可以在顺便学习一下 vite 的热更新原理,请参考这篇文章。
首先有几个知识点需要明确文章来源:https://www.toymoban.com/news/detail-826015.html
- 热更新是针对开发过程中的开发服务器的,也就是 webpack-dev-server
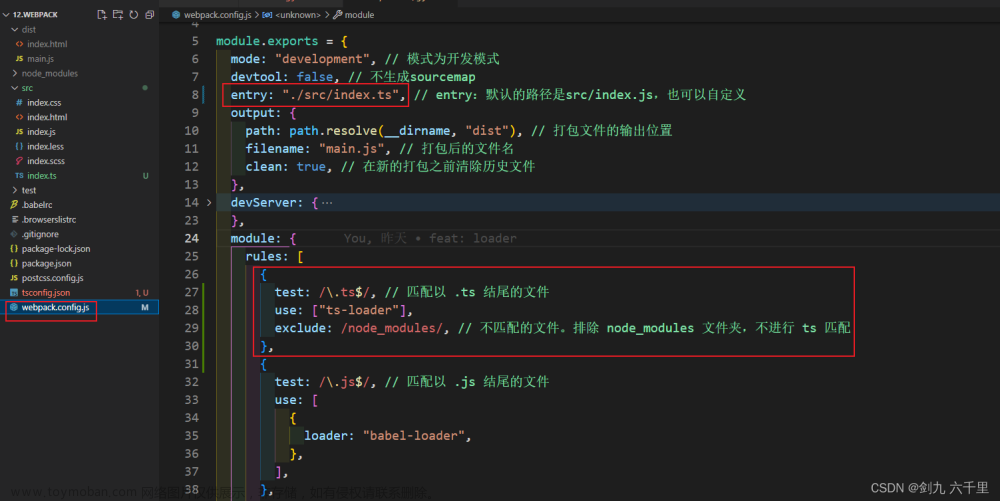
- webpack 的热更新不需要额外的插件,但是需要在配置文件中 devServer 属性中配置 hot: true,需要安装 webpack-dev-server 这个 npm 包
- webpack 的热更新也使用 websocket
具体的步骤如下文章来源地址https://www.toymoban.com/news/detail-826015.html
- 运行 webpack 命令,启动 webpack 开发服务器,分为两个,一个是使用 express 创建的静态资源打包服务,一个是 websocket 服务用于热更新
- websocket 服务监听模块变化,把变化的文件主动发送给客户端浏览器
- 浏览器会注入 js 代码,创建 websocket 用来接收服务器的消息,接收变化的文件,针对模块进行更新。
到了这里,关于【前端工程化面试题目】webpack 的热更新原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!