提要
vue是前端框架,Elemen是组件库。前端框架和组件库的区别与联系
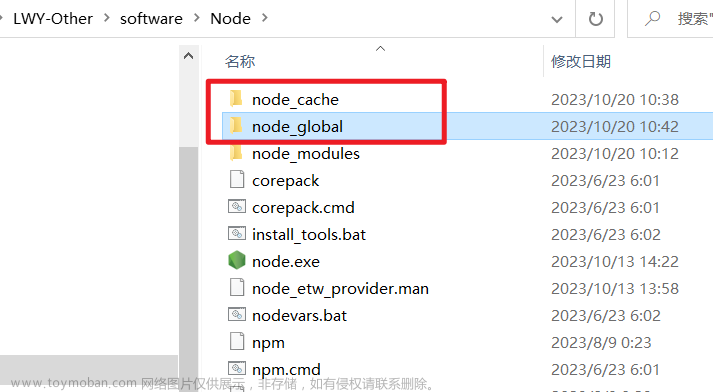
nodejs
脚本语言需要一个解析器才能运行,JavaScript是脚本语言,在不同的位置有不一样的解析器,如写入html的js语言,浏览器是它的解析器角色。而对于需要独立运行的js,nodejs就是一个解析器。
npm
npm 是 Node Package Manager 的缩写,意思是 Nodejs 的包管理系统。安装了nodejs后,自动会安装npm。
npm源太慢,需要更换国内镜像
npm config set registry https://registry.npmmirror.com
//注意不要再用https://registry.npm.taobao.org ,已过期
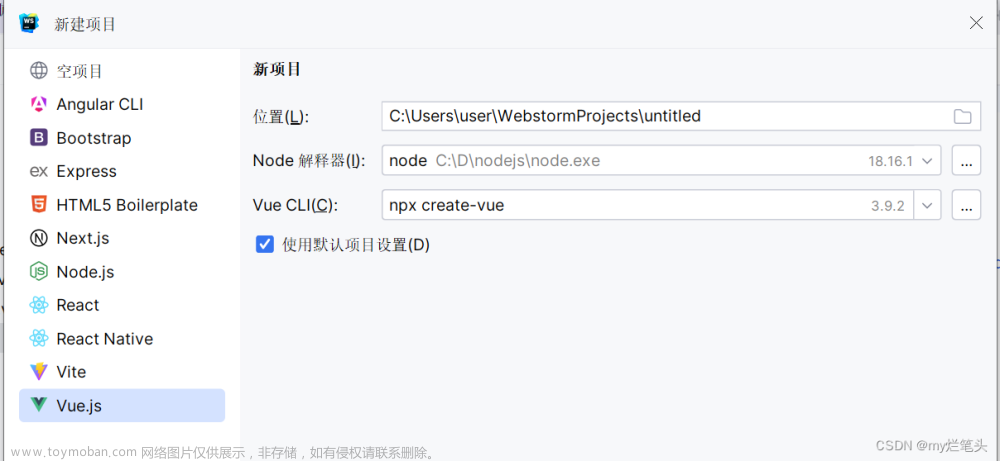
新建项目
用webstorm新建项目,nodejs要用自己的,不要用webstorm内置的
debug
 文章来源:https://www.toymoban.com/news/detail-826951.html
文章来源:https://www.toymoban.com/news/detail-826951.html
打包
npm run build
可编辑快捷命令一键打包 文章来源地址https://www.toymoban.com/news/detail-826951.html
文章来源地址https://www.toymoban.com/news/detail-826951.html
到了这里,关于vue3 Element Plus 基于webstorm练习的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!