目录
前言
一、 小程序中网络数据请求的限制
二、配置 request 合法域名
三、发起 GET 请求
四、发起 POST 请求
五、在页面刚加载时请求数据
六、跳过 request 合法域名校验
七、关于跨域和 Ajax 的说明
前言
本期我们学习微信小程序中如何发起网络数据请求,通过网络数据请求我们可以将本地的数据通过网络协议上传到网络当中去,让其他人可以获取得到。废话不多说,下面就开始看正文吧!
一、 小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:

二、配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
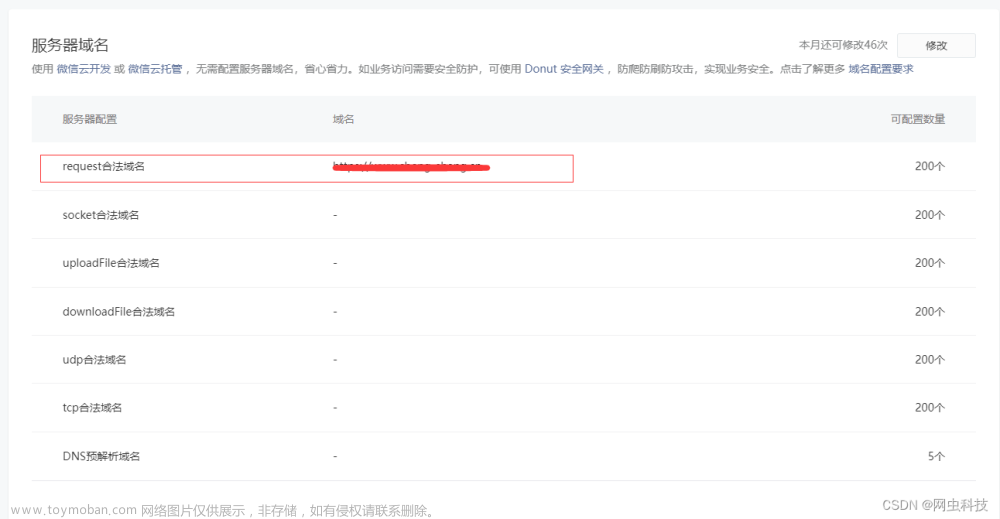
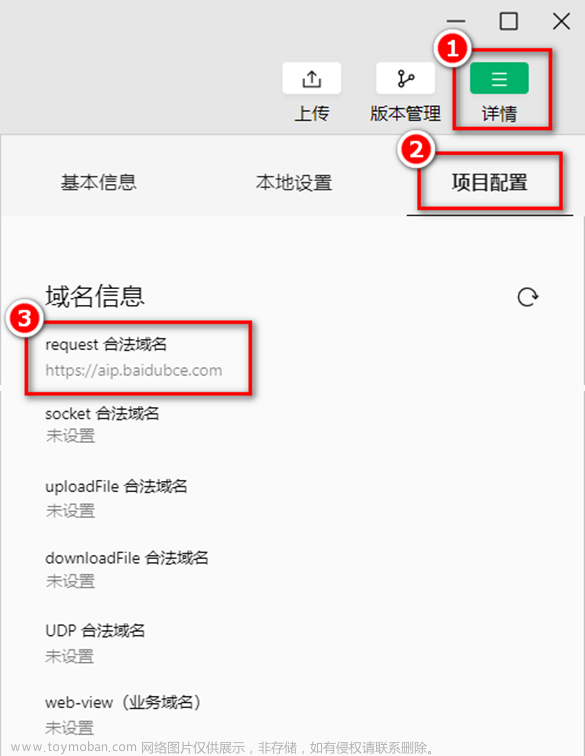
下面我一步一步演示给你们看:
搜索微信小程序官网微信公众平台 (qq.com)https://mp.weixin.qq.com/
然后点开开发管理,去配置request域名,我这里的合法域名是
注意事项:
①域名只支持 https 协议②域名不能使用 IP 地址或 localhost③域名必须经过 ICP 备案④服务器域名一个月内最多可申请 5 次修改
三、发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
wxml代码:
<button type="primary" bind:tap="getinfo">发起get请求</button>.js代码
//发起get请求
getinfo (){
wx.request({
url: 'https://www.escook.cn/api/get',//请求的地址接口https
method:'GET',//请求方式
data:{//发送请求的数据
name:'kunkun',
age :'18'
},
//请求成功后的回调函数,接收get请求的数据,打印出来
success:(res)=>{console.log(res.data)}
})
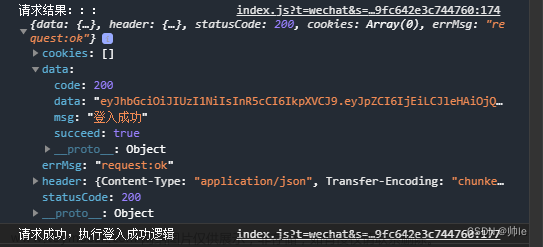
}图形显示界面:

四、发起 POST 请求
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:
wxml代码:
<button type="primary" bind:tap="postinfo">发起post请求</button>.js代码
//发起post请求
postinfo (){
wx.request({
url: 'https://www.escook.cn/api/post',//请求的地址接口https
method:'POST',//请求方式
data:{//发送的数据
name:'kunkun',
age :'18'
},
//请求成功后的回调函数,接收post请求的数据,打印出来
success:(res)=>{console.log(res.data)}
})
}图形显示界面:

五、在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件中调用获取数据的函数,.js文件示例代码如下:
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getinfo()
this.postinfo()
},也就是在上面的基础上,我们不需要去点击图形界面中的按钮就会自动取发送get和post请求,然后返回数据。
六、跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项,跳过 request 合法域名的校验。

注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!
七、关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
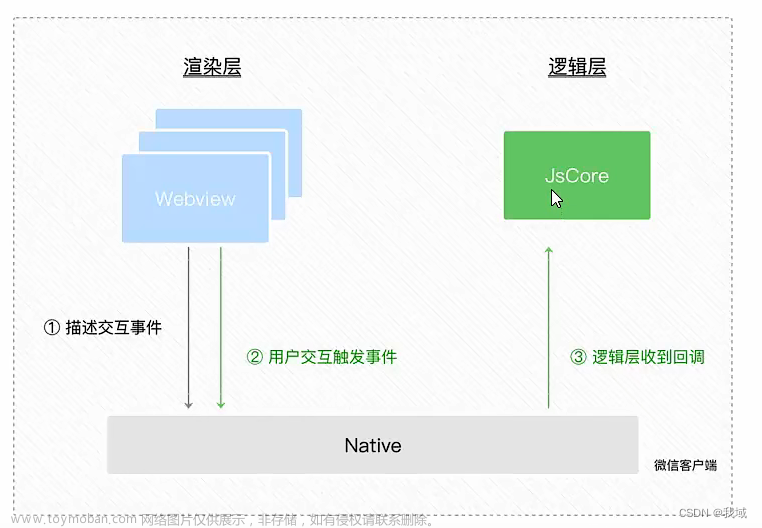
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
想要获取更多的学习资源,可以点击以下链接查看。 黑马程序员web前端视频教程从入门到精通Web前端视频教程完整版_Web前端视频教程从入门到精通_黑马程序员 (itheima.com)
以上就是本期的全部内容了,我们下次见!文章来源:https://www.toymoban.com/news/detail-826305.html
分享一张壁纸: 文章来源地址https://www.toymoban.com/news/detail-826305.html
文章来源地址https://www.toymoban.com/news/detail-826305.html
到了这里,关于微信小程序-----网络数据请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!