接上篇
https://blog.csdn.net/weixin_44741835/article/details/136135996?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22136135996%22%2C%22source%22%3A%22weixin_44741835%22%7D
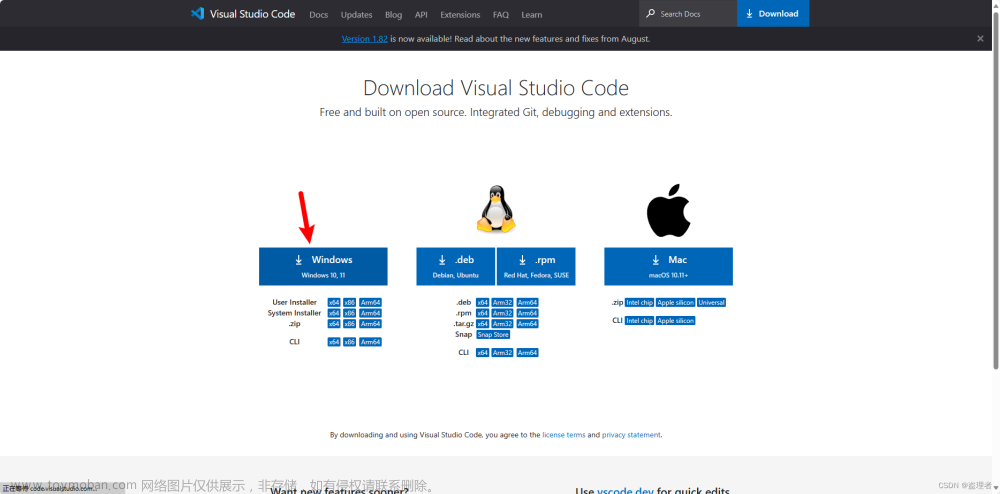
VSCODE官网:
Editing Python Code in Visual Studio Code
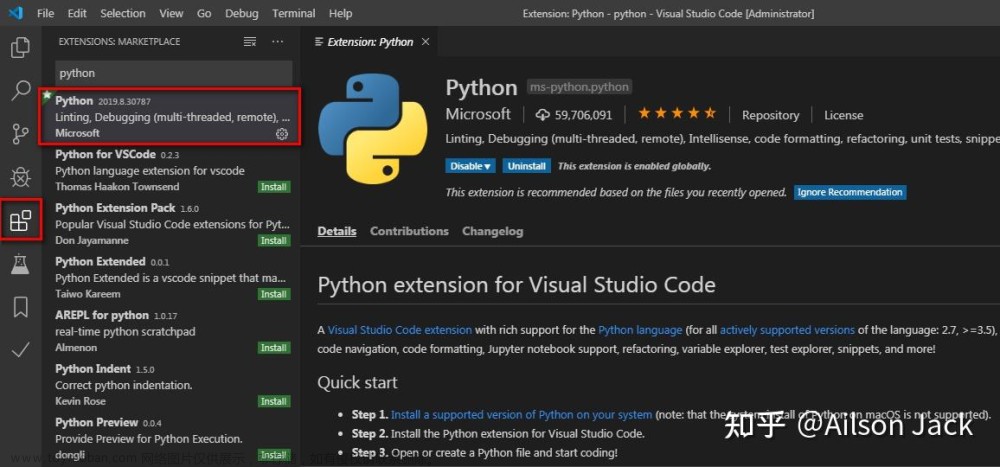
自动补齐代码增加下面四个extension。

github Copilot
Django Tutorial,
前置条件:1, 安装vscode中的Python扩展。2,系统中安装python (wsl) 3, windows系统需要确保安装python的目录在系统默认的Path中。
Django项目环境创建:
1, 创建项目目录。hello_django
2,创建虚拟环境 .venv
WSL的命令:
sudo apt-get install python3-venv
python3 -m venv .venv
source .venv/bin/activate
3, 在WSL的hello_django目录下运行 “code .”就打开vscod启动相关项目。
4, vscode 通过 view>Command Pallet 或者 “ctrl+shift_p”启动VScode命令方式。
运行 >python: select interpreter
5选择.venv下的程序编译器。

6, 命令模式下: Terminal: Create New Terminal
先创建的python Terminal 如下:

7,VSCODE右下角状态栏如下:

8, 在 vscode的Terminal中运行 pip upgrade
python -m pip install --upgrade pip
9, 安装django
python -m pip install django
安装之后的截屏:

下一步就是使用Django构建 Django app了。
Django作为app的container来使用。
1,vscode的.venv的python终端运行命令:
django-admin startproject web_project .
结果创建 manage.py的文件,web_project的目录。目录下的5个文件如下图:

2, 创建SQLite3的数据库:python manage.py migrate。 增加db.sqlite3文件。

3,运行程序 python manage.py runsever
按照提示启动浏览器,显示如下:

创建django app
1, terminal下的命令: python manage.py startapp hello
创建hello的文件夹 (原来的hello.py文件需要删除)
2,编辑hello/views.py
from django.shortcuts import render
# Create your views here.
from django.http import HttpResponse
def home(request):
return HttpResponse("Hello, Django!")3, 创建hello目录下的urls.py
from django.urls import path
from hello import views
urlpatterns = [
path("", views.home, name="home"),
]4,修改hello_django目录下的urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path("", include("hello.urls")),
path('admin/', admin.site.urls)
]
5, 运行程序 python manage.py runserver
结果:

创建调试方法。
1,在项目下,如下图,选择launch.json。
 2, 选择python debugger, 选择 django。
2, 选择python debugger, 选择 django。
3,检查launch.json文件文章来源:https://www.toymoban.com/news/detail-825731.html
4,可以直接运行debug不需要输入terminal命令了。文章来源地址https://www.toymoban.com/news/detail-825731.html
到了这里,关于VSCODE上使用python_Django的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!