&PC 访问-自定义 UA 头
有些网站对不同的ua头出现的页面也不一样,有的网站或小程序限定只能电脑或手机访问,我们可以通过浏览器插件再通过bp抓包更改ua头将电脑访问的数据包该为手机访问。
5.4、返回包-网站文件目录扫描-返回状态码
7kscan目录探测工具文章来源:https://www.toymoban.com/news/detail-825502.html
5.5、数据包-WAF 文件目录扫描-代理服务器
法再对点赞按钮进行点击,但可以通过对网站服务器请求包的修改进行无限点赞文章来源地址https://www.toymoban.com/news/detail-825502.html
到了这里,关于第二节:基础入门-Web 应用&架构搭建&漏洞&HTTP 数据包&代理服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!