摘 要
在信息飞速发展的今天,网络已成为人们重要的信息交流平台。每天都有大量的农产品需要通过网络发布,为此,本人开发了一个基于springboot停车微信小程序小程序。
对于本停车微信小程序的设计来说,它主要是采用后台采用java语言、springboot框架,它是应用mysql数据库、微信小程序等技术动态编程以及数据库进行努力学习和大量实践,并运用到了微信小程序的建设中在整个系统的设计当中,具体根据网上停车微信小程序的现状来进行开发的,具体根据用户需求实现网上停车微信小程序网络化的管理,各类信息有序地进行存储,进入停车微信小程序页面之后,方可开始操作主控界面,系统功能包括管理员服务端:首页、个人资料、公共管理(轮播图、公告消息)用户管理(管理员、注册用户)信息管理(汽车资讯、资讯分类)车辆认证、车位信息、车位预订、停车管理;用户客户端:首页、汽车资讯、我的(基本信息、收藏、车辆认证、车位预订、停车管理)等功能。
本论文主要讲述了停车微信小程序开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的停车微信小程序管理状况,提高管理效率。
关键词 :停车微信小程序;Mysql数据库;Java语言
Abstract
With the rapid development of information today, the network has become an important information exchange platform for people. A large number of agricultural products need to be released online every day. To this end, I developed a small program based on the spring boot intelligent parking system.
For the design of this intelligent parking system, it is mainly based on the java language and the background spring boot framework. It is based on the dynamic programming of mysql database, WeChat applet and other technologies, as well as the database for hard learning and a lot of practice, and is applied to the construction of WeChat applet. In the design of the whole system, it is developed according to the current situation of online intelligent parking system, and the network management of online intelligent parking can be realized according to the needs of users. All kinds of information can be stored orderly. After entering the intelligent parking system page, you can operate the main control interface. The system functions include administrator server: homepage website management (rotation table, bulletin board) personnel management (administrators, ordinary users) content management (news list, information classification) module management (parking information, parking information, departure information) personal management; User client: home page, parking information, my (personal center, collection, parking information and departure information) and other functions.
This paper mainly introduces the development background of the intelligent parking system, mainly introduces the requirements analysis and functional requirements of the system, and carries out a detailed test and summary of the system. From the business process, database design and system structure. We hope to use advanced computer technology and network technology to change the management status of intelligent parking system and improve management efficiency.
Key words: intelligent parking system; WeChat applet; MySQL database; Java language
目 录
1 概述
1.1研究背景
1.2 研究意义
1.3 本课题主要工作
2 系统开发环境
2.1 java技术
2.2 Mysql数据库
2.3小程序框架以及目录结构介绍
2.4 spring boot框架介绍
3 系统分析
3.1 可行性分析
3.1.1 技术可行性
3.1.2操作可行性
3.1.3 经济可行性
3.1.4 法律可行性
3.2系统流程分析
3.2.1系统开发流程
3.2.2 用户登录流程
3.2.3 系统操作流程
3.2.4 添加信息流程
3.2.5 修改信息流程
3.2.6 删除信息流程
3.3用例分析
3.4系统流程分析
3.4.1添加信息流程
3.4.2操作流程
3.4.3删除信息流程
4系统概述
4.1 系统结构设计
4.2数据库设计
4.2.1 数据库设计原则
4.2.2 数据库实体
4.3 数据库设计原则
4.3.1 数据库表设计
5系统界面实现
5.1 登录
* @param httpServletRequest
5.2 管理员功能模块
管理员首页
用户信息管理
车位信息管理
停车管理
5.3用户客户端功能模块
@PostMapping("register")
6系统测试
6.1系统测试的意义
6.2 测试方法
6.3测试分析
结 论
致 谢
参考文献
1 概述
1.1 研究背景
系统管理也都将通过计算机进行整体智能化操作,对于停车微信小程序所牵扯的管理及数据保存都是非常多的,例如管理员;首页、个人资料、公共管理(轮播图、公告消息)用户管理(管理员、注册用户)信息管理(汽车资讯、资讯分类)车辆认证、车位信息、车位预订、停车管理等,这给管理者的工作带来了巨大的挑战,面对大量的信息,传统的管理系统,都是通过笔记的方式进行详细信息的统计,后来出现电脑,通过电脑输入软件将纸质的信息统计到电脑上,这种方式比较传统,而且想要统计数据信息比较麻烦,还受时间和空间的影响,所以为此开发了停车微信小程序;为用户提供了方便管理平台,方便管理员查看及维护,并且可以通过需求进行内容的编辑及维护等;对于用户而言,可以随时进行查询所需信息,管理员可以足不出户就可以获取到系统的数据信息等,而且还能节省用户很多时间,所以开发停车微信小程序给管理者带来了很大的方便,同时也方便管理员对用户信息进行处理。
本论文停车微信小程序主要牵扯到的程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
1.2 研究意义
随着国内经济形势的不断发展,中国互联网进入了一个难得的高峰发展时期,这使得中外资本家纷纷转向互联网市场。 然而,许多管理领域的不合理结构,人员不足以及市场管理需求的增加使得更多的人具备了互联网管理的意识。
在当今高度发达的信息中,信息管理改革已成为一种更加广泛和全面的趋势。 “停车微信小程序”是基于Mysql数据库,在springboot框架程序设计的基础上实现的。为确保中国经济的持续发展,信息时代日益更新,服务行业仍在蓬勃发展。同时,随着信息社会的快速发展,各种管理系统面临着越来越多的数据需要处理,如何用方便快捷的方式使管理者在广阔的数据海洋里面查询、存储、管理和共享有效的数据信息,对我们的学习,工作和生活具有重要的现实意义。因此,国内外学术界对此进行了深入而广泛的研究,一个新的研究领域——停车微信小程序诞生了。
1.3 本课题主要工作
一开始,本文就对系统内谈到的基本知识,从整体上进行了描述,并在此基础上进行了系统分析。为了能够使本系统较好、较为完善的被设计实现出来,就必须先进行分析调查。基于之前相关的基础,在功能上,对新系统进行了细致的分析。然后通过详细的分析,进行系统设计,其次,系统在实施的可行性上,我选择了微信小程序技术来进行开发设计,在数据存储上,采用 Mysql数据库来进行设计。由于微信小程序和Mysql都已经非常成熟,因此无论在各个方面,都非常可靠安全实用。最后对系统进行测试完善并发布。
2 系统开发环境
2.1 java技术
Java语言是在二十世纪末由Sun公司发布的,而且公开源代码,这一优点吸引了许多世界各地优秀的编程爱好者,也使得他们开发出当时一款又一款经典好玩的小游戏。Java语言是纯面向对象语言之一,从发布初期到现今,可以说有将近20多年的历史,已发展成为人类计算机编程语言发展史上的一个深远影响。
Java语言具有非常多种的特性:(1)跨平台的无关性;(2)面向对象; (3)安全性得以保障;(4)支持多个任务;(5)多种编写方式,代码编写简单。对比其他的低级语言、高级语言,Java语言具有明显的显著优势以及未来开阔的前景,可以广泛的应用在个人笔记本电脑、大数据、大型游戏等等。
首先,Java语言具有面向对象的特性,并且易于理解。关于对象,其实可以理解成每一种事物都是一种对象,包括我们人类自身都是一种对象。利用面向对象语言的基本特征来解决软件开发中的实际问题,为有效软件开发提供了技术支持。
其次,Java 语言具有很好的跨平台无关性。所编写出来的应用程序是Java语言编写的,那么就无需再使用编译器来修改程序代码,可以直接在任何计算机系统中运行,Windows系统可以运行,在Linux系统中也可以,也就是经过一次编译,可以到处运行,所以Java语言具有卓越的可移植性,可以很好的跨平台实现。
2.2 Mysql数据库
mysql 数据库它有很多的优点,例如它在操作上能够让人通俗易懂、功能强大、信息储存量高等优点。所以被人们广泛应用,对于mysql数据库来说它一般主要是对数据进行编码和查询,而且在很多的设计当中都应用到了该数据库,在此过程当中我们可以对常规的数据进行查询和组合,所以我们在进行使用mysql数据库的时候只要对编写一小段的数据就能实现相应的功能。数据库,就是数据存储的储藏室,只不过数据是存储在计算机上的,而不是现实中的储藏室,数据的存放是按固定格式,而不是无序的,则定义就是 :长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要包括数据表的建立,数据存储、修改和增加数据,为了使数据库系统能够正常运行,相关人员进行的管理工作。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。
2.3 小程序框架以及目录结构介绍
整个小程序框架系统分为两部分:逻辑层和视图层。小程序开发框架的目标是通过尽可能简单、高效的方式让开发者可以在微信中开发具有原生 小程序 体验的服务。小程序在视图层与逻辑层间提供了数据传输和事件系统,提供了自己的视图层以及逻辑层框架,让开发者能够专注于数据与逻辑。框架的核心是一个响应的数据绑定系统,可以让数据与视图非常简单地保持同步。在逻辑层做数据修改,在视图层就会做相应的更新。框架提供了一套基础的组件,这些组件自带微信风格的样式以及特殊的逻辑,开发者可以通过组合基础组件,创建出强大的微信小程序 。
2.4 spring boot框架介绍
Spring框架是Java平台上的一种开源应用框架,提供具有控制反转特性的容器。尽管Spring框架自身对编程模型没有限制,但其在Java应用中的频繁使用让它备受青睐,以至于后来让它作为EJB(EnterpriseJavaBeans)模型的补充,甚至是替补。Spring框架为开发提供了一系列的解决方案,比如利用控制反转的核心特性,并通过依赖注入实现控制反转来实现管理对象生命周期容器化,利用面向切面编程进行声明式的事务管理,整合多种持久化技术管理数据访问,提供大量优秀的Web框架方便开发等等。Spring框架具有控制反转(IOC)特性,IOC旨在方便项目维护和测试,它提供了一种通过Java的反射机制对Java对象进行统一的配置和管理的方法。Spring框架利用容器管理对象的生命周期,容器可以通过扫描XML文件或类上特定Java注解来配置对象,开发者可以通过依赖查找或依赖注入来获得对象。Spring框架具有面向切面编程(AOP)框架,SpringAOP框架基于代理模式,同时运行时可配置;AOP框架主要针对模块之间的交叉关注点进行模块化。Spring框架的AOP框架仅提供基本的AOP特性,虽无法与AspectJ框架相比,但通过与AspectJ的集成,也可以满足基本需求。Spring框架下的事务管理、远程访问等功能均可以通过使用SpringAOP技术实现。Spring的事务管理框架为Java平台带来了一种抽象机制,使本地和全局事务以及嵌套事务能够与保存点一起工作,并且几乎可以在Java平台的任何环境中工作。Spring集成多种事务模板,系统可以通过事务模板、XML或Java注解进行事务配置,并且事务框架集成了消息传递和缓存等功能。Spring的数据访问框架解决了开发人员在应用程序中使用数据库时遇到的常见困难。它不仅对Java:JDBC、iBATS/MyBATIs、Hibernate、Java数据对象(JDO)、ApacheOJB和ApacheCayne等所有流行的数据访问框架中提供支持,同时还可以与Spring的事务管理一起使用,为数据访问提供了灵活的抽象。Spring框架最初是没有打算构建一个自己的WebMVC框架,其开发人员在开发过程中认为现有的StrutsWeb框架的呈现层和请求处理层之间以及请求处理层和模型之间的分离不够,于是创建了SpringMVC。
3 系统分析
所谓系统分析就是,管理员通过与用户客户端的沟通,所获取的信息,然后把这些信息通过需求说明书的方式展示给用户和开发人员。在软件功能发展的历史长河中,很长时间,特别是最开始的时候,需求分析的重要性并不被人们所认同,例如当时美国IBM公司为英国电信公司开发一套信息管理系统,在需求不明确的情况下开始开发,最初的工期为一年,由于需求获取不清晰导致工期推迟了半年多,造成巨大损失。我们很多软件公司也存在这种情况,边需求,边开发,甚至与客户没有沟通清楚的情况下,直接照搬同类型的项目进行更改,导致到系统验收的时候,重新更改,造成了人力、物力的极大浪费。而导致这一切后果的原因就是需求获取不及时、不清楚、不全面。
3.1 可行性分析
停车微信小程序主要目标是实现车辆认证、车位信息、车位预订、停车管理的相关信息管理服务。在确定了目标后,我们从以下四方面对能否实现本系统目标进行可行性分析。
3.1.1 技术可行性
小程序停车微信小程序主要采用微信小程序技术,java语言,Mysql数据库,对于应用程序的开发要求具备完整功能,使用简单的特点,并建立一个数据完整安全稳定的数据库。停车微信小程序的开发技术具有很高可行性,且开发人员掌握了一定的开发技术,所以系统的开发具有可行性。
3.1.2 操作可行性
小程序停车微信小程序的登录界面简单易于操作,采用常见的界面窗口来登录界面,通过电脑进行访问操作,用户只要平时使用过电脑都能进行访问操作。此系统的开发采用微信小程序开发,后台结合java语言,这些开发环境使系统更加完善。本系统具有易操作、易管理、交互性好的特点,在操作上是非常简单的。因此本系统可以进行开发。
3.1.3 经济可行性
停车微信小程序是服务端基于B/S模式、java技术,客户端采用微信小程序、采用Mysql数据库储存数据,所要求的硬件和软件环境,市场上都很容易购买,程序开发主要是管理系统的开发和维护。所以程序在开发人力、财力上要求不高,而且此系统不是很复杂,开发周期短,在经济方面具有较高的可行性。
3.1.4 法律可行性
此停车微信小程序是自己设计的管理系统,具有很大的实际意义。因为无论是软件还是数据库,采用的都是开源代码,因此这个系统的开发和设计,并不存在侵权等问题,在法律上完全具有可行性。
综上所述,停车微信小程序在技术、经济、操作和法律上都具有很高的可行性,开发此程序是可行的。
3.2 系统流程分析
3.2.1 系统开发流程
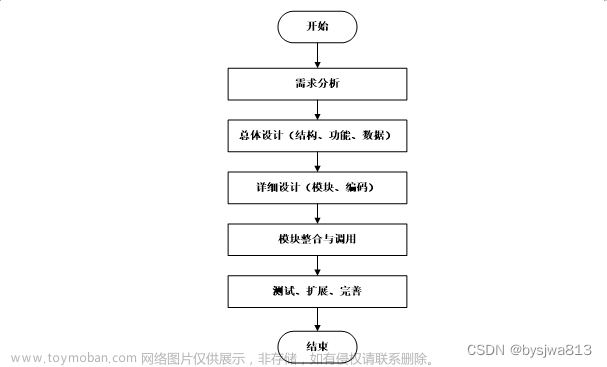
停车微信小程序开发时,首先进行需求分析,进而对系统进行总体的设计规划,设计系统功能模块,数据库的选择等,本系统的开发流程如图3-1所示

