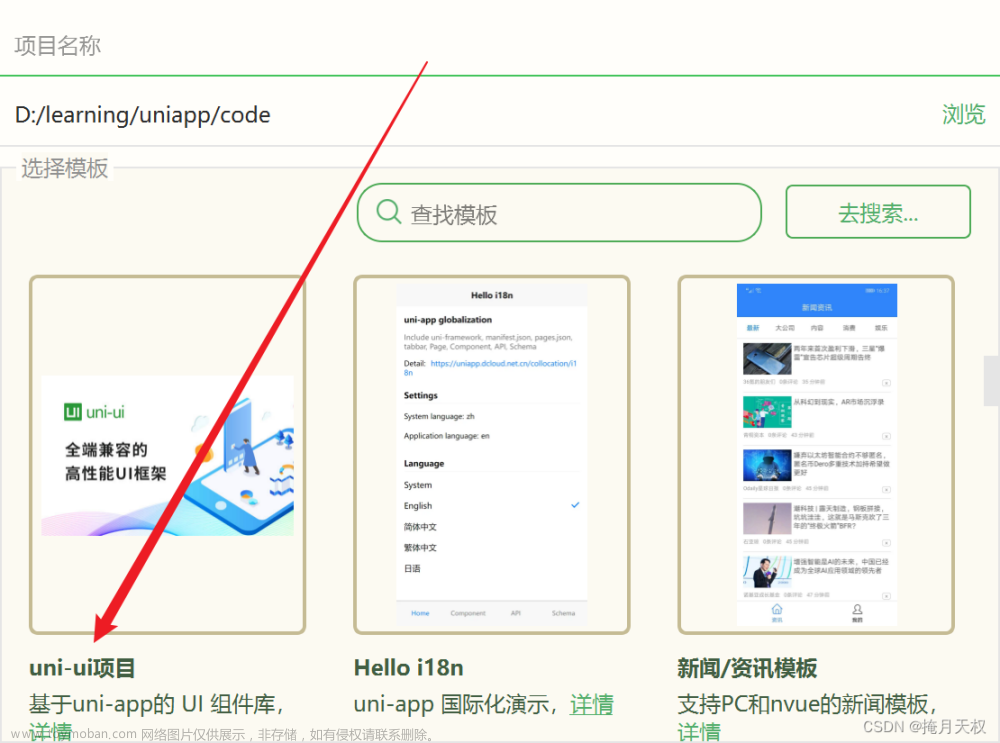
一、下载uniapp模板
登录 - Gitee.com
二、使用 npm + easycom
uni-ui 现在只推荐使用 easycom ,如自己引用组件,可能会出现组件找不到的问题
uni-ui 不支持使用 Vue.use() 的方式安装
在 vue-cli 项目中可以使用 npm 安装 uni-ui 库
注意 cli 项目默认是不编译
node_modules下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建vue.config.js文件 ,增加@dcloudio/uni-ui包的编译即可正常// vue.config.js module.exports = { transpileDependencies:['@dcloudio/uni-ui'] }
- 安装 saas
npm i sass -D 或 yarn add sass -D
- 安装 sass-loader
npm i sass-loader@10.1.1 -D 或 yarn add sass-loader@10.1.1 -D
sass-loader 请使用低于 @11.0.0 的版本,sass-loader@11.0.0 不支持 vue@2.6.12
- 安装 uni-ui
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
三、配置 easycom 规则
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}四、配置文件别名
- 打开vite.config.ts文件,使用resolve选项配置
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
const path = require('path')
// https://vitejs.dev/config/
export default defineConfig({
plugins: [uni()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
},
},
})
- tsconfig.json中配置
{
"extends": "@vue/tsconfig/tsconfig.json",
"compilerOptions": {
"sourceMap": true,
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"lib": ["esnext", "dom"],
"types": ["@dcloudio/types"]
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
- 引入ts依赖
npm install @types/node -D
五、运行
npm run dev:mp-weixin
六、组件使用
在页面内使用uni-ui 组件
直接使用组件即可。
<template>
<view class="content">
<uni-card title="基础卡片" extra="额外信息">
<text class="uni-body">这是一个基础卡片示例,此示例展示了一个标题加标题额外信息的标准卡片。</text>
</uni-card>
</view>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const title = ref('Hello')
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
七、报错处理
引入组件后,编译出现错误如下:
Invalid pattern "../../../node-modules/@dcloudio/uni-ui/lib/uni-card/uni-card.js" for "output.chunkFileNames", patterns can be neither absolute nor relative paths. If you want your files to be stored in a subdirectory, write its name without a leading slash like this: subdirectory/pattern.
暂时的处理方法是找到 /node_modules/@dcloudio/uni-cli-shared/dist/utils.js 文件
加上这一行代码: str = str.replace(/\.\.\//g, '')
 文章来源:https://www.toymoban.com/news/detail-826256.html
文章来源:https://www.toymoban.com/news/detail-826256.html
重新运行npm run dev:wexin 就没有报错了 文章来源地址https://www.toymoban.com/news/detail-826256.html
到了这里,关于记录uni-app + vue3 + vite + uni-ui 小程序出现 Invalid pattern 的报错处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!