引入
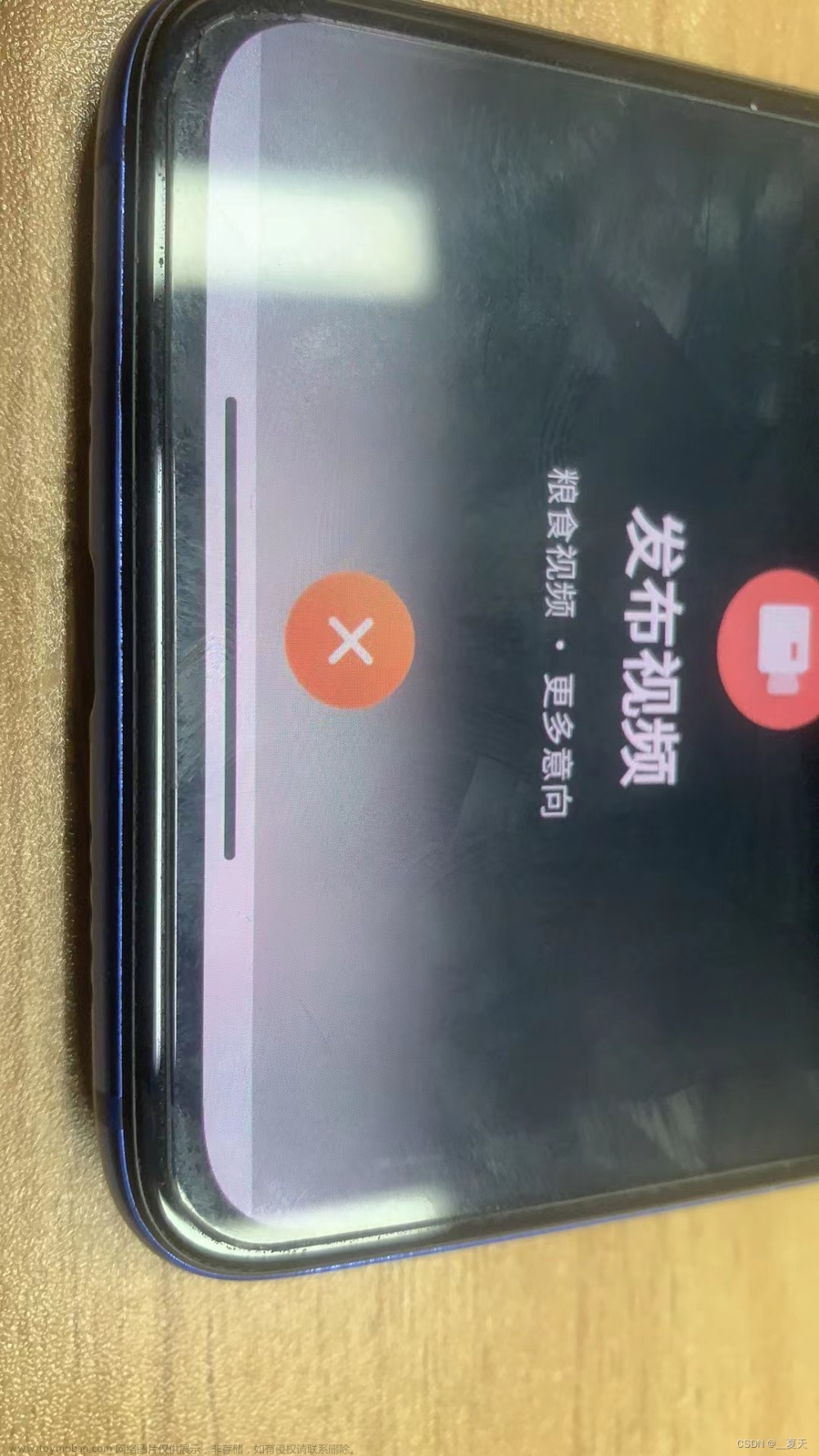
再编写小程序和移动端的时候可能会出现这种情况,页面中的按键刚好才手机中按不到的位置 如下
这是苹果手机的home按键 如果刚好我们的按钮再这个位置,用户是点击不到的
我们就需要一个办法,能够自动的让我们的按键移动到安全可点击的区域

解决
我们可以使用如下的值来获取文章来源:https://www.toymoban.com/news/detail-825884.html
env(safe-area-inset-bottom)我们只需要在我们想要判断是否为安全区域的地方加上下面这段代码即可防止按键在安全区域 这里加50是为了更好的分开文章来源地址https://www.toymoban.com/news/detail-825884.html
padding-bottom:calc(env(safe-area-inset-bottom) + 50rpx);到了这里,关于uniapp前端手机获取安全区域css值 防止按键不能被点击的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!