图3-1系统开发流程图
3.2.2 用户登录流程
为了保证系统的安全性,要使用本系统对系统信息进行管理,必须先登陆到系统中。如图3-3所示。

图3-2 登录流程图
3.2.3 系统操作流程
用户打开客户端并进入系统后,会先显示登录界面,输入正确的用户名和密码,系统自动检测信息,若信息无误,则用户会进入系统功能界面,进行操作,否则会提示错误无法登录,操作流程如图3-3所示。

图3-3 系统操作流程图
3.2.4 添加信息流程
管理员可以对用户信息、等进行信息的添加、删除、修改,用户也可以对自己权限内的信息进行添加删除、修改等等操作,输入信息后,系统会自行验证输入的信息和数据,若信息正确,会将其添加到数据库内,若信息有误,则会提示重新输入信息,添加信息流程如图3-4所示。

图3-4 添加信息流程图
3.2.5 修改信息流程
管理员可以对职位信息、职位推荐等进行信息的修改,用户也可以对自己权限内的信息进行修改,首先进入修改信息界面,输入修改信息数据,系统进行数据的判断验证,修改信息合法则修改成功,信息更新至数据库,信息不合法则修改失败,重新输入。修改信息流程图如图3-5所示。

图3-5 修改信息流程图
3.2.6 删除信息流程
管理员可以对车位信息管理、系统管理等进行信息的删除,对要删除的信息进行选中后,点击删除按钮,系统会询问是否确定,若点击确定,则系统会删除掉选中的信息,并在数据库内对信息进行删除,删除信息流程图如图3-6所示。

图3-6 删除信息流程图
3.3 用例分析
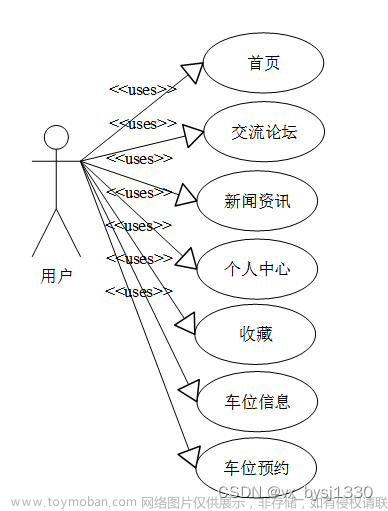
1.普通用户主要使用系统的停车微信小程序查看停车信息,下图所示为普通用户的用例图。

图3-1 普通用户用例图
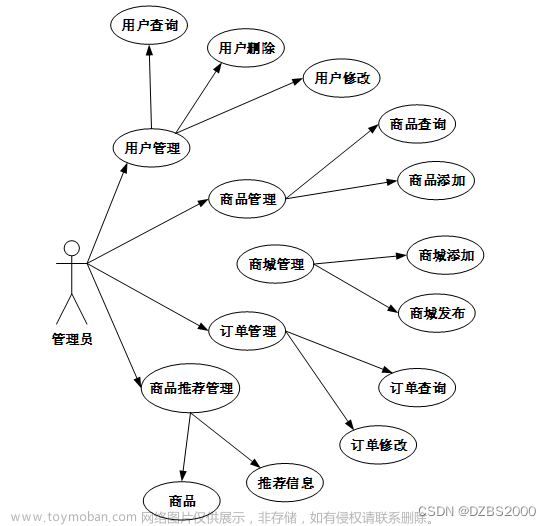
2.管理员主要负责首页、个人资料、公共管理(轮播图、公告消息)用户管理(管理员、注册用户)信息管理(汽车资讯、资讯分类)车辆认证、车位信息、车位预订、停车管理,下图所示描述管理员的用例图。

图3-3 管理员用例图
3.4 系统流程分析
3.4.1 添加信息流程
添加信息,编号系统使用自动编号模式,没有用户填写,用户添加信息输入信息,系统将自动确认的信息和数据,验证的成功是有效的信息添加到数据库,信息无效,重新输入信息。添加信息流程如图3-3所示。

图3-3 添加信息流程图
3.4.2 操作流程
用户想进入系统,首先进入系统登录界面,通过正确的用户名、密码,选择登录类型登录,系统会检查登录信息,信息正确,然后输入相应的功能界面,提示信息错误,登录失败。系统操作流程如图3-4所示。

