1、引言
微信官方文档网址:媒体组件 / video (qq.com)
2、播新视频旧视频暂停
问题: 多个视频同时播放的问题
- 需求:
1. 在点击播放的事件中需要找到上一个播放的视频
2. 在播放新的视频之前关闭上一个正在播放的视频
- 关键:
1. 如何找到上一个视频的实例对象【媒体 / 地图 / wx.createMapContext (qq.com)】
2. 如何确认点击播放的视频和正在播放的视频不是同一个视频
- 单例模式:
1. 需要创建多个对象的场景下,通过一个变量接收,始终保持只有一个对象,
2. 节省内存空间
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| src | string | 是 | 要播放视频的资源地址,支持网络路径、本地临时路径、云文件ID(2.3.0) | |
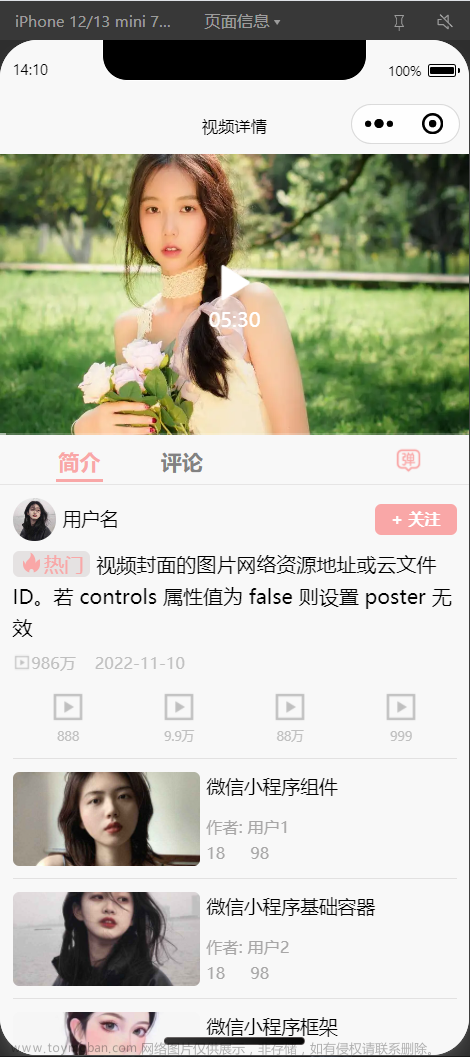
| poster | string | 否 | 视频封面的图片网络资源地址或云文件ID(2.3.0)。若 controls 属性值为 false 则设置 poster 无效 |
|
| object-fit | string | contain | 否 | 当视频大小与 video 容器大小不一致时,视频的表现形式 【contain 包含(原来尺寸)】【fill 填充(尺寸改变被拉伸)】【cover 覆盖(尺寸不变,等比例放大,短边贴合)】 |
| bindplay | eventhandle | 否 | 当开始/继续播放时触发play事件 |
![微信小程序 video 组件[播新视频旧视频暂停,再次播放延续上次播放时长],微信小程序,音视频,小程序,微信小程序,前端](https://imgs.yssmx.com/Uploads/2024/02/825983-2.png)
<view class="videoItem" wx:for="{{videoList}}" wx:key="id">
<video
src="{{item.data.urlInfo.url}}"
bindplay="handlePlay"
id="{{item.data.vid}}"
poster="{{item.data.coverUrl}}"
object-fit="cover"
>
</video>
</view> ## 1、点击播放时,获取当前 video 组件中的 视频id
## 2、2.1 点击第一个视频,没有视频实例、vid,先在this上创建一个 vid 和创建 视频实例对象
2.2 点击另一个视频,新的视频开始播放,这时的 vid 和 视频实例 还是之前第一个视频的
2.3 判断 this 上的 vid 是否改变,改变了,去判断是否有视频实例
3.4 有视频实例,不管是否播放,去停止它播放,再去记录新的视频实例和vid
// 点击播放/继续播放的回调
handlePlay(event) {
let vid = event.currentTarget.id;
// 关闭上一个播放的视频
if (this.vid !== vid) {
if (this.videoContext) {
// 停止播放视频
this.videoContext.stop()
}
}
this.vid = vid;
// 创建控制video标签的实例对象【参数是 video 的 id】
this.videoContext = wx.createVideoContext(vid);
}3、 再次播放延续上次播放时长
当我们切换到另一个 tabnav里面,比如 现场 切换到 翻唱,再切换回 现场【已经重新请求】,这个时候 现场 中之前的播放时长无了,现在我需要,可以这样做:
思路: 判断记录播放时长的videoUpdateTime数组中是否有当前视频的播放记录
1. 如果有,在原有的播放记录中修改播放时间为当前的播放时间
2. 如果没有,需要在数组中添加当前视频的播放对象
3. 视频播放结束,去掉数组的该播放记录文章来源:https://www.toymoban.com/news/detail-825983.html
<view class="videoItem" wx:for="{{videoList}}" wx:key="id">
<video
src="{{item.data.urlInfo.url}}"
id="{{item.data.vid}}"
poster="{{item.data.coverUrl}}"
object-fit="cover"
bindplay="handlePlay"
bindtimeupdate="handleTimeUpdate"
bindended="handleEnded"
>
</video>
</view> data: {
videoList: [], // 视频列表数据
videoUpdateTime: [], // 记录video播放的时长
},
// 点击播放/继续播放的回调
handlePlay(event) {
let vid = event.currentTarget.id;
// 关闭上一个播放的视频
if (this.vid !== vid) {
if (this.videoContext) {
// 关闭视频
this.videoContext.stop()
}
}
this.vid = vid;
// 创建控制video标签的实例对象
this.videoContext = wx.createVideoContext(vid);
// 判断当前的视频之前是否播放过,是否有播放记录, 如果有,跳转至指定的播放位置
let { videoUpdateTime } = this.data;
// 查询到 find()第一个video元素的值。没有返回 undefined
let videoItem = videoUpdateTime.find(item => item.vid === vid);
if (videoItem) {
// 查询有,跳转到指定位置,单位 s
this.videoContext.seek(videoItem.currentTime);
}
// 播放视频
this.videoContext.play();
},
// 监听视频播放进度的回调
handleTimeUpdate(event) {
let { videoUpdateTime } = this.data;
let videoItem = videoUpdateTime.find(item => item.vid === event.currentTarget.id);
if (videoItem) { // 之前有
videoItem.currentTime = event.detail.currentTime;
} else { // 之前没有
let videoTimeObj = {
vid: event.currentTarget.id,
currentTime: event.detail.currentTime
};
videoUpdateTime.push(videoTimeObj);
}
// 更新videoUpdateTime的状态
this.setData({
videoUpdateTime
})
},
// 视频播放结束调用的回调
handleEnded(event) {
// 移除记录播放时长数组中当前视频的对象
let { videoUpdateTime } = this.data;
// 查询到 findIndex()第一个元素值的下标。没有返回 undefined
videoUpdateTime.splice(videoUpdateTime.findIndex(item => item.vid === event.currentTarget.id), 1);
this.setData({
videoUpdateTime
})
},
文章来源地址https://www.toymoban.com/news/detail-825983.html
到了这里,关于微信小程序 video 组件[播新视频旧视频暂停,再次播放延续上次播放时长]的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![微信小程序 video 组件[播新视频旧视频暂停,再次播放延续上次播放时长],微信小程序,音视频,小程序,微信小程序,前端](https://imgs.yssmx.com/Uploads/2024/02/825983-1.png)