目录
前言:
技能:
内容:
1. 界面
2.信号槽
①浏览按键
②保存按键
③加载样式按键
参考:
前言:
上一篇文章说明了如何弹窗选取文件并在Qlabel中显示文件内容
12.QT文件对话框 文件的弹窗选择-QFileDialog
这篇在此基础上完成反向的从Qt向文件的写入,以及读取Qt样式表文件并作用到界面
技能:
文件打开
plain text edit控件的加行与读取
样式表文件的代码读取使用
内容:
1. 界面

UI不用多说,三个pushbutton,上面一个line edit,下面一个可以显示多行内容的plain text edit
2.信号槽
①浏览按键
void Widget::on_pushButton_clicked()
{
QString filename = QFileDialog::getOpenFileName(this, "弹窗标题",
"C://","*.txt");
ui->lineEdit->setText(filename);
QFile file(filename);
if(!file.open(QIODevice::ReadOnly|QIODevice::Text))
return;
while(!file.atEnd()){
QString line=file.readLine();
ui->plainTextEdit->appendPlainText(line);
}
file.close();
}代码内容依次解释为
先和上次一样的弹出对话框选取.txt文件,更详细解释可以看上一篇内容
然后把文件的路径在line edit显示一下,不是必要的,只是更有逼格
再打开文件,以只读的方式打开TEXT文件
最后一行一行的读出文件内容并添加到多行显示的 plain text edit模块中,直到文件结束
关闭文件
效果展示
②保存按键
void Widget::on_pushButton_2_clicked()
{
QFile file(ui->lineEdit->text());
if(!file.open(QIODevice::WriteOnly|QIODevice::Text))
return;
QString context=ui->plainTextEdit->toPlainText();
const char *STemp=context.toStdString().c_str();
int len=strlen(STemp);
if(len>0)
file.write(STemp,len);
file.flush();
file.close();
}首先以只写的方式打开 line edit里面路径对应的文件
然后把plain text edit里面的所有内容读到context中保存
进行类型转换成const char *型的STemp
读取文本长度
最后全部写进文件
冲刷缓冲区
关闭文件
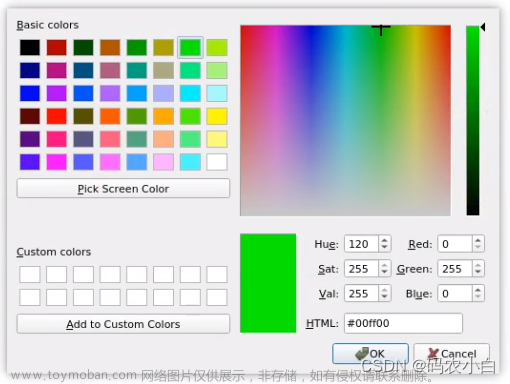
③加载样式按键
void Widget::on_pushButton_3_clicked()
{
QString filename=QFileDialog::getOpenFileName(this,"样式表对话框","D://","*.css");
ui->lineEdit->setText(filename);
QFile stylefile(filename);
if(stylefile.open(QFile::ReadOnly)){
QTextStream stream(&stylefile);
QString stylesheet=stream.readAll();
this->setStyleSheet(stylesheet);
}
stylefile.close();
}首先选取.css的样式表文件
line edit中显示文件路径
初始化QFile文件
以只读的形式打开文件,转换类型成 QTextStream,然后读取全部再转换成QString,最后使用setStyleSheet()函数实现
最后关闭文件
样式表知识可以参考链接1
参考:
【Qt学习系列】11.Qt样式表Qss(2)文章来源:https://www.toymoban.com/news/detail-826139.html
【Qt学习系列】13.Qt文件读写文章来源地址https://www.toymoban.com/news/detail-826139.html
到了这里,关于13.Qt 文件的读和写,样式表文件的读用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!


![[Qt学习笔记]Halcon窗口界面上显示文字的字体尺寸、样式修改](https://imgs.yssmx.com/Uploads/2024/03/841926-1.jpg)