图3-4操作流程图
3.4.3 删除信息流程
用户选择要删除的信息并单击Delete按钮。系统提示是否删除信息。如果用户想要删除信息,系统将删除信息。系统数据库删除信息。删除信息流程图如图3-5所示。

图3-5 删除信息流程图
4 系统概述
进过系统的分析后,就开始记性系统的设计,系统设计包含总体设计和详细设计。总体设计只是一个大体的设计,经过了总体设计,我们能够划分出系统的一些东西,例如文件、文档、数据等。而且我们通过总体设计,大致可以划分出了程序的模块,以及功能。但是只是一个初步的分类,并没有真正的实现。
整体设计,只是一个初步设计,而且,对于一个项目,我们可以进行多个整体设计,通过对比,包括性能的对比、成本的对比、效益的对比,来最终确定一个最优的设计方案,选择优秀的整体设计可以降低开发成本,增加公司效益,从这一点来讲,整体设计还是非常重要的。
停车微信小程序工作原理图如图4-1所示:

图4-1 系统工作原理图
4.1 系统结构设计
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。基于停车微信小程序的整体结构设计如图4-2所示。

图4-2 系统结构图
4.2 数据库设计
数据库是计算机信息系统的基础。目前,电脑系统的关键与核心部分就是数据库。数据库开发的优劣对整个系统的质量和速度有着直接影响。
4.2.1 数据库设计原则
概念模式它主要是建立在数据需求分析的基础上,它通常是用概念数据模型来表示各个数据之间的联系,并且对系统用户进行信息的处理和管理,同时建立起E-R图来表示具体的实体、属性和联系的关系。
4.2.2 数据库实体
4.3 数据库设计原则
每个数据库的应用它们都是和区分开的,当运行到一定的程序当中,它就会与自己相关的协议与客户端进行通讯。那么这个系统就会对使这些数据进行连接。当我们选择哪个桥段的时候,接下来就会简单的叙述这个数据库是如何来创建的。当点击完成按钮的时候就会自动在对话框内弹出数据源的名称,在进行点击下一步即可,直接在输入相对应的身份验证和登录密码。
停车微信小程序的数据流程:

