-
使用最新版本的 Webpack 和相关插件: 每个新版本的 Webpack 都会带来性能方面的改进和优化,因此始终确保你在使用最新版本。同时,更新你的相关插件也是同样重要的。
-
使用DllPlugin动态链接库: 使用DllPlugin和DllReferencePlugin来将第三方库的代码进行预打包,减少构建时间。这个是webpack自带的插件,
-

-
DllPlugin 用于创建一个单独的动态链接库,将一些库比如react、lodash 捆绑成一个DLL
-
DllReferencePlugin 使用上面生成的DLL
-
-
使用缓存: 启用 Webpack 的缓存机制,以避免重复的构建工作
-
可以在配置文件中直接配置 cache
-

-
也可以使用一些插件,
cache-loader、hard-source-webpack-plugin等
-
-
配置别名 resolve.alias: 使用 resolve.alias 配置项,将频繁引用的模块指向绝对路径,减少模块解析的时间,webpack 在模块路径解析时,会根据配置的 alias 进行映射,从而加快解析过程。
-
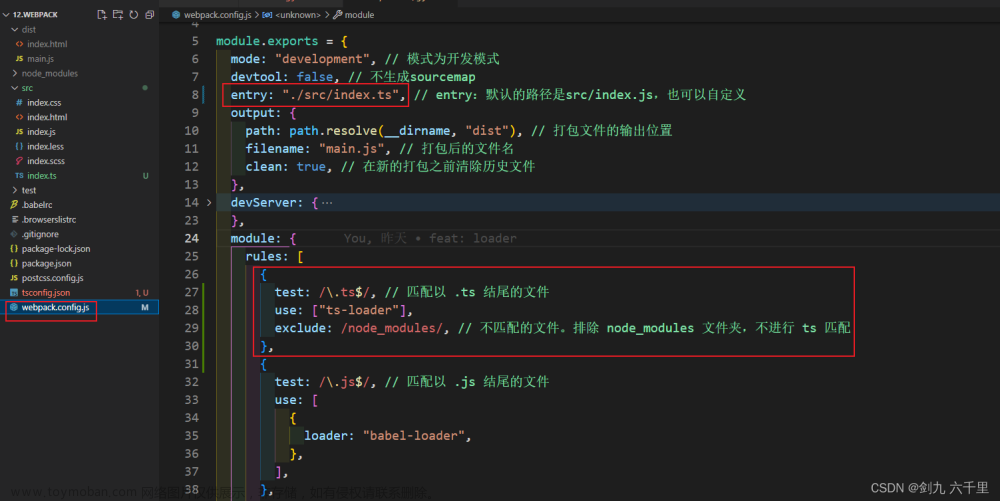
缩小文件搜索范围:: 比如babel-loader插件,如果你的文件仅存在于src中,那么可以
include: path.resolve(__dirname, 'src'),当然绝大多数情况下这种操作的提升有限,除非不小心build了node_modules文件 -
合理配置 Webpack: 优化 Webpack 的配置文件,包括合理设置 entry、output、resolve、loader 和 plugin 等选项。避免不必要的配置项,以减少构建时间。
-
使用更快的 loader: 选择性能更好的 loader,或者对现有的 loader 进行优化。比如使用
thread-loader来将耗时的 loader 转换为多线程模式。 -
使用多进程/多实例构建工具: Webpack 5 支持了更好的多进程/多实例构建,可以通过设置
parallel选项来启用。这样可以充分利用多核 CPU,加速构建过程。 -
减少文件数量和体积: 优化你的代码,尽可能减少不必要的依赖、删除未使用的代码、拆分代码块等,以减少构建的文件数量和体积。
-
减少监视文件的数量: 尽量减少 Webpack 监视的文件数量,可以通过配置
watchOptions来实现。同时,避免使用过多的 glob 模式,以减少文件系统的访问次数。 -
使用 Tree Shaking: 使用 Tree Shaking 来移除未使用的代码,减少最终打包输出的文件体积。文章来源:https://www.toymoban.com/news/detail-826076.html
-
使用 CDN: 将静态资源部署到 CDN 上,减少构建时对于静态资源的处理和打包时间文章来源地址https://www.toymoban.com/news/detail-826076.html
到了这里,关于【前端工程化面试题】如何优化提高 webpack 的构建速度的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!