图4-4 系统数据流程图
停车微信小程序实体E-R图,如图4.5所示。

图4.5实体E-R图
4.3.1 数据库表设计
数据库的表信息属于设计的一部分,下面介绍数据库中的各个表的详细信息。
表access_token (登陆访问时长)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
token_id |
int |
10 |
0 |
N |
Y |
临时访问牌ID |
|
| 2 |
token |
varchar |
64 |
0 |
Y |
N |
临时访问牌 |
|
| 3 |
info |
text |
65535 |
0 |
Y |
N |
||
| 4 |
maxage |
int |
10 |
0 |
N |
N |
2 |
最大寿命:默认2小时 |
| 5 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 6 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 7 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户编号: |
表article (文章:用于内容管理系统的文章)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
article_id |
mediumint |
8 |
0 |
N |
Y |
文章id:[0,8388607] |
|
| 2 |
title |
varchar |
125 |
0 |
N |
Y |
标题:[0,125]用于文章和html的title标签中 |
|
| 3 |
type |
varchar |
64 |
0 |
N |
N |
0 |
文章分类:[0,1000]用来搜索指定类型的文章 |
| 4 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数:[0,1000000000]访问这篇文章的人次 |
| 5 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 6 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 7 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 8 |
source |
varchar |
255 |
0 |
Y |
N |
来源:[0,255]文章的出处 |
|
| 9 |
url |
varchar |
255 |
0 |
Y |
N |
来源地址:[0,255]用于跳转到发布该文章的网站 |
|
| 10 |
tag |
varchar |
255 |
0 |
Y |
N |
标签:[0,255]用于标注文章所属相关内容,多个标签用空格隔开 |
|
| 11 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文:文章的主体内容 |
|
| 12 |
img |
varchar |
255 |
0 |
Y |
N |
封面图 |
|
| 13 |
description |
text |
65535 |
0 |
Y |
N |
文章描述 |
表article_type (文章分类)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
type_id |
smallint |
5 |
0 |
N |
Y |
分类ID:[0,10000] |
|
| 2 |
display |
smallint |
5 |
0 |
N |
N |
100 |
显示顺序:[0,1000]决定分类显示的先后顺序 |
| 3 |
name |
varchar |
16 |
0 |
N |
N |
分类名称:[2,16] |
|
| 4 |
father_id |
smallint |
5 |
0 |
N |
N |
0 |
上级分类ID:[0,32767] |
| 5 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]描述该分类的作用 |
|
| 6 |
icon |
text |
65535 |
0 |
Y |
N |
分类图标: |
|
| 7 |
url |
varchar |
255 |
0 |
Y |
N |
外链地址:[0,255]如果该分类是跳转到其他网站的情况下,就在该URL上设置 |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表auth (用户权限管理)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
auth_id |
int |
10 |
0 |
N |
Y |
授权ID: |
|
| 2 |
user_group |
varchar |
64 |
0 |
Y |
N |
用户组: |
|
| 3 |
mod_name |
varchar |
64 |
0 |
Y |
N |
模块名: |
|
| 4 |
table_name |
varchar |
64 |
0 |
Y |
N |
表名: |
|
| 5 |
page_title |
varchar |
255 |
0 |
Y |
N |
页面标题: |
|
| 6 |
path |
varchar |
255 |
0 |
Y |
N |
路由路径: |
|
| 7 |
position |
varchar |
32 |
0 |
Y |
N |
位置: |
|
| 8 |
mode |
varchar |
32 |
0 |
N |
N |
_blank |
跳转方式: |
| 9 |
add |
tinyint |
3 |
0 |
N |
N |
1 |
是否可增加: |
| 10 |
del |
tinyint |
3 |
0 |
N |
N |
1 |
是否可删除: |
| 11 |
set |
tinyint |
3 |
0 |
N |
N |
1 |
是否可修改: |
| 12 |
get |
tinyint |
3 |
0 |
N |
N |
1 |
是否可查看: |
| 13 |
field_add |
text |
65535 |
0 |
Y |
N |
添加字段: |
|
| 14 |
field_set |
text |
65535 |
0 |
Y |
N |
修改字段: |
|
| 15 |
field_get |
text |
65535 |
0 |
Y |
N |
查询字段: |
|
| 16 |
table_nav_name |
varchar |
500 |
0 |
Y |
N |
跨表导航名称: |
|
| 17 |
table_nav |
varchar |
500 |
0 |
Y |
N |
跨表导航: |
|
| 18 |
option |
text |
65535 |
0 |
Y |
N |
配置: |
|
| 19 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 20 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表collect (收藏)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
collect_id |
int |
10 |
0 |
N |
Y |
收藏ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
收藏人ID: |
| 3 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 4 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 5 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 6 |
title |
varchar |
255 |
0 |
Y |
N |
标题: |
|
| 7 |
img |
varchar |
255 |
0 |
Y |
N |
封面: |
|
| 8 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表comment (评论)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
comment_id |
int |
10 |
0 |
N |
Y |
评论ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
评论人ID: |
| 3 |
reply_to_id |
int |
10 |
0 |
N |
N |
0 |
回复评论ID:空为0 |
| 4 |
content |
longtext |
2147483647 |
0 |
Y |
N |
内容: |
|
| 5 |
nickname |
varchar |
255 |
0 |
Y |
N |
昵称: |
|
| 6 |
avatar |
varchar |
255 |
0 |
Y |
N |
头像地址:[0,255] |
|
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 9 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 10 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 11 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表hits (用户点击)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
hits_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
表notice (公告)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
notice_id |
mediumint |
8 |
0 |
N |
Y |
公告id: |
|
| 2 |
title |
varchar |
125 |
0 |
N |
N |
标题: |
|
| 3 |
content |
longtext |
2147483647 |
0 |
Y |
N |
正文: |
|
| 4 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 5 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表parking_management (停车管理)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
parking_management_id |
int |
10 |
0 |
N |
Y |
停车管理ID |
|
| 2 |
parking_space_name |
varchar |
64 |
0 |
Y |
N |
车位名称 |
|
| 3 |
region |
varchar |
64 |
0 |
Y |
N |
所在区域 |
|
| 4 |
parking_expenses |
varchar |
64 |
0 |
Y |
N |
停车费用 |
|
| 5 |
parking_lot |
varchar |
64 |
0 |
Y |
N |
所在停车场 |
|
| 6 |
user_no |
int |
10 |
0 |
Y |
N |
0 |
用户编号 |
| 7 |
vehicle_type |
varchar |
64 |
0 |
Y |
N |
车辆类型 |
|
| 8 |
license_plate |
varchar |
64 |
0 |
Y |
N |
车牌号码 |
|
| 9 |
parking_duration |
datetime |
19 |
0 |
Y |
N |
停车时间 |
|
| 10 |
remarks |
varchar |
64 |
0 |
Y |
N |
备注 |
|
| 11 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 12 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 13 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表parking_space_information (车位信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
parking_space_information_id |
int |
10 |
0 |
N |
Y |
车位信息ID |
|
| 2 |
parking_space_name |
varchar |
64 |
0 |
Y |
N |
车位名称 |
|
| 3 |
picture |
varchar |
255 |
0 |
Y |
N |
图片 |
|
| 4 |
parking_space_type |
varchar |
64 |
0 |
Y |
N |
车位类型 |
|
| 5 |
region |
varchar |
64 |
0 |
Y |
N |
所在区域 |
|
| 6 |
parking_expenses |
varchar |
64 |
0 |
Y |
N |
停车费用 |
|
| 7 |
parking_lot |
varchar |
64 |
0 |
Y |
N |
所在停车场 |
|
| 8 |
detailed_description |
longtext |
2147483647 |
0 |
Y |
N |
详情描述 |
|
| 9 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击数 |
| 10 |
praise_len |
int |
10 |
0 |
N |
N |
0 |
点赞数 |
| 11 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 12 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 13 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表parking_space_reservation (车位预订)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
parking_space_reservation_id |
int |
10 |
0 |
N |
Y |
车位预订ID |
|
| 2 |
parking_space_name |
varchar |
64 |
0 |
Y |
N |
车位名称 |
|
| 3 |
region |
varchar |
64 |
0 |
Y |
N |
所在区域 |
|
| 4 |
parking_expenses |
varchar |
64 |
0 |
Y |
N |
停车费用 |
|
| 5 |
parking_lot |
varchar |
64 |
0 |
Y |
N |
所在停车场 |
|
| 6 |
user_no |
int |
10 |
0 |
Y |
N |
0 |
用户编号 |
| 7 |
full_name |
varchar |
64 |
0 |
Y |
N |
姓名 |
|
| 8 |
time_of_appointment |
date |
10 |
0 |
Y |
N |
预约时间 |
|
| 9 |
vehicle_type |
varchar |
64 |
0 |
Y |
N |
车辆类型 |
|
| 10 |
license_plate |
varchar |
64 |
0 |
Y |
N |
车牌号码 |
|
| 11 |
annotation_notes |
varchar |
64 |
0 |
Y |
N |
标注说明 |
|
| 12 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 13 |
location_address |
varchar |
64 |
0 |
Y |
N |
当前位置 |
|
| 14 |
location_lng |
varchar |
64 |
0 |
Y |
N |
当前位置经度 |
|
| 15 |
location_lat |
varchar |
64 |
0 |
Y |
N |
当前位置纬度 |
|
| 16 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 17 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表praise (点赞)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
praise_id |
int |
10 |
0 |
N |
Y |
点赞ID: |
|
| 2 |
user_id |
int |
10 |
0 |
N |
N |
0 |
点赞人: |
| 3 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 4 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
status |
bit |
1 |
0 |
N |
N |
1 |
点赞状态:1为点赞,0已取消 |
表registered_users (注册用户)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
registered_users_id |
int |
10 |
0 |
N |
Y |
注册用户ID |
|
| 2 |
user_no |
varchar |
64 |
0 |
N |
N |
用户编号 |
|
| 3 |
full_name |
varchar |
64 |
0 |
Y |
N |
姓名 |
|
| 4 |
gender |
varchar |
64 |
0 |
Y |
N |
性别 |
|
| 5 |
examine_state |
varchar |
16 |
0 |
N |
N |
已通过 |
审核状态 |
| 6 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 7 |
user_id |
int |
10 |
0 |
N |
N |
0 |
用户ID |
| 8 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
表slides (轮播图)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
slides_id |
int |
10 |
0 |
N |
Y |
轮播图ID: |
|
| 2 |
title |
varchar |
64 |
0 |
Y |
N |
标题: |
|
| 3 |
content |
varchar |
255 |
0 |
Y |
N |
内容: |
|
| 4 |
url |
varchar |
255 |
0 |
Y |
N |
链接: |
|
| 5 |
img |
varchar |
255 |
0 |
Y |
N |
轮播图: |
|
| 6 |
hits |
int |
10 |
0 |
N |
N |
0 |
点击量: |
| 7 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 8 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表upload (文件上传)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
upload_id |
int |
10 |
0 |
N |
Y |
上传ID |
|
| 2 |
name |
varchar |
64 |
0 |
Y |
N |
文件名 |
|
| 3 |
path |
varchar |
255 |
0 |
Y |
N |
访问路径 |
|
| 4 |
file |
varchar |
255 |
0 |
Y |
N |
文件路径 |
|
| 5 |
display |
varchar |
255 |
0 |
Y |
N |
显示顺序 |
|
| 6 |
father_id |
int |
10 |
0 |
Y |
N |
0 |
父级ID |
| 7 |
dir |
varchar |
255 |
0 |
Y |
N |
文件夹 |
|
| 8 |
type |
varchar |
32 |
0 |
Y |
N |
文件类型 |
表user (用户账户:用于保存用户登录信息)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
user_id |
mediumint |
8 |
0 |
N |
Y |
用户ID:[0,8388607]用户获取其他与用户相关的数据 |
|
| 2 |
state |
smallint |
5 |
0 |
N |
N |
1 |
账户状态:[0,10](1可用|2异常|3已冻结|4已注销) |
| 3 |
user_group |
varchar |
32 |
0 |
Y |
N |
所在用户组:[0,32767]决定用户身份和权限 |
|
| 4 |
login_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
上次登录时间: |
| 5 |
phone |
varchar |
11 |
0 |
Y |
N |
手机号码:[0,11]用户的手机号码,用于找回密码时或登录时 |
|
| 6 |
phone_state |
smallint |
5 |
0 |
N |
N |
0 |
手机认证:[0,1](0未认证|1审核中|2已认证) |
| 7 |
username |
varchar |
16 |
0 |
N |
N |
用户名:[0,16]用户登录时所用的账户名称 |
|
| 8 |
nickname |
varchar |
16 |
0 |
Y |
N |
昵称:[0,16] |
|
| 9 |
password |
varchar |
64 |
0 |
N |
N |
密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成 |
|
| 10 |
|
varchar |
64 |
0 |
Y |
N |
邮箱:[0,64]用户的邮箱,用于找回密码时或登录时 |
|
| 11 |
email_state |
smallint |
5 |
0 |
N |
N |
0 |
邮箱认证:[0,1](0未认证|1审核中|2已认证) |
| 12 |
avatar |
varchar |
255 |
0 |
Y |
N |
头像地址:[0,255] |
|
| 13 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
表user_group (用户组:用于用户前端身份和鉴权)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
group_id |
mediumint |
8 |
0 |
N |
Y |
用户组ID:[0,8388607] |
|
| 2 |
display |
smallint |
5 |
0 |
N |
N |
100 |
显示顺序:[0,1000] |
| 3 |
name |
varchar |
16 |
0 |
N |
N |
名称:[0,16] |
|
| 4 |
description |
varchar |
255 |
0 |
Y |
N |
描述:[0,255]描述该用户组的特点或权限范围 |
|
| 5 |
source_table |
varchar |
255 |
0 |
Y |
N |
来源表: |
|
| 6 |
source_field |
varchar |
255 |
0 |
Y |
N |
来源字段: |
|
| 7 |
source_id |
int |
10 |
0 |
N |
N |
0 |
来源ID: |
| 8 |
register |
smallint |
5 |
0 |
Y |
N |
0 |
注册位置: |
| 9 |
create_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间: |
| 10 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间: |
表vehicle_certification (车辆认证)
| 编号 |
名称 |
数据类型 |
长度 |
小数位 |
允许空值 |
主键 |
默认值 |
说明 |
| 1 |
vehicle_certification_id |
int |
10 |
0 |
N |
Y |
车辆认证ID |
|
| 2 |
user_no |
int |
10 |
0 |
Y |
N |
0 |
用户编号 |
| 3 |
full_name |
varchar |
64 |
0 |
Y |
N |
姓名 |
|
| 4 |
certification_time |
date |
10 |
0 |
Y |
N |
认证时间 |
|
| 5 |
vehicle_type |
varchar |
64 |
0 |
Y |
N |
车辆类型 |
|
| 6 |
license_plate |
varchar |
64 |
0 |
Y |
N |
车牌号码 |
|
| 7 |
recommend |
int |
10 |
0 |
N |
N |
0 |
智能推荐 |
| 8 |
create_time |
datetime |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
创建时间 |
| 9 |
update_time |
timestamp |
19 |
0 |
N |
N |
CURRENT_TIMESTAMP |
更新时间 |
5 系统界面实现
5.1 登录
管理员输入个人的账号、密码登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的账号、密码不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的账号、密码,直到账号密码输入成功后,会提示登录成功的信息。管理员登录效果图如图5.1所示:

图5.1登录界面
登录代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
5.2 管理员功能模块
管理员首页
管理员可以查看后台服务端后台首页、个人资料、公共管理(轮播图、公告消息)用户管理(管理员、注册用户)信息管理(汽车资讯、资讯分类)车辆认证、车位信息、车位预订、停车管理等操作。管理员服务端效果图如图5.2所示。

图5.2管理员服务端界面图
管理员功能页代码如下:
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
用户信息管理
管理员对用户信息管理进行审核等操作,并可进行进行删除、修改、查看等操作。用户信息管理效果图如图5.3所示。

图5.3用户信息管理界面图
用户管理代码如下:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
车位信息管理
管理员对车位信息进行管理查看、编辑等操作。车位信息效果图如图5.4所示。

图5.4车位信息界面图
车位信息代码如下:
@PostMapping("/upload")
public Map<String, Object> upload(@RequestParam("file") MultipartFile file) {
log.info("进入方法");
if (file.isEmpty()) {
return error(30000, "没有选择文件");
}
try {
//判断有没路径,没有则创建
String filePath = System.getProperty("user.dir") + "\\target\\classes\\static\\upload\\";
File targetDir = new File(filePath);
if (!targetDir.exists() && !targetDir.isDirectory()) {
if (targetDir.mkdirs()) {
log.info("创建目录成功");
} else {
log.error("创建目录失败");
}
}
String fileName = file.getOriginalFilename();
File dest = new File(filePath + fileName);
log.info("文件路径:{}", dest.getPath());
log.info("文件名:{}", dest.getName());
file.transferTo(dest);
JSONObject jsonObject = new JSONObject();
jsonObject.put("url", "/api/upload/" + fileName);
return success(jsonObject);
} catch (IOException e) {
log.info("上传失败:{}", e.getMessage());
}
return error(30000, "上传失败");
}
停车管理
管理员对停车信息管理编辑提交等操作停车信息管理效果图如图5.5所示。

图5.5停车管理界面图
停车信息管理代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
StringBuffer sql = new StringBuffer("INSERT INTO ");
sql.append("`").append(table).append("`").append(" (");
for (Map.Entry<String,Object> entry:body.entrySet()){
sql.append("`"+humpToLine(entry.getKey())+"`").append(",");
}
sql.deleteCharAt(sql.length()-1);
sql.append(") VALUES (");
for (Map.Entry<String,Object> entry:body.entrySet()){
Object value = entry.getValue();
if (value instanceof String){
sql.append("'").append(entry.getValue()).append("'").append(",");
}else {
sql.append(entry.getValue()).append(",");
}
}
sql.deleteCharAt(sql.length() - 1);
sql.append(")");
log.info("[{}] - 插入操作:{}",table,sql);
Query query = runCountSql(sql.toString());
query.executeUpdate();
}
5.3 用户客户端功能模块
用户注册
用户注册在登陆页面填写账号、密码、邮箱、手机昵称、姓名等信息,进行注册如图5.7所示

图5.7用户注册界面图
注册代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
用户信息
在用户信息页面用户信息可以进行添加、查看、编辑基本信息、等操作如图5.8所示。

图5.8用户信息界面图
前台首页
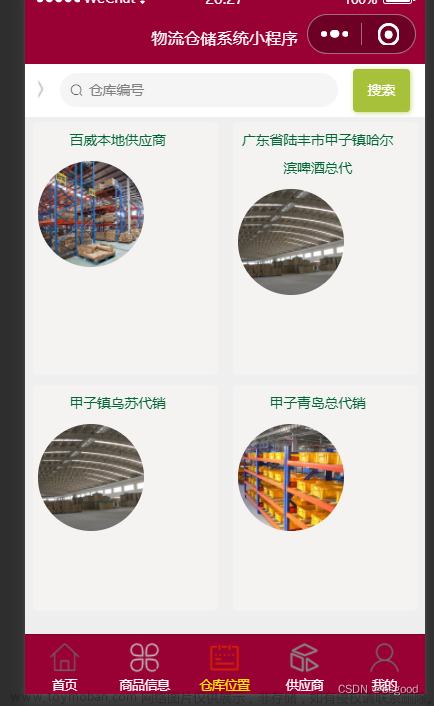
用户对查看首页详情页面,如图5.9所示。

图5.9前台首页功能界面图
汽车资讯列表
汽车资讯详情页面可查看标题、内容、发布日期、点赞数、浏览数等操作,如图5.10所示。

图5.10汽车资讯界面图
车位信息
车位信息列表详情页面可查看车场名称、车场地址、车位编号、车位数量、所在层数、小时收费、车位图片等信息,如图5.11所示。

图5.11车位信息界面图
6 系统测试
系统开发的最后一个步骤就是系统测试,系统测试也是整个系统十分重要的一个环节,测试的好坏关系到产品的发展。客户对软件的质量、性能和可靠性等需求就要通过测试来实现。测试过程要必须遵循严谨性、完善性、规范性的原则,测试的主要目的就是看看在系统运行中,是否会出现bug,然后对出现的bug进行调试,直到程序完美运行。但是软件的测试只能尽可能的减少bug,理论上来说是无法达到消除bug。但是bug越少,系统出错的几率就越低,用户使用起来也更方便、更安全。
近年来,软件包含测试从现在的检验当中来看,系统接近预期目标可能出现的问题,并对这些错误做出相应的修正,假如我们不进行早期的测试错误就会延续下去,最后所做出的成品就会有很大的困难。
我们要在这个测试的过程当中找出错误。测试成软件开发的主要一部分,自从有了程序的设计那天开始,它就成为了重要的组成部分。经过统计来看,软件测试可以占据这个系统45%的工作量,而在软件开发的成本当中,对于测试成本来说它包含了很多的测试工作。每个程序测试时都会出现和遇到错误。在整个程序的开发过程当中,人为去查找错误是非常复杂和困难的,所以我们一般都会找一些测试的工具来进行测试
6.1 系统测试的意义
随着现代信息的快速发展,在社会各大领域中已经都开始应用网络信息技术,在应用网络技术的同时人们也开始把软件的质量问题作为了一个重要焦点来关注,因为一个软件的好与坏它决定着这个系统在市场上的生存,所以我们必须要把软件质量来做好,这样才有一定的生存能力。对于用户来说它们首先选用的都是保证这个系统软件的质量问题,因为一个系统的软件质量决定着用户在后期上成本经济的问题。图6-1就是纠错测试流程。

图6-1 测试与纠错信息流程
6.2 测试方法
具体测试方法包括:黑盒测试和白盒测试。
黑盒测试又被人们称作为功能测试,通常是在程序的接口来做一些测试的方法,它一般包括对程序的功能和使用的方法来做出一些数据的接受和输出,同时还可以做出正确的输出信息,并保证与外部信息的完整性。
白盒测试通常被人们称作为结构测试,在整个程序的结构和处理当中它是由程序当中的逻辑测试和检验程序来完成一些正确的工作。
具体的功能测试它是包括:系统的适用性、准确性、安全性等功能测试。
6.3 测试分析
本停车微信小程序满足相关信息的管理需求,在设计时借鉴了国内外优秀网站的优点,从界面到系统设计都保证了管理员以及用户能够方便操作。系统的主要特点和优点归纳如下:
(1)本系统用的移置性和针对性都比较高,因为针对性高可以提供更好的服务而移置性可以在多个系统上运行,更给用户带来了极大的方便。
(2)该停车微信小程序内容全面,管理方便可以及时的全面的处理各种错误,异常,这样避免了很多因用户的马虎操作而出现的失误,其操作方便,用户界面友好,能够上网的人都可以很好的进行操作。
经过对上述的测试结果分析,所有基本功能齐全,操作简单,系统运行性能良好,系统安全可靠,能促进停车微信小程序的发展,发展前景广阔。
结 论
本系统通过对微信小程序、java和Mysql数据库的简介,从硬件和软件两反面说明了停车微信小程序的可行性,本文结论及研究成果如下:实现了微信小程序、java与Mysql相结合构建的停车微信小程序,网站可以响应式展示。通过本次停车微信小程序的研究与实现,我感到学海无涯,学习是没有终点的,而且实践出真知,只有多动手才能尽快掌握它,经验对系统的开发非常重要,经验不足,就难免会有许多考虑不周之处。比如要有美观的界面,更完善的功能,才能吸引更多的用户。
由于在此之前对于Java知识没有深入了解,所以从一开始就碰到许多困难,例如一开始的页面显示不规范、数据库连接有问题已经无法实现参数的传递等等,不过通过在网上寻找有关资料以及同学的帮助下最后都得到了解决,在此过程中,我不仅学到了很多知识,也提高了自己解决问题的能力,尤其是学会如何从大量的信息中筛选出所需有用的信息,同时我更加深刻的体会到了,虽然书本上的大部分知识都是有价值,正确的,但实际上每个人编程的思路和对数据处理的方法、思想都是不同的,这就要求我们一定要通过实践才能找到解决问题的方案。在此次毕业设计活动中,我不断的提高了自己,也得到了宝贵的经验,我相信这些对我以后的发展都会有很大帮助。
通过这次停车微信小程序的开发,我参考了很多相关系统的例子,取长补短,吸取了其他系统的长处,逐步对该系统进行了完善,但是该系统还是有很多的不足之处,有待以后进一步学习。
实践证明,停车微信小程序有着非常好的发展前景,经过测试运行,系统各项功能都十分完善,界面漂亮,使用方便,操作容易,在技术理论上已经成熟。
致 谢
大学的学习生活在这个季节将结束,但是在我的生命这仅仅只是一个逗号,我将面对另一个的开始。通过这次毕业设计的整个开发过程,从需求分析到具体功能实现,再到最终测试和维护的理解有了很大的进步,让我对系统开发有了更深刻的认识,对我个人的实践能力和解决问题的能力,都有了很大的帮助。这是这次毕业设计最大的收获。
首先要感谢我的指导老师,他在论文写作上,给予了我各种无私的帮助,治学严谨,严格要求,使我获得了很大的收获。老师深厚的理论知识和丰富的实践经验,都深深的影响到我,在这方面,我谨表示衷心的感谢。
其次,我还要对所有的老师和同学表示感谢,他们在我学习的过程中,都积极的提供了很多帮助,无论是专业知识,还是实践操作技能,也能够让我在论文写作中,遇到的一些难题迎刃而解。
最后,对阅读和评审本论文的各位老师表示衷心的感谢!
参考文献
[1]阳博,温志萍.基于SpringBoot的在线协同办公系统设计与实现[J].电脑知识与技术,2022,18(22):49-51.DOI:10.14004/j.cnki.ckt.2022.1515.
[2]Yadav Chandra Shekhar,Singh Jagendra,Yadav Aruna,Pattanayak Himansu Sekhar,Kumar Ravindra,Khan Arfat Ahmad,Haq Mohd Anul,Alhussen Ahmed,Alharby Sultan. Malware Analysis in IoT & 微信小程序 Systems with Defensive Mechanism[J]. Electronics,2022,11(15).
[3]宋旸.使用Java语言开发Web应用软件的知识探讨[J].中国设备工程,2022(14):121-123.
[4]. 主要停车微信小程序数据传输情况[N]. 中国交通报,2022-07-22(004).DOI:10.28099/n.cnki.ncjtb.2022.001641.
[5]张海越,范曦.浅析Java语言中线程的生命周期及实现方式[J].大众科技,2022,24(07):18-20+28.
[6]李伊秋,王晓昱,朱书蕾,盛紫怡.停车微信小程序大学生用户体验现状及优化研究[J].中国市场,2022(20):183-187.DOI:10.13939/j.cnki.zgsc.2022.20.183.
[7]李璋,赵鸿皓,黄震,陈逸凡,杨洲.Java在程序设计语言课程中的应用[J].长江信息通信,2022,35(07):108-111.
[8]吴拓.Java编程语言在计算机软件开发中的应用[J].无线互联科技,2022,19(12):35-37.
[9]赵俊.基于微信小程序系统的英语阅读移动学习APP设计[J].自动化技术与应用,2022,41(06):154-156.DOI:10.20033/j.1003-7241.(2022)06-0154-03.
[10]夏宇,朱俊武,姜艺,高欣,孙茂圣.运力紧张情形下的网约车跨区域订单分配机制[J].计算机应用,2022,42(06):1776-1781.
[11]王家顺,李枝勇,窦润亮,南国芳,李敏强.竞争市场中停车微信小程序开放策略研究[J].系统工程理论与实践,2022,42(07):1884-1899.
[12]. The CursedMasters - A Java Edition Minecraft Server[J]. M2 Presswire,2022.
[13]. Java Developer Survey Reveals Teams Not Realizing Full Promise of Microservices[J]. M2 Presswire,2022.
[14]Guan Dejun. Mobile Learning Platform in Cloud Computing with Information Security and 微信小程序 System[J]. Security and Communication Networks,2022,2022.
[15]张钰浩,闫慧.出租车司机网约车APP采纳后行为研究[J].图书情报工作,2021,65(18):117-124.DOI:10.13266/j.issn.0252-3116.2021.18.012.
[16]刘勇,陆小慧.一种基于微信小程序系统的大数据计算和存储平台[J].广东通信技术,2021,41(09):53-59.
[17]周元林,张常泉,邓国印.面向微信小程序系统的APP安全加固技术研究[J].南方农机,2021,52(11):164-165+175.
[18]李坤东. 基于深度学习的微信小程序恶意应用检测系统设计与实现[D].西安电子科技大学,2021.DOI:10.27389/d.cnki.gxadu.2021.002017.
[19]王倩楠. 基于微信小程序系统的手机处理器微体系结构基准测试集构建方法[D].中国科学院大学(中国科学院深圳先进技术研究院),2021.DOI:10.27822/d.cnki.gszxj.2021.000029.文章来源:https://www.toymoban.com/news/detail-827005.html
[20]廖祥森. 定制微信小程序系统服务测试技术研究[D].南京大学,2021.DOI:10.27235/d.cnki.gnjiu.2021.000964.文章来源地址https://www.toymoban.com/news/detail-827005.html
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
免费领取项目源码,请关注❤点赞收藏并私信博主,谢谢-
到了这里,关于基于SpringBoot停车微信小程序+92714(免费领源码